Qu’est-ce qu’un site web responsive et pourquoi j’en ai besoin ?
Assurez-vous que votre site web paraît impeccable pour les utilisateurs de mobiles
Voulez-vous générer plus de trafic vers votre site web ? Continuez à lire et nous vous guiderons à travers une tactique simple pour générer du trafic réel – Un site web mobile responsive. L’article suivant explique simplement ce qu’est un site web mobile responsive et pourquoi il est nécessaire que vous en ayez un. Alerte spoiler -avec la montée en popularité des téléphones mobiles, vous vous rendrez un énorme mauvais service si votre site internet n’est pas optimisé pour les utilisateurs mobiles !
Qu’est-ce qu’un site web responsive ?
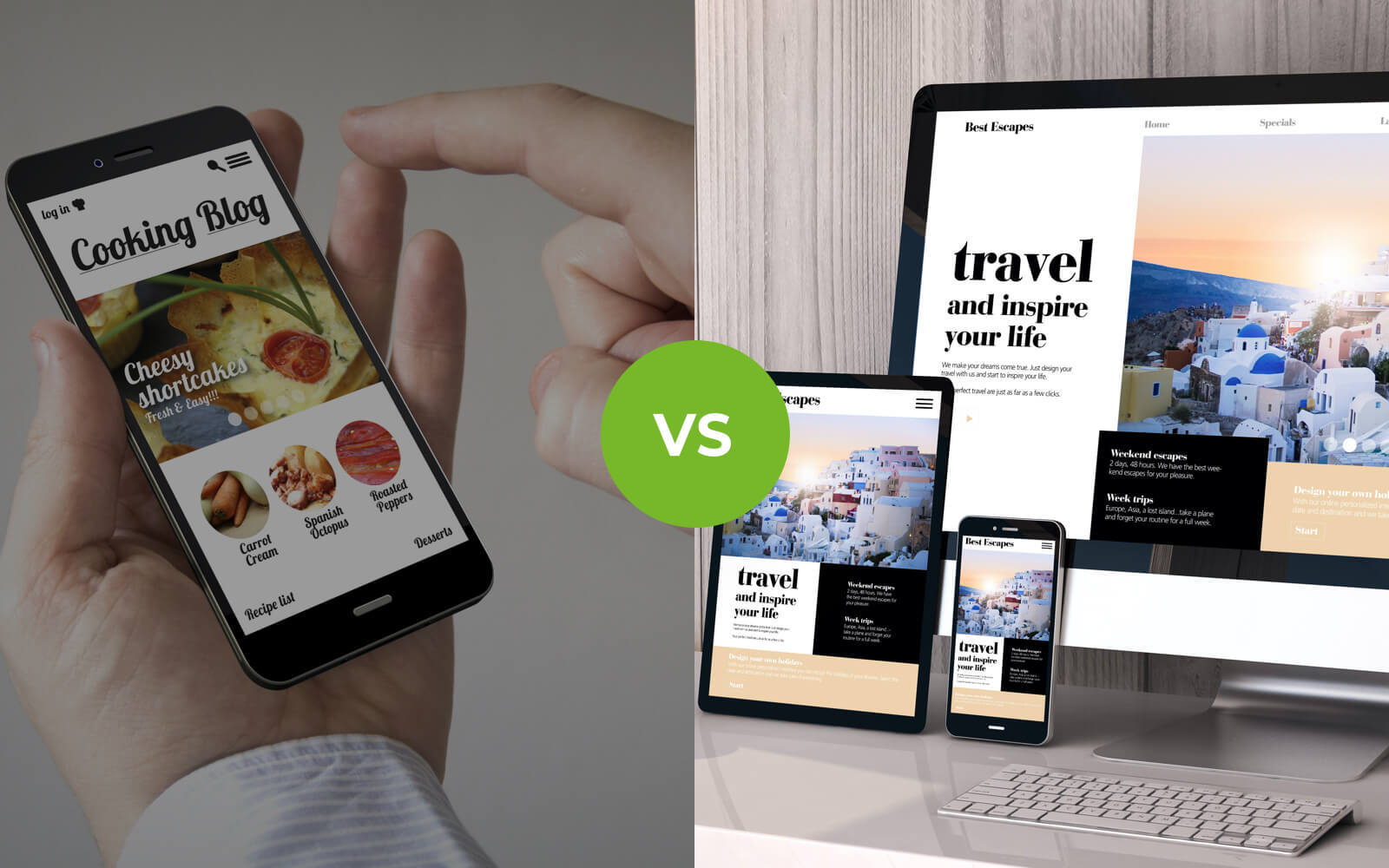
Tout d’abord, qu’est-ce qu’un site web mobile responsive ? L’indice est dans le titre – c’est un site web qui est conçu pour répondre et s’adapter aux appareils mobiles, à la fois en ayant un aspect attrayant et en fonctionnant efficacement pour les visiteurs sur les mobiles. Vous pouvez facilement y parvenir, de deux façons :
- Créez un site web mobile autonome qui n’utilise pas le même code que la version de bureau (ces URL ressemblent généralement à : m.monsiteinternet.com).
- Utilisez une conception de site web responsive. C’est l’option la plus populaire où votre site mobile s’ajuste automatiquement à partir de la version de bureau pour être aussi beau sur les téléphones et les tablettes.

Naturellement, cette dernière option est le choix le plus facile et le plus populaire, surtout si vous avez un temps et des connaissances limités en programmation. Comme indiqué dans l’article de ce qu’un site web coûte réellement, temps = argent dans le budget de votre site web.
Pourquoi ai-je besoin d’un site web mobile responsive ?
Vous pouvez vous demander : Est-ce vraiment important si mon site web est optimisé pour les appareils mobiles ? Eh bien, disons-le de cette façon : Chaque jour, le nombre d’utilisateurs mobiles sur Internet augmente. En 2016, le pourcentage d’utilisateurs mobiles a dépassé les utilisateurs d’ordinateurs de bureau à l’échelle mondiale sur Internet. En 2019, Google a estimé que 61% de toutes leurs recherches provenaient de personnes cherchant sur leur téléphone. Nous voyons également cette tendance chez one.com, où la majorité des utilisateurs visitant notre site à partir de leurs téléphones augmente tout le temps. Le fait est que Google regarde la version mobile de votre site web pour déterminer comment il devrait se classer dans les résultats des moteurs de recherche. En résumé – un site web mobile pauvre = faible classement = moins de trafic. Ce que cela signifie à long terme (et court) est qu’il n’a jamais été plus important que votre site web fonctionne et semble bon sur les appareils mobiles.
Restons simples
En ce qui concerne la conception web, la simplicité est vraiment le mieux. Beaucoup de sites web souffrent d’éléments qui compliquent leur navigation. Tout simplement parce que c’est technologiquement possible ne signifie pas que vous devriez le faire. Vous devez penser à la façon dont votre design rencontrera l’utilisateur moyen, et quand il s’agit de l’utilisateur moyen, il y a une règle simple – s’ils ne comprennent pas, ils s’en vont. C’est pourquoi, maintenant plus que jamais, il est important d’attirer l’attention de l’utilisateur, en utilisant une mise en page de site web facile et claire.
Qu’est-ce qu’un site web responsive design ?
En bref, la conception de site web responsive signifie que les éléments de votre site web (textes, images, vidéos) s’ajustent automatiquement en fonction de l’appareil à partir duquel il est visité. La résolution de tout, des menus aux images, doit changer en conséquence pour offrir la meilleure expérience utilisateur, quel que soit le périphérique utilisé. Comme la plupart des sites web sont fabriqués à l’aide d’un ordinateur, il est facile de négliger la façon dont le site apparaîtra sur un appareil mobile. Par conséquent, l’utilisation d’un modèle de site web responsive rendra cela beaucoup plus facile pour vous.
La norme pour la création d’un site Web était conçue uniquement pour les utilisateurs de bureau (visiteurs sur ordinateurs et grands écrans). Aujourd’hui, l’idée est inversée : l’utilisateur mobile doit être au centre de la conception d’un site web, et seulement une fois que cela a été réalisé, vous devez commencer à penser à la version pour ordinateur. Dans la conception web, ceci est connu en tant que mobile first.

Statistiquement, les utilisateurs d’ordinateur de bureau se comportent très différemment sur Internet. Tout d’abord, sur mobile, non seulement vous travaillez avec une résolution inférieure, mais vous avez une taille d’écran plus faible et pas de souris pour naviguer sur le site. Les utilisateurs mobiles ont moins de patience et d’attention, de sorte que la nécessité d’attirer leur attention dès le départ est un must absolu. Comment devez-vous faire cela ? Encore une fois, c’est simple. Livrer un message clair et un site web facile à naviguer. C’est là qu’un design de site web responsive entre en jeu, permettant la meilleure expérience utilisateur mobile possible.
Comment réaliser un site web responsive design ?
Il y a deux façons différentes avec lesquelles vous pouvez réaliser un site web responsive design. Bien sûr, si vous savez comment coder, vous pouvez le faire vous-même, mais nous allons nous concentrer ici sur deux options faciles à utiliser pour les moins avancés.
Créer un site web responsive en utilisant notre Website Builder one.com
Lorsque vous utilisez le Website Builder chez one.com, votre site web sera automatiquement responsive. Les modèles fournis par le Website Builder sont tous entièrement personnalisés pour être responsives et beaux sur chaque appareil. Vous pouvez créer votre site internet en toute simplicité, et vous n’avez pas besoin d’avoir des connaissances en programmation ou en conception web. S’il y a des éléments de votre site web de bureau que vous ne voulez pas afficher sur la version mobile ou vice versa, vous pouvez utiliser l’éditeur “vue mobile” dans l’outil pour ajuster la vue exactement à ce que vous aimez !
En savoir plus sur la façon de créer facilement un site web à l’aide du Website Builder
Créez un site web responsive en utilisant WordPress
La plate-forme la plus grande et la plus populaire au monde pour créer un site web est livrée avec de nombreux modèles différents qui sont entièrement responsives. Il suffit d’installer le modèle et de travailler sur la création et la publication de votre contenu. WordPress est assez simple mais plus approprié pour ceux qui ne sont pas complètement novices en construction de sites Web car il permet à l’utilisateur de modifier les codes et de travailler avec des extensions.
