Een eigen website maken in 2025
Een volledige beginnershandleiding
Een website maken klinkt erg ingewikkeld, toch? Nou, dat hoeft het niet te zijn. Tegenwoordig maken website builders het je heel gemakkelijk om je eigen website te bouwen, zodat je ‘m niet hoeft laten te maken.
Je hebt misschien goede dingen gehoord over WordPress, wat ook een zeer goede optie is. Als je ervoor kiest om je website te bouwen met WordPress, ga dan door en volg onze gids over het maken van een WordPress website.
In deze gids richten we ons op het bouwen van een website met Website Builder. Website Builder maakt het voor iedereen super eenvoudig om een website te maken. Je hebt geen technische ervaring of codeervaardigheden nodig, want je kunt gewoon componenten slepen en neerzetten om je website samen te stellen.
Hoe maak je een website in 7 stappen
- Zorg voor de basisbehoeften van de website
- Kies jouw favoriete template
- Pas het ontwerp aan
- Maak pagina’s
- Voeg jouw unieke inhoud toe
- Bekijk en test jouw website
- Publiceer jouw website
1. Zorg voor de basisbehoeften
Laten we beginnen bij het begin. Voordat je kan beginnen met het bouwen van je website, heb je een paar dingen nodig. Maak je geen zorgen, dit duurt niet lang.
Wat heb ik nodig om een website te maken?
Om een website te maken, heb je nodig:
- Web hosting
- Een domeinnaam
- Een website builder
Web hosting
Het eerste wat je nodig hebt is hosting. Een website is in feite een verzameling van vele bestanden. Deze bestanden moeten ergens worden opgeslagen. Wanneer iemand jouw website bezoekt, kan de browser deze bestanden ophalen van de plaats waar ze zijn opgeslagen, een server. Vervolgens kan de browser jouw website aan de bezoeker tonen. Dit alles gebeurt in een fractie van een seconde. Als je geen hosting hebt, kunnen je bestanden niet op een server worden opgeslagen en is je website niet toegankelijk. Daarom heb je hosting nodig. Je huurt in feite een ruimte op het internet waar je website bestanden worden opgeslagen.
Bouw je website op razendsnelle webhosting
Maak van je online idee een succes. Host je site op snelle, veilige en betrouwbare servers.
Aan de slag- Gebruiksvriendelijk Control Panel
- High-performance SSD servers
- Gratis SSL certificaat
- Gratis website maker
- Dagelijkse back-up
- 24/7 support
Domeinnaam
Je hebt ook een domeinnaam nodig. Dit is simpelweg wat een bezoeker in de browser typt om jouw website te bereiken. Onze domeinnaam is one.com. De domeinnaam is eigenlijk het adres van de ruimte waar de bestanden van jouw website worden opgeslagen. Dit is hoe domeinnamen en webhosting samenwerken, en waarom ze allebei nodig zijn om een website te maken.
Maak van je idee realiteit met een domeinnaam
Laat zien wie je bent. Vind de perfecte domeinnaam voor jouw bedrijf of idee.
Vind jouw domein- Eenvoudig toegang tot DNS-instellingen
- Onbeperkt aantal subdomeinen
- Keuze uit honderden extensies
- Veilig in beheer
- Scherpe prijs
- 24/7 support
Website Builder
Tot slot heb je een tool nodig om je website mee te bouwen! Website Builder is een beginnersvriendelijke tool waarmee je gemakkelijk een website kunt bouwen. Gelukkig is het gratis inbegrepen bij al onze hostingpakketten, dus je hoeft eigenlijk maar twee dingen aan te schaffen.
Als je een van onze Website Builder-pakketten selecteert, krijg je automatisch het kleinste hostingpakket. Je kan ook een domeinnaam toevoegen tijdens het afrekenen. Zo heb je alles wat je nodig hebt!
Maak een website om trots op te zijn
Bouw een professionele website. Met een gebruiksvriendelijke en betaalbare website maker.
Probeer 14 dagen gratis- Keuze uit 140+ templates
- In enkele stappen online
- Coderen is niet nodig
- Gratis SSL certificaat
- Mobielvriendelijk
- 24/7 support
Een hostingpakket kiezen
Bij one.com kan je kiezen uit 5 verschillende hostingpakketten. Welk hostingpakket voor jou het beste is, hangt af van je behoeften. Als je een eenvoudige website wilt bouwen, is het goedkoopste pakket goed genoeg. Als je meer en betere functies wilt hebben, overweeg dan het kiezen van een hoger pakket.
Een domeinnaam kiezen
Zodra je een hostingpakket hebt gekozen, kun je er een domeinnaam aan toevoegen. De domeinnaam is een belangrijk onderdeel van jouw website, dus denk goed na en registreer de juiste. Als je het moeilijk vindt om de juiste domeinnaam te vinden, bekijk dan onze tips voor domeinnamen.
Wat kost het om een website te maken?
Heel weinig! De kosten voor het maken van een website hangen af van welk hostingpakket en domein je kiest, maar het hoeft niet meer te zijn dan de prijs van een kop koffie per maand. Zie onze pakketten en prijzen voor de actuele prijzen.
Kan ik niet gratis een website maken?
Natuurlijk zou je dat kunnen doen. Maar dat is geen goede optie, het maken van een gratis website heeft veel beperkingen. Het meest vervelende is dat er advertenties op jouw website worden geplaatst. Ook heb je geen eigen domeinnaam, maar moet je een subdomein van de hosting provider gebruiken. Dat ziet er niet erg professioneel uit, toch?
Om geen last te hebben van deze beperkingen, moet je betalen. Je bent dus veel beter af met het betalen van een klein bedrag voor een echt hostingpakket en een domeinnaam bij een provider als one.com, waar je een website kunt maken zonder die beperkingen.
Als je nog niet overtuigd bent, kun je Website Builder ook 14 dagen gratis uitproberen!
2. Kies jouw favoriete template
Zodra je jouw bestelling hebt afgerond, ga je naar je controlepaneel en ga je naar Website Builder.
Website Builder leid je door het proces van het maken van je website. Om te beginnen kan je wat algemene informatie over je website invullen. Deze informatie zal worden gebruikt om jouw website alvast het gevoel te geven dat hij van jou is nadat je een template hebt gekozen. Je kan deze stappen ook overslaan en deze informatie later toevoegen.
Vul de volgende gegevens in:
- De naam van jouw bedrijf of project
- Jouw logo
- Jouw contact informatie
- Een trefwoord om jouw website te beschrijven.
De trefwoorden helpen ons om jou de meest relevante templates voor jouw site te tonen, want in de laatste stap ga je jouw template kiezen. Je krijgt templates te zien die het beste bij jouw omschrijving passen. Maar je kunt altijd naar een overzicht van al onze templates gaan en er daar een uitkiezen.

We hebben meer dan 150 verschillende templates ontwikkeld, dus je zou de perfecte moeten kunnen vinden voor jouw website. We hebben templates voor veel verschillende soorten websites. Als je een restaurant hebt, kies dan een van onze restaurant templates. Als je een persoonlijke website wilt maken, vind je er misschien een uit de categorie Portfolio & CV.
Je kunt elke template bekijken en zelfs spelen met het kleurenthema voordat je er een kiest. Je kan je template ook later nog veranderen als je niet tevreden bent met je keuze. Kies dus een template en maak je klaar voor de volgende stap, waar je eindelijk kunt beginnen met bouwen!
3. Het ontwerp aanpassen
Hier begint het leuke gedeelte: het bouwen van jouw website!
We snappen het, hoewel Website Builder een van de makkelijkste tools is om een website mee te maken, is het nog steeds nieuw en een beetje overweldigend.
Hoe werkt Website Builder?
Laten we eens kijken wat je nu op je scherm ziet en hoe Website Builder werkt.
Als je de tour neemt, zal Website Builder je rondleiden en uitleggen hoe alles werkt. Maar mocht je dat gemist hebben, dan kun je de rondleiding altijd terugvinden in de bovenste balk.
Jouw website bestaat uit individuele componenten. Je kunt ze aanklikken om ze te bewerken, van grootte te veranderen of naar een andere positie te slepen. Het wordt gemarkeerd als componenten elkaar overlappen, maar je kunt ervoor kiezen dat te negeren. Deze componenten kunnen in secties worden geplaatst. Een sectie is in feite een deel van jouw pagina. Dit helpt je bij het maken van een goede paginastructuur. Een pagina kan meerdere secties hebben, en een sectie kan meerdere componenten hebben.
Aan de linkerkant is er een zijbalk met verschillende componenten. Klik er gewoon op en sleep het gewenste component naar jouw website. We zullen later dieper ingaan op deze specifieke componenten, maar het zou vrij vanzelfsprekend moeten zijn. Secties kunnen worden toegevoegd door op het oranje plus-icoon te klikken.
In de bovenste balk vind je ook verschillende handige functies bij het maken van je website. Laten we ze doornemen.
Pagina overzicht
In de eerste dropdown vind je een overzicht van je pagina’s. Je kunt hier pagina’s beheren, toevoegen en verwijderen. Je hebt hier ook toegang tot individuele pagina-instellingen. Daarover later meer.
Help
Daarnaast vind je een knop om hulp te krijgen. Hier vind je enkele tips over hoe Website Builder werkt, sneltoetsen en een link naar onze handleidingen. In deze handleidingen vind je ook veel informatie over het maken van een website.
Back-up
Met de pijltjes kan je jouw laatste acties ongedaan maken of herhalen. Daarnaast staat een pictogram voor back-ups. Hiermee kan je eerdere versies van je website terugzetten. Dit is handig als je veel wijzigingen hebt aangebracht, maar niet tevreden bent met het resultaat.
Desktop en mobiele editor
Je kunt ook schakelen tussen de desktop en mobiele editor in de bovenste balk. Als je begint, bewerk je de desktopversie van je website. Maar het is natuurlijk ook belangrijk dat je website er goed uitziet op mobiele apparaten. Daarom kan je ook de mobiele editor gebruiken. Schakel tussen de desktop- en mobiele editor om ervoor te zorgen dat jouw website goed reageert op alle apparaten en er geweldig uitziet.
Opslaan
Met de opslaan-knop kun je je voortgang opslaan, zodat die niet verloren gaat.
Voorbeeld
Met de voorbeeldknop kun je zien hoe je site eruit zal zien zodra je hem publiceert. Het is aan te raden om dit regelmatig te controleren om er zeker van te zijn dat de wijzigingen in je ontwerp goed werken. Je kunt je website zowel op desktop als mobiel bekijken, en dat kan op elk moment.
Publiceren
Als je klaar bent met het maken van je website, hoef je hem alleen nog maar te publiceren. Dat kan met deze knop. Na het publiceren is jouw site klaar en toegankelijk.
Instellingen
Aan de rechterkant van de bovenste balk vind je een dropdown menu en heb je toegang tot instellingen. Hier kan je de instellingen van je website aanpassen, zoals de websitetitel, je logo, een favicon en andere algemene informatie.
Je kunt hier ook een cookiebanner inschakelen. Een cookiebanner is belangrijk als je gebruikersgegevens wilt verzamelen. Als je het Business + E-commerce pakket hebt gekozen, kun je integraties opzetten met Google Analytics, Google My Business en Facebook Pixel.
Hoe pas ik mijn template aan?
De template die je in de vorige stap hebt gekozen, is niet noodzakelijkerwijs hoe je website er uiteindelijk uit gaat zien. Het is slechts een uitgangspunt. Natuurlijk kan je jouw template zo houden als je er tevreden mee bent. Maar het is eigenlijk heel eenvoudig om je template aan te passen en zelf een uniek ontwerp te maken.
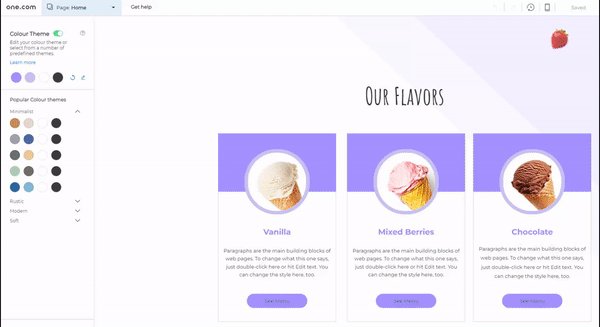
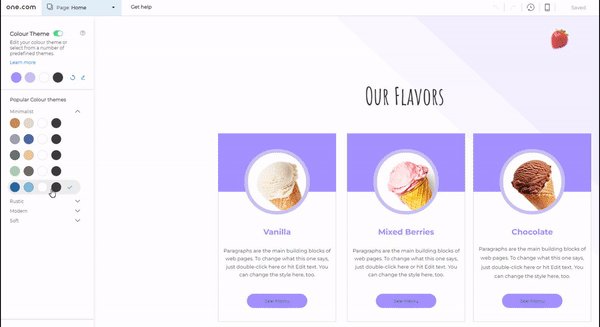
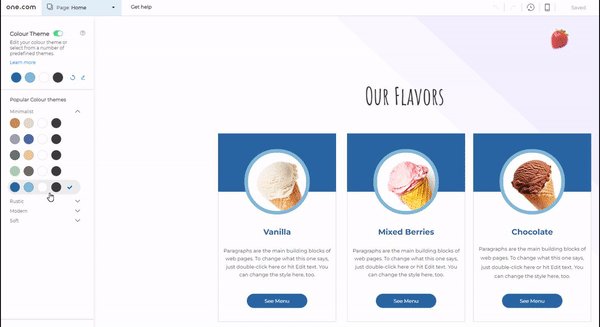
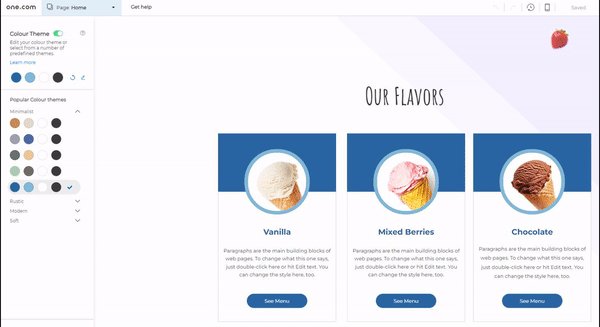
Het kleurenthema wijzigen
Het kleurthema bepaalt de algemene styling en het kleurgebruik van jouw website. Het zorgt ervoor dat jouw website consistent is in het gebruik van kleuren en zal de gebruikerservaring verbeteren. Alle onderdelen worden gestyled volgens jouw kleurthema. Het bespaart je dus veel werk omdat je niet elk onderdeel van je website handmatig hoeft te stylen.
Misschien wil je een ander kleurenpalet dan je huidige ontwerp heeft. Bijvoorbeeld iets dat past bij jouw logo of bedrijfskleuren. Het is heel eenvoudig om dit te veranderen. Kies gewoon een van onze vooraf gemaakte kleurenthema’s, of maak je eigen thema, en het ontwerp van jouw website wordt direct aangepast. Onze ontwerpers hebben vele kleurenthema’s voor jou gemaakt, in verschillende stijlen.

Je kan jouw kleurthema veranderen door naar het kleine icoontje te gaan in de rechter benedenhoek. Als je geen kleurthema wilt gebruiken, kun je het gewoon uitschakelen.
Template-stijlen
Bij template stijlen kan je de rest van de styling van je website beheren. Hier kan je lettertypes en tekststijlen aanpassen, maar ook de styling van andere onderdelen. Alle wijzigingen die je hier aanbrengt, worden doorgevoerd op je hele website.
Tekst styling
Hier kun je het lettertype, de lettergrootte en meer instellen voor paragrafen en koppen. Aan de rechterkant zie je een voorbeeld. Je kunt hier ook extra Google Fonts toevoegen.
Link styling
Dit bepaalt hoe de links eruit zullen zien. De styling is gebaseerd op het gekozen kleurthema.
Menu styling
In dit tabblad kun je je menu stylen. Je kunt hier van alles aanpassen, zodat je je eigen unieke menu kunt maken.
Knop styling
De styling van de knoppen is weer gebaseerd op het kleurenthema dat je hebt gekozen. Je kunt echter extra aanpassingen maken, zoals de styling van de hoeken. Je kunt bijvoorbeeld afgeronde of vierkante hoeken hebben, of een combinatie van beide.
Tabel styling
Als je tabellen aan je website wilt toevoegen, kun je ze hier opmaken.
Template instellingen
Als je naar template-instellingen gaat, kun je de achtergrondstyling en scroll-effecten van deze template bewerken. Als je voor een specifieke pagina een ander template wilt, kun je dat hier ook instellen.
Wat is belangrijk voor een goed ontwerp van een website?
Een goed website ontwerp is van cruciaal belang omdat het van invloed is op hoe jouw merk door bezoekers wordt waargenomen. De eerste indruk die iemand van jouw website heeft, bepaalt of hij op de website blijft en er meer over te weten komt, of dat hij de website verlaat en naar de website van een concurrent gaat. Uiteindelijk kan een geweldig website ontwerp leiden tot een betere naamsbekendheid en meer leads of conversies.
Er zijn veel factoren die de kwaliteit van het ontwerp van jouw website mede bepalen. Maar in het algemeen zijn dit enkele principes die elk goed website-ontwerp moet hebben:
- Een ontvankelijk ontwerp, dat er geweldig uitziet op elk apparaat
- Consistent gebruik van kleuren en andere styling
- Een strakke pagina lay-out
- Gebruiksvriendelijke site navigatie
- Informatieve en boeiende inhoud
- Knoppen en CTA’s om conversies te stimuleren
De meeste van deze principes worden al gedekt door onze templates, omdat ze zijn ontwikkeld door professionele ontwerpers. Maar als je besluit aanzienlijke wijzigingen aan te brengen in je ontwerp, of je website vanaf een blanco template te maken, houd dan deze tips in gedachten.
Hoe maak ik een website menu?
Het menu is een belangrijk onderdeel van jouw website. Het moet voor gebruikers gemakkelijk zijn om naar verschillende pagina’s te navigeren. Een slecht ontworpen en gestructureerd menu kan gebruikers verwarren en frustreren. En dat is niet wat je wil! Een goed menu is cruciaal voor een goede gebruikerservaring.
Gelukkig hebben al onze templates al een goed menu. Als je er tevreden mee bent, hoef je het menu helemaal niet aan te raken. Elke nieuwe pagina die je aanmaakt wordt automatisch aan het menu toegevoegd. Je kan ook pagina’s uitsluiten van het menu door naar de instellingen van een pagina te gaan. In de template-instellingen kun je eventueel nog wat extra wijzigingen aanbrengen in de styling van je menu.
Het menu wordt in de header geplaatst, zodat websitebezoekers gemakkelijk toegang toe hebben. Het is een herbruikbaar component, wat betekent dat het op alle pagina’s aanwezig zal zijn. En alle wijzigingen die je in het menu aanbrengt, worden op alle pagina’s doorgevoerd.
Het mobiele menu ziet er meestal een beetje anders uit, omdat er op mobiele apparaten gewoon niet genoeg ruimte is om hetzelfde menu goed weer te geven. In de meeste gevallen zal het mobiele menu een icoontje zijn, vaak een hamburger menu genoemd. Je kunt dit herkennen aan de 3 verticale lijnen. Zo belemmert het menu het zicht op jouw website niet. Gebruikers kunnen het menu benaderen door op het icoontje te klikken.
De kop- en voettekst
De kop- en voettekst zijn cruciale onderdelen van jouw website. Zowel de kop als de voettekst worden in de hele website hergebruikt. Alle wijzigingen die je in de kop- of voettekst aanbrengt, worden op elke pagina doorgevoerd.
De koptekst staat bovenaan elke pagina en bevat meestal het logo en het menu van jouw website. Het is het eerste wat een gebruiker ziet wanneer hij op jouw website komt en speelt een rol bij de eerste indruk die een gebruiker van jouw site krijgt.
De voettekst staat onderaan elke pagina en bevat meestal contactinformatie, pictogrammen voor sociale media en nuttige links die geen deel uitmaken van het menu. Omdat de voettekst het laatste deel van een pagina is, is het ook een belangrijk onderdeel. Het kan de laatste kans van jouw website zijn om de aandacht van de gebruiker te trekken voordat hij jouw site verlaat.
Hoe pas ik de kop- en voettekst aan?
Beide secties zijn volledig aanpasbaar. Het werkt op dezelfde manier als het aanpassen van andere secties op de pagina. Je kan onderdelen in de kop- en voettekst toevoegen, verwijderen, verkleinen en verplaatsen. Maar we raden aan het eenvoudig en strak te houden. De kop- en voettekst zijn niet de juiste plaats om pagina specifieke inhoud toe te voegen en mogen niet rommelig zijn.
Hoe voeg ik een favicon toe?
Een favicon is een klein pictogram dat in jouw browser tabblad verschijnt, naast de titel van de website. Op onze site zie je een klein groen puntje in de browser tab. Dit is onze favicon. Een favicon is meestal een kleine versie van jouw logo. Gebruikers zullen jouw favicon onthouden en associëren met jouw website. Als een gebruiker meerdere tabbladen open heeft staan, zal hij jouw website gemakkelijker kunnen vinden.
Wij raden je aan een favicon toe te voegen omdat je website er zonder favicon minder professioneel uitziet. Je kunt er een toevoegen door naar de instellingen van je website te gaan in de bovenste balk.
4. Pagina’s maken
In dit deel leggen we uit hoe je pagina’s maakt. De meeste templates beginnen al met een set basispagina’s. Dit zijn pagina’s die je op de meeste websites ziet, zoals een homepage, een ‘over ons’ pagina en een contactpagina. Je kan deze pagina’s naar wens aanpassen. Je kan deze pagina’s ook verwijderen als je ze niet nodig hebt.
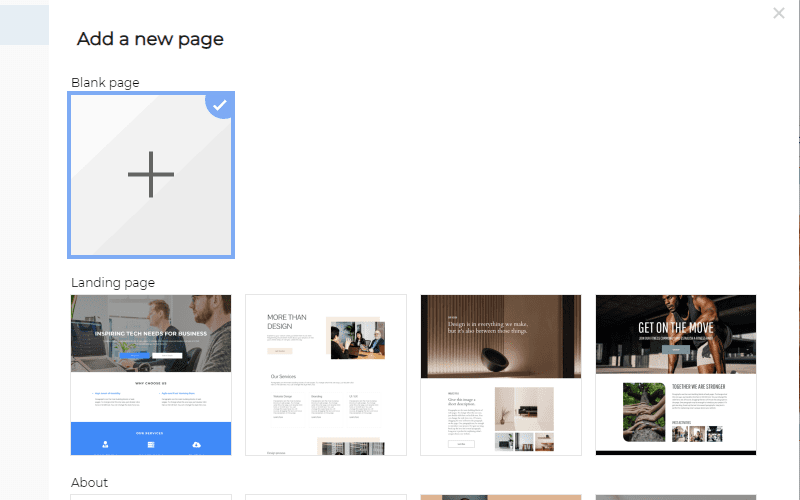
Hoe maak ik een nieuwe pagina?
In de bovenste balk kan je jouw pagina’s beheren. Hier kan je pagina’s toevoegen, verwijderen of dupliceren. Om een pagina toe te voegen, klik je gewoon op de blauwe knop. Je kan beginnen met een lege pagina, of een van onze voorgemaakte templates nemen. Deze templates zien er misschien niet uit alsof ze in jouw ontwerp passen, maar ze nemen de styling van je template over. Ze passen dus perfect in jouw ontwerp!

Je kan ook een bestaande pagina dupliceren als je een nieuwe pagina wilt met een soortgelijke lay-out, en de pagina vanaf daar maken.
Een lay-out met secties maken
Secties worden gebruikt om een pagina te structureren. De kop- en voettekst zijn secties, maar daartussen staan secties die bij deze specifieke pagina horen. Het is een goede gewoonte om voor elk onderwerp dat je op deze pagina wilt laten zien, een andere sectie te hebben.
Op jouw homepage wil je bijvoorbeeld vier verschillende dingen aan de gebruiker communiceren:
- Een kennismaking met jouw bedrijf
- Jouw belangrijkste dienst
- De rest van jouw diensten
- Beoordelingen van klanten
Je kan van elk van deze zaken een aparte rubriek maken. Zo kan je gestructureerd werken en dat komt de lay-out van je website ten goede.
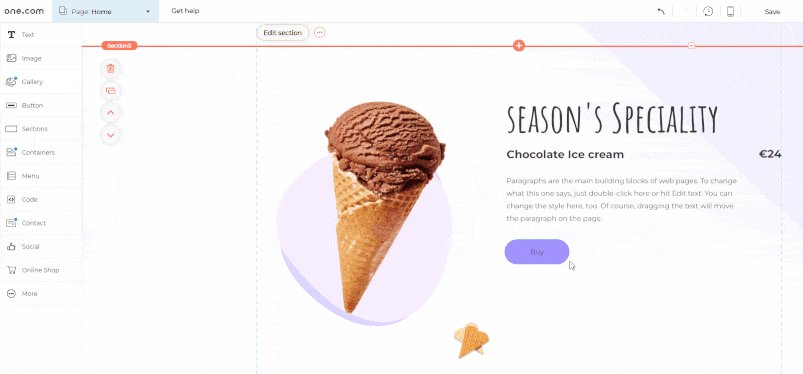
Een sectie kan worden toegevoegd door te klikken op het oranje plusteken tussen de verschillende secties. Dit voegt een lege sectie toe aan je pagina. Je kan echter ook kant-en-klare secties toevoegen vanuit de componenten zijbalk aan de linkerkant. Deze secties worden weer gestyled volgens je kleurthema, zodat ze in je ontwerp passen.
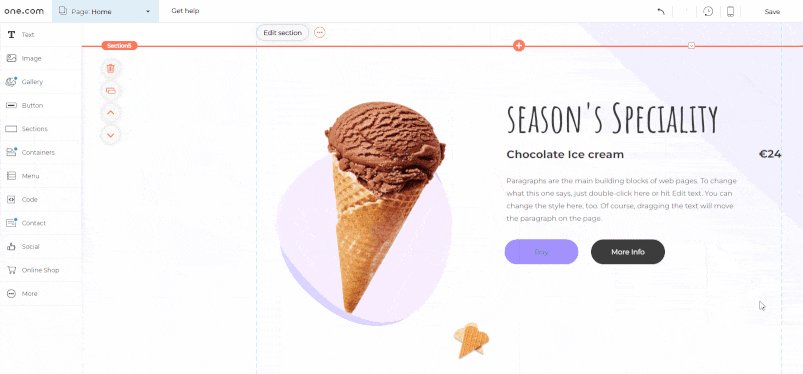
Secties bieden je veel flexibiliteit. Je kan ze bewerken, verkleinen, dupliceren en in volgorde veranderen.
Secties zijn handig omdat je meerdere onderdelen tegelijk kunt verplaatsen, zonder dat ze hun positie verliezen.
Binnen de secties plaats je componenten zoals tekst of afbeeldingen.
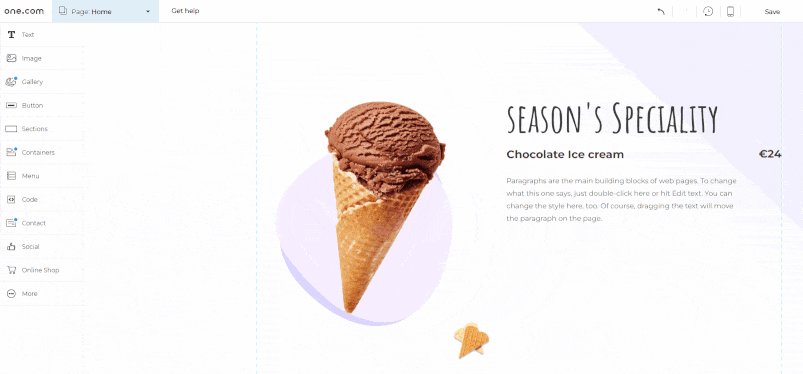
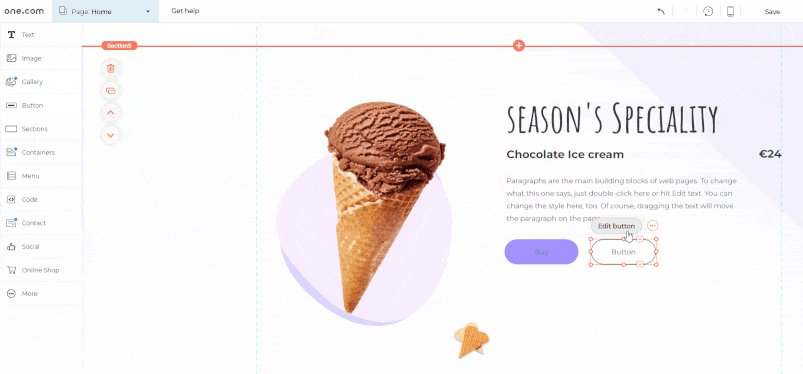
Werken met componenten
Je zal waarschijnlijk de lay-out en inhoud van je nieuw aangemaakte pagina’s willen veranderen. Dat is waar componenten om de hoek komen kijken. In de zijbalk zie je alle componenten die je op je website kan gebruiken. De meeste van deze componenten worden geleverd met voorgemaakte versies die je kunt gebruiken in je ontwerp.
Om een component toe te voegen, sleep je het gewoon uit de zijbalk en zet je het in je ontwerp!

Welke componenten kan je gebruiken?
In de Website Builder heb je vele componenten die jij kan gebruiken voor je website.
Tekst
Tekstcomponenten zul je veel gebruiken. Van koppen en paragrafen tot lijsten en combinaties van tekst en afbeeldingen. Er zijn veel kant-en-klare tekstcomponenten. Deze worden allemaal gestyled volgens de tekststijl instellingen van jouw template.
Afbeelding
Hiermee kan je afbeeldingen aan je website toevoegen. Upload jouw eigen afbeeldingen, of kies afbeeldingen uit onze database of Unsplash.
Galerij
Met het galerij component kan je galerijen en sliders met afbeeldingen aan je pagina toevoegen.
Knoppen
Knoppen kunnen worden gebruikt als call-to-actions, en geven gebruikers de mogelijkheid tot interactie met jouw website. Ze moedigen gebruikers aan om iets op jouw website te doen, zoals het kopen van een product.
Secties
Hoewel je de meeste componenten in een sectie plaatst, is het ook een component op zich. Hier vind je veel voorgemaakte secties, met componenten als teksten, afbeeldingen en knoppen er al in.
Containers
Containers kunnen worden gebruikt om iets te bevatten, meestal in de vorm van een vak of een strook. Het kan handig zijn als je bijvoorbeeld een paar producten of diensten naast elkaar wilt laten zien.
Menu
Het menu is iets wat we al eerder hebben besproken. Het moet normaal gesproken in de koptekst worden geplaatst.
Code
Als je jouw eigen stukje code aan je website wilt toevoegen, kun je dit component gebruiken. Het is niet aanbevolen voor beginnende gebruikers.
Contact
Hier kan je onderdelen vinden voor jouw contactgegevens. Ook kan je hier een contactformulier vinden zodat jouw klanten jou gemakkelijk kunnen bereiken.
Sociale media
Voeg Sociale media iconen toe aan je website, zodat klanten je Sociale media kunnen vinden. Je kunt ook een widget van je Facebook-pagina toevoegen, of zelfs een Instagram-feed als je Website Builder Premium hebt.
Webshop
Als je bij ons een webshop hebt gemaakt, kun je productonderdelen aan je website toevoegen.
Meer
Hier kan je enkele extra onderdelen vinden, zoals documenten, video’s en tabellen.
Pagina instellingen
In de pagina dropdown kan je naar pagina instellingen gaan. Hier kan je per pagina individuele instellingen wijzigen. Je moet deze instellingen voor elke pagina van je website doornemen, om er zeker van te zijn dat ze goed zijn ingesteld.
Paginanamen
Hier kan je bepalen wat de naam van deze pagina is in het menu. De URL kan hier ook worden aangepast als je dat zou willen.
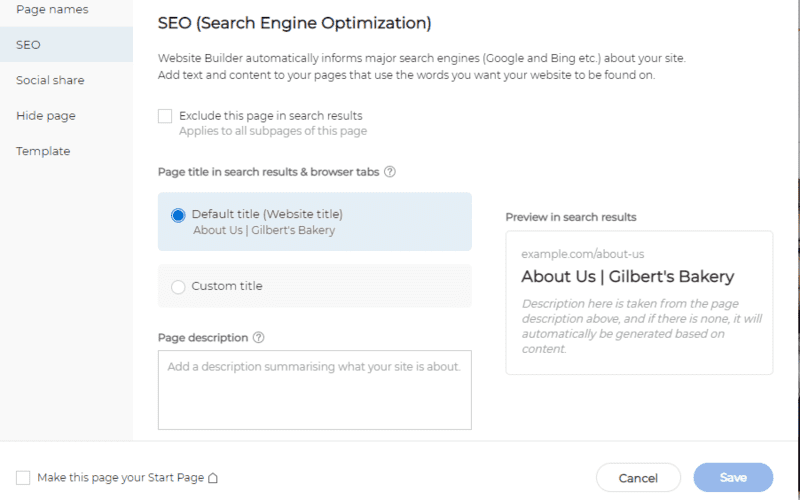
SEO
Je kunt hier de titel van je pagina instellen, die wordt getoond in het browsertabblad en in de zoekresultaten. De meta omschrijving geeft gebruikers een korte beschrijving wanneer ze jouw pagina tegenkomen in een zoekmachine zoals Google. Aan de rechterkant zie je een voorbeeld van hoe je site zal verschijnen in zoekmachines.

Het instellen van een goede paginatitel en metabeschrijving is een belangrijk onderdeel van SEO. Het helpt om jouw website een goede positie te geven in Google en andere zoekmachines, zodat jouw website makkelijker gevonden kan worden door potentiële bezoekers.
Als je niet wil dat deze pagina in zoekmachines verschijnt, kun je deze pagina uitsluiten in de zoekresultaten.
Social share
In deze stap kan je bepalen hoe een pagina eruit ziet op Sociale media wanneer iemand de link deelt. Dit is opnieuw een belangrijke stap, omdat het nieuwe gebruikers naar jouw website kan lokken. Voeg een goede afbeelding en titel toe om het op te laten vallen op de tijdlijnen van Sociale media.
Pagina verbergen
Als je een pagina wil uitsluiten van het menu van je website, kun je dat hier doen. Of je kan de pagina helemaal verbergen door hem niet te publiceren. Dit kan handig zijn als je jouw website wilt publiceren zonder deze specifieke pagina. Omdat je er bijvoorbeeld nog aan werkt.
Template
Hier kan je de template voor deze pagina wijzigen als je een andere template wilt gebruiken voor deze specifieke pagina. Je kan ook de template stijlen en instellingen wijzigen, maar let op dat dit de stijlen of instellingen verandert van alle pagina’s die deze template gebruiken.
Wat voor pagina’s moet ik maken?
Dit is volledig aan jou en hangt af van het doel van je website. De meeste templates geven je een goed uitgangspunt met een homepage, een over ons pagina en een contactpagina. Dit zijn pagina’s die op de meeste websites voorkomen.
Als je goederen of diensten verkoopt, is het zinvol om voor die goederen of diensten pagina’s te maken. Misschien wil je zelfs enkele meer diepgaande pagina’s maken die specifieke kenmerken van een product of dienst belichten.
Om producten op jouw website te verkopen, wil je misschien upgraden naar ons Business + E-commerce pakket. Maak van jouw website een online winkel!
Je kan ook een FAQ-pagina maken, als je je klanten meer informatie wilt geven. Of een beoordelingspagina met getuigenissen over jouw bedrijf. Een goede gewoonte zou zijn om te kijken naar websites die vergelijkbaar zijn met die van jou, en te zien wat voor soort pagina’s zij hebben.
Je wil jouw website niet volproppen met veel onnodige pagina’s. Houd het eenvoudig. Het is prima om een website te hebben met slechts enkele pagina’s. Een homepage, een productpagina, een pagina over ons en een contactpagina is meestal voldoende voor de meeste websites van kleine bedrijven.
Hoe maak ik een goede homepage?
De homepage is misschien wel de belangrijkste pagina van jouw website. De meeste bezoekers komen op jouw homepage terecht, dus is het belangrijk dat deze de aandacht van de bezoekers trekt.
Dus, hoe ontwerp je een goede homepage? Ook dit hangt af van het doel van jouw website. Maar hier zijn enkele tips voor jou over wat volgens ons een goede homepage zou zijn.
Ten eerste is het de perfecte plaats om jouw website te introduceren. Een bezoeker, die nog nooit op jouw site is geweest, wil weten waar jouw site over gaat. En dat moet op de homepage duidelijk worden. Wie ben jij en wat doe je? Dat zijn vragen die een bezoeker kan hebben.
Je kan CTA’s in de vorm van knoppen op je homepage gebruiken als je wilt dat bezoekers een specifieke actie uitvoeren, zoals het kopen van een product of het inschrijven voor je nieuwsbrief.
Natuurlijk moet je er ook voor zorgen dat je homepage gemakkelijk te begrijpen is en een gebruiksvriendelijk ontwerp heeft. Je wil indruk maken op je bezoekers en ze niet in verwarring brengen.
Verder hangt het af van het soort website dat je maakt. Op een persoonlijke website wil je misschien een foto van jezelf en links naar je cv of recente projecten op je homepage. Als je producten verkoopt, wil je misschien de belangrijkste producten op je homepage zetten.
Als je moeite hebt om een goed homepage-ontwerp te maken, ga dan eens kijken bij een aantal van je favoriete websites. Daar kun je veel inspiratie uithalen!
De meeste van deze suggesties betreffen het toevoegen van eigen inhoud, wat de volgende stap is bij het maken van een website.
5. Jouw unieke inhoud toevoegen
Je zou nu het ontwerp en de lay-out van de meeste pagina’s klaar moeten hebben. Het enige wat nog moet gebeuren is het vullen met inhoud. Website-inhoud omvat bijvoorbeeld tekst-, beeld- of video-elementen op jouw website. Het is waarschijnlijk het belangrijkste onderdeel van je website, omdat het bezoekers vertelt waar jouw site over gaat.
Inhoud is veel meer dan een hoop tekst schrijven. Het bepaalt hoe jij met jouw bezoekers communiceert. De kwaliteit van de inhoud kan een groot verschil maken in hoe bezoekers jouw website ervaren, en of ze klant worden of niet.
Hoe schrijf ik goede website-inhoud?
Tekst verwijst naar alle geschreven inhoud en vormt het grootste deel van jouw inhoud. Hij moet gemakkelijk te lezen zijn en klanten aanspreken.
Een goed uitgangspunt is om duidelijke kopjes en korte alinea’s te schrijven. Langere paragrafen zijn over het algemeen moeilijker te verteren. Schrijf inhoud die to the point is, en die de aandacht van de lezers grijpt en vasthoudt.
Een ander essentieel onderdeel van het schrijven van goede website-inhoud is SEO. Als je wil dat je pagina’s goed scoren in zoekmachines, moet je inhoud geoptimaliseerd zijn voor de zoekopdrachten waar mensen naar zoeken. Deze zoekopdrachten worden trefwoorden genoemd, en door ze te gebruiken in jouw inhoud zal de pagina beter scoren. Je moet je inhoud op een natuurlijke manier verrijken met trefwoorden, zonder de leesbaarheid te verminderen. Je tekst volstoppen met trefwoorden zal waarschijnlijk een negatief effect hebben.
Het is ook goed om een bepaalde toon te hanteren. Je wilt consistent zijn in hoe je met klanten communiceert. Gebruik dezelfde toon die je op je website gebruikt dus ook in andere communicatie met je klanten, zoals e-mail en Sociale media.
Het schrijven van kwalitatieve inhoud is niet eenvoudig en kost tijd. Voor meer tips over het schrijven van goede website teksten, lees onze handleiding over content schrijven.
Hoe voeg ik afbeeldingen toe?
Met afbeeldingen kan je je website visueel aantrekkelijker maken. In Website Builder kan je gemakkelijk jouw eigen afbeeldingen uploaden, stockafbeeldingen kiezen uit onze database, of ze rechtstreeks van Unsplash halen.
Waar kan ik stockafbeeldingen vinden?
Je hebt toegang tot duizenden gratis afbeeldingen en illustraties in Website Builder. Deze zijn gesorteerd op categorie en vindbaar via een zoekbalk, zodat je gemakkelijk geschikte afbeeldingen voor je website kunt vinden.
6. Bekijk en test jouw website
Nu heb je een template gekozen, het ontwerp aangepast en je eigen inhoud toegevoegd. Je bent dus zo goed als klaar met het maken van je eigen website. De laatste stap voor het publiceren is het bekijken en testen van jouw website. Je wilt er zeker van zijn dat je website eruit ziet en werkt zoals je wilt.
Bekijk jouw website op zowel mobiel als desktop en stel jezelf de volgende vragen:
- Ben je blij met het ontwerp?
- Is het gebruik van kleuren, lettertypes en andere styling consistent?
- Is de inhoud informatief en boeiend?
- Zijn er geen grammatica- of spelfouten?
- Werken alle knoppen en links?
Bekijk ook onze complete checklist voor de lancering van een website, zodat je zeker weet dat je niets vergeten bent!
7. Publiceer jouw website
Alles klaar? Dan is het tijd om jouw website te publiceren! Klik op ‘Publiceren’ en jouw site is live voor iedereen te zien.
Natuurlijk kan je altijd terugkomen naar Website Builder om wijzigingen aan te brengen en nieuwe pagina’s te maken. Vergeet alleen niet om jouw wijzigingen opnieuw te publiceren om ze live te zetten.
Gefeliciteerd, je hebt zojuist je eigen website gebouwd!
Maak een website om trots op te zijn
Bouw een professionele website. Met een gebruiksvriendelijke en betaalbare website maker.
Probeer 14 dagen gratis- Keuze uit 140+ templates
- In enkele stappen online
- Coderen is niet nodig
- Gratis SSL certificaat
- Mobielvriendelijk
- 24/7 support

