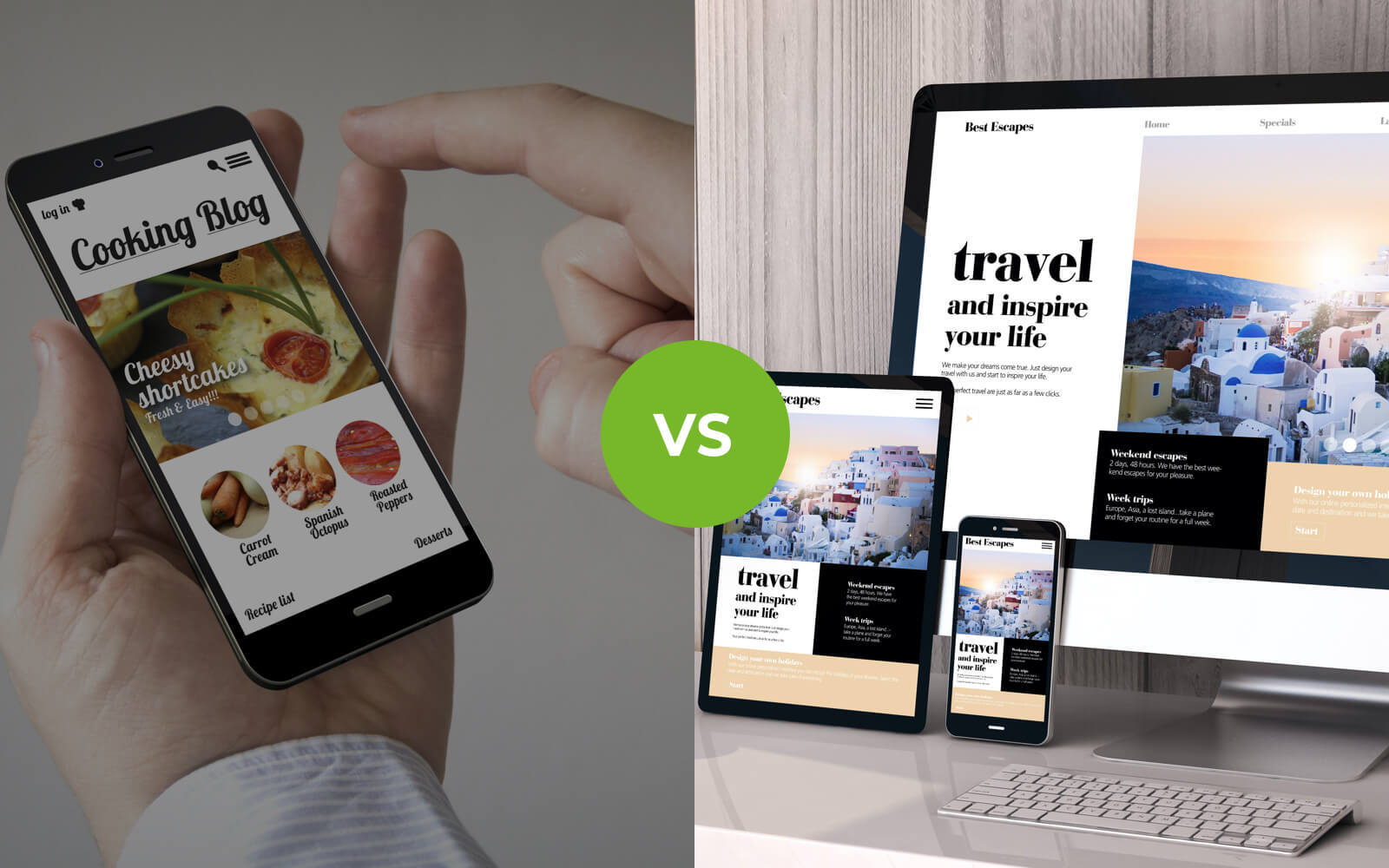
Wat is een responsive website?
Wij leggen je uit hoe een responsief webdesign werkt en waarom ook jij het nodig hebt!
Wil jij meer bezoekers naar je website trekken? In dit artikel delen we eenvoudige tactiek om echt, authentiek bezoekersverkeer te genereren. Een responsive of mobielvriendelijke website. We zullen uitleggen wat een responsive website precies is en natuurlijk waarom het nodig is om er eentje te hebben. Mobiele telefoons zijn niet meer weg te denken uit de maatschappij. Wanneer jouw website hier niet op is ingericht, kunnen we je garanderen dat je een hoop bezoekers misloopt. Wanneer je een eigen website maakt, is het dus belangrijk om hier over na te denken.
Zo werkt een responsive website
Laten we beginnen bij het begin. Wat is een mobielvriendelijke website eigenlijk? De aanwijzing zit eigenlijk al in de titel: het is een website die is ontworpen om te reageren op en zich aan te passen aan mobiele apparaten. Dit kan door de website er aantrekkelijk uit laten te zien als hem effectief te doen laten functioneren op een mobiel. Dit is makkelijk te bereiken op een van de volgende twee manieren:
- Maak een zelfstandige mobiele website die niet dezelfde code gebruikt als de desktopversie (deze URL’s zien er meestal uit als: m.mywebsite.com)
- Gebruik een responsive website-ontwerp. Dit is de populaire optie waarbij je mobiele site zichzelf automatisch aanpast vanaf de desktopversie om er net zo goed uit te zien op telefoons en tablets

De laatste optie is natuurlijk de gemakkelijkere en meest gekozen keuze, vooral als je weinig tijd en kennis hebt van programmeren. Tijd is geld natuurlijk.
Waarom ook jij een responsive website nodig hebt
Je kunt je afvragen: is het echt wel zo belangrijk dat mijn website is geoptimaliseerd voor mobiele apparaten? Laten we het zo stellen: elke dag neemt het aantal mobiele gebruikers op internet toe. In 2016 overtrof het percentage mobiele gebruikers wereldwijd desktop gebruikers op internet. In 2019 schatte Google dat 61% van al hun zoekopdrachten afkomstig was van mensen die via hun telefoon zochten. We zien deze trend ook bij one.com, waar het grootste deel van de gebruikers die onze site bezoeken vanaf hun telefoon. Een ander belangrijk punt is dat Google continu naar de mobiele versie van de website kijkt om te bepalen hoe deze moet scoren in de resultaten van zoekmachines.
Samengevat: een slechte mobiele website leidt tot lage rankings en daardoor minder bezoekersverkeer. Wat dat op de lange (en korte) termijn betekent, is dat het nog nooit zo belangrijk is geweest dat je website zowel werkt als er goed uitziet op mobiele apparaten.
Houd het simpel
Eenvoud werkt altijd het beste als het op webdesign aankomt. Veel websites gebruiken super complexe elementen, bijvoorbeeld voor hun navigatie. Alleen omdat het technologisch mogelijk is, wil nog niet zeggen dat je het meteen zou moeten toepassen op je website. Denk vooral goed na over hoe je ontwerp overkomt op de gemiddelde gebruiker. Hiervoor geldt een eenvoudige regel: als ze het niet begrijpen, zullen ze vertrekken. Daarom is het nu meer dan ooit belangrijk om de aandacht van de gebruiker te trekken door een eenvoudige en duidelijke website-indeling te gebruiken.
Wat maakt een responsief webdesign?
Kortom, wanneer je responsief webdesign hebt, betekent dit dat de elementen op de website (dat wil zeggen teksten, afbeeldingen, video’s) zich automatisch aanpassen aan het apparaat vanaf welk apparaat deze wordt bezocht. Om de beste gebruikerservaring te bieden – ongeacht welk apparaat je gebruikt – moeten alle elementen worden gewijzigd. Van de resolutie van afbeeldingen tot van menu’s en icoontjes. Aangezien de meeste websites met een computer worden gemaakt, is het gemakkelijk te vergeten hoe de website er dan uit gaat zien op een mobiel apparaat. Het gebruik van een responsive website sjabloon zal dit een stuk eenvoudiger voor je maken.
Het maken van een website was vroeger alleen gericht op desktop gebruikers (bezoekers op computers en grote schermen). Tegenwoordig is het idee omgekeerd: de mobiele gebruiker moet centraal staan bij het ontwerpen van een website, en pas als dit is bereikt, moet je beginnen met het uitzoeken van de desktopversie. In webdesign staat dit bekend als mobile first.

Desktop gebruikers gedragen zich heel anders op internet dan mobiele gebruikers. Ten eerste werk je op mobiel niet alleen met een lagere resolutie, maar heb je ook veel minder scherm om mee te werken. Je hebt ook geen muis om door de site te navigeren. Mobiele gebruikers hebben daarom minder geduld en een kleinere aandachtsspanne. De de noodzaak om meteen hun aandacht te trekken is een absolute must. Hoe doe je dat? Wij vinden dit een fluitje van een cent, maar je moet goed helder nadenken. Zorg voor heldere informatie, duidelijke berichtgeving en een website die gemakkelijk te navigeren is.
Een simpele oplossing voor een responsief webdesign
Er zijn een aantal verschillende manieren waarop je een responsive website-ontwerp kan maken. Als je weet hoe je moet coderen, kun je dit natuurlijk zelf doen. We zullen ons in dit hoofdstuk concentreren op twee gebruiksvriendelijke opties voor de minder gevorderden onder ons.
Een mobielvriendelijke website maken met een site builder
Maak een responsive website met via one.com. Als je de Website Builder op one.com gebruikt, zal je site automatisch een responsive website worden. De sjablonen die de Website Builder biedt, zijn allemaal volledig aangepast om responsive te zijn en er op elk apparaat prachtig uit te zien. Je kunt je website eenvoudig maken, ook als je geen kennis hebt van programmeren of webdesign. Als er elementen van de desktopwebsite zijn die je niet wilt weergeven op de mobiele versie of omgekeerd, kun je de ‘mobiele weergave’ -editor in de tool gebruiken om de weergave aan te passen.
Een mobielvriendelijke website maken met WordPress
WordPress is het grootste en populairste platform ter wereld voor het maken van een website. Het biedt enorm veel verschillende sjablonen die volledig responsief zijn. Dan is het eigenlijk een kwestie van het sjabloon installeren en aan de slag gaan met het maken en publiceren van inhoud. WordPress is redelijk ‘rechttoe rechtaan’, maar meer geschikt voor degenen die geen complete nieuwelingen zijn bij het bouwen van websites, omdat het de gebruiker in staat stelt codes aan te passen en met plug-ins te werken.
