Wat is alt-tekst?
Alt tekst is cruciaal voor websites. Lees wat het is en hoe het werkt.
Alt-tekst is een zin die afbeeldingen op een website beschrijft. Het biedt context aan deze elementen voor gebruikers met een visuele beperking. Het helpt ook bij SEO door het voor Google gemakkelijker te maken om de inhoud van een afbeelding te begrijpen. Dit artikel leert je meer over alt-tekst. Lees verder!
In het kort
Alt-tekst is een beschrijving van een afbeelding op je website en maakt afbeeldingen toegankelijker voor zowel mensen als zoekmachines.
Maak een website om trots op te zijn
Bouw een professionele website. Met een gebruiksvriendelijke en betaalbare website maker.
Probeer 14 dagen gratis- Keuze uit 140+ templates
- In enkele stappen online
- Coderen is niet nodig
- Gratis SSL certificaat
- Mobielvriendelijk
- 24/7 support
Hoe werkt alt-tekst?
Alt-tekst werkt door een beschrijving aan een afbeelding te koppelen. Deze beschrijving is meestal onzichtbaar en verschijnt alleen wanneer de afbeelding niet wordt geladen. Hij verschijnt ook wanneer je de pagina scant met een schermlezer. Dergelijke software beschrijft de inhoud voor mensen met een visuele beperking.
Hoe voeg je alt-tekst toe aan afbeeldingen
Hoe je alt-tekst aan afbeeldingen toevoegt, hangt af van het platform dat je gebruikt. De meeste content management systemen (CMS) bieden je een eenvoudige manier om deze taak uit te voeren. Als je bijvoorbeeld hebt gekozen om een WordPress website te maken, volg dan de onderstaande stappen:
Hoe voeg je alt-tekst toe aan WordPress
- Log in op WordPress.
- Ga naar je dashboard.
- Zoek het bericht of de pagina waaraan je alt-teksten wilt toevoegen.
- Open het bericht of de pagina.
- Klik op het gewenste afbeeldingsblok.
- Kijk naar de afbeeldingsinstellingen die nu in de zijbalk zijn verschenen.
- Voeg de alt-tekst toe in het daarvoor bestemde veld.
- Klik op “Updaten”.
Nu je hebt gezien hoe je alt-tekst toevoegt aan de website of blog die je bent begonnen, moet je begrijpen hoe je ze schrijft.
Hoe schrijf je alt-tekst?
Houd in gedachten dat je alt-tekst twee doelgroepen dient: visueel beperkte gebruikers en zoekmachines. Je tekst moet beschrijvend zijn en de trefwoorden gebruiken waarop je artikel is gericht in de SEO. Volg deze tips om je alt-tekst te schrijven:
1. Wees bondig
Beschrijf alleen wat mensen kunnen zien. Vermijd om in lange verhalen te treden over hoe de man op de foto er verdrietig uitziet en waarom hij zich zo voelt, bijvoorbeeld. Hetzelfde geldt voor objecten. Als je een alt-tekst schrijft voor een auto, hoef je niet in te gaan op zijn geschiedenis.
2. Houd het kort
Zelfs in complexe beelden is het kiezen en beschrijven van één centraal element het beste. Als je een auto ziet in een drukke straat, hoef je niet elk element te beschrijven. Schrijf: “Een auto rijdt door een drukke straat.” Hou je alt-tekst beperkt tot maximaal 125 tekens.
Dit advies is van cruciaal belang als je alt-tekst schrijft om digitale producten te verkopen in de webwinkel die je hebt opgezet. Je kunt in de verleiding komen om de tekst te verfraaien om het product aantrekkelijker te maken voor potentiële kopers. Het is beter om deze drang te weerstaan.
3. Gebruik trefwoorden zorgvuldig
Je moet relevante trefwoorden opnemen in je alt-tekst. Maar zorg ervoor dat de beschrijving die je hebt geschreven nog steeds zinvol is. Vergeet niet dat het primaire doel van de alt-tekst is om mensen met een visuele beperking te helpen de afbeeldingen op jouw website te begrijpen.
4. Weet wat je moet vermijden
Vermijd iets als “een afbeelding van” in je beschrijvingen. Mensen kunnen aannemen dat de alt-tekst verwijst naar een afbeelding van iets. Dergelijke tekst is overbodig en neemt kostbare ruimte weg van trefwoorden die je zou kunnen gebruiken.
Nu je weet hoe je een alt-tekst schrijft, is het tijd om te kijken hoe dit in de praktijk werkt.
Voorbeelden van alt-tekst
Onze website bevat voorbeelden van alt-teksten, aangezien veel van onze blogberichten afbeeldingen bevatten. Bekijk hieronder enkele voorbeelden:
Alt-tekst voorbeeld 1

Alt-tekst: Mensen registreren een domeinnaam.
Alt-tekst voorbeeld 2

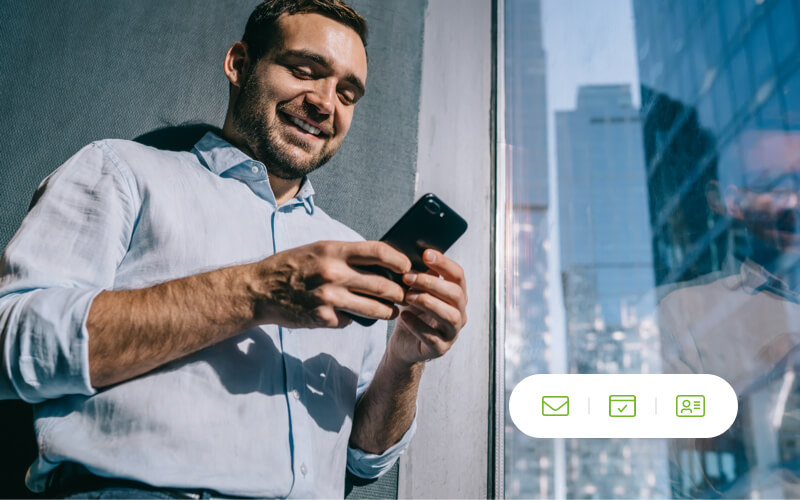
Alt-tekst: Man controleert zijn e-mail voor een bedrijf op zijn telefoon.
Alt-tekst voorbeeld 3

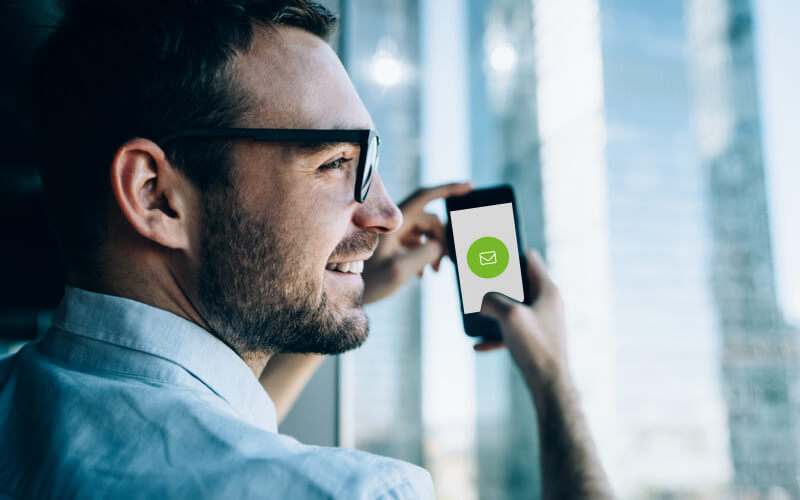
Alt-tekst: Man die een e-mailadres aanmaakt voor een bedrijf
Alt-tekst generator
Automatisering kan op veel manieren nuttig zijn. Het gebruik van geautomatiseerde marketing-e-mails is één manier, een andere is het gebruik van een alt-tekst generator. Kunstmatige intelligentie kan je afbeeldingen scannen, ze begrijpen en alt-tekst schrijven. Bekijk hieronder enkele van dergelijke tools:
Maak een website om trots op te zijn
Bouw een professionele website. Met een gebruiksvriendelijke en betaalbare website maker.
Probeer 14 dagen gratis- Keuze uit 140+ templates
- In enkele stappen online
- Coderen is niet nodig
- Gratis SSL certificaat
- Mobielvriendelijk
- 24/7 support
