Nettisivujen teko – kattava opas aloittelijoille (2025)
Luo omat kotisivut näillä 7 helpolla vaiheella
Kotisivujen tekeminen voi kuulostaa monimutkaiselta, mutta onneksi sen ei tarvitse olla sitä! Nykyaikaisilla kotisivukoneilla nettisivujen teko on nimittäin helppoa.
Olet jo saattanut kuulla suositusta WordPress-julkaisujärjestelmästä, joka onkin erinomainen vaihtoehto. Jos haluat rakentaa kotisivut WordPressillä, suosittelemme, että luet Rakenna WordPress-kotisivut -oppaamme.
Tässä oppaassa kerromme, miten nettisivujen teko onnistuu helposti kotisivukone Website Builderin avulla. Et tarvitse sen käyttämiseen teknistä osaamista tai koodaustaitoja, sillä voit rakentaa sivusi vain raahaamalla ja pudottamalla erilaisia osioita paikoilleen.
Nettisivujen teko – 7 vaihetta
- Hanki perusasiat kotisivujen tekoa varten
- Valitse haluamasi ulkoasumalli
- Mukauta sivustosi ulkoasua
- Luo tarvittavat sivut
- Lisää oma sisältösi
- Esikatsele ja testaa sivustoasi
- Julkaise nettisivut
1. Hanki perusasiat kotisivujen tekoa varten
Ennen kuin nettisivujen teko voidaan aloittaa, tarvitset muutamia perusasioita. Ne voi onneksi hankkia nopeasti.
Mitä tarvitsen omien kotisivujen rakentamiseen?
Nettisivujen teko vaatii seuraavat asiat:
- webhotelli
- verkkotunnus
- Website Builder
Webhotelli
Verkkosivujen tekeminen kannattaa aloittaa hosting-paketin eli webhotellin valitsemisella. Nettisivut koostuvat tiedostoista, ja nämä tiedostot täytyy tallentaa jonnekin. Kun joku vierailee kotisivuillasi, hänen selaimensa hakee nämä tiedostot niiden säilytyspaikasta eli palvelimelta. Sen jälkeen selain voi näyttää tarvittavat tiedostot kotisivujesi kävijälle. Tämä kaikki tapahtuu vain sekunnin murto-osassa. Jos sinulla ei ole webhotellia, et voi tallentaa tiedostojasi palvelimelle, eivätkä vierailijat pääse sivuillesi. Tästä syystä tarvitset webhotellin. Webhotelli tarkoittaa siis sitä, että vuokraat verkosta tilan, johon kotisivujesi tiedostot tallennetaan.
Verkkotunnus
Tarvitset myös domainin eli verkkotunnuksen. Verkkotunnus on se osoite, jonka vierailija kirjoittaa selaimeen päästäkseen nettisivuillesi: esimerkiksi meidän verkkotunnuksemme on one.com. Verkkotunnus on käytännössä sen tilan osoite, johon kotisivujesi tiedostot on tallennettu. Näin verkkotunnus ja webhotelli toimivat yhdessä. Kumpaakin niistä tarvitaan kotisivujen luomiseen.
Website Builder
Lisäksi tarvitset vielä työkalun kotisivujen rakentamiseen. Website Builder on aloittelijoille sopiva työkalu, jonka avulla kotisivujen tekeminen onnistuu helposti. Se sisältyy kaikkiin hosting-paketteihimme maksutta, joten sinun ei tarvitse hankkia sitä erikseen.
Jos valitset jonkin Website Builder -paketeistamme, saat automaattisesti pienimmän webhotellin. Voit myös lisätä pakettiin oman verkkotunnuksen kassalla. Näin saat kaiken tarvitsemasi kerralla!
Webhotellipaketin valitseminen
one.com-sivustolla voit valita viidestä eri webhotellipaketista parhaiten tarpeisiisi sopivan vaihtoehdon. Jos haluat rakentaa yksinkertaiset kotisivut, edullisin paketti sopii niiden tekemiseen. Jos tarvitset enemmän ja parempia ominaisuuksia, harkitse suuremman paketin valitsemista.
Verkkotunnuksen valitseminen
Kun olet valinnut webhotellipaketin, voit lisätä siihen verkkotunnuksen. Verkkotunnus on tärkeä osa kotisivujasi, joten valitse se huolellisesti ja rekisteröi sinulle sopiva verkkotunnus. Jos sopivan verkkotunnuksen löytäminen tuntuu hankalalta, tutustu vinkkeihimme.
Mitä nettisivujen teko maksaa?
Nettisivujen tekeminen maksaa hyvin vähän! Kotisivujen hinta riippuu valitsemastasi hosting-paketista ja verkkotunnuksesta, mutta niiden ei tarvitse maksaa kuukaudessa kahvikupillista enempää. Katso tarkemmat hinnat hinnastostamme.
Voinko rakentaa kotisivut ilmaiseksi?
Voit kyllä, mutta se ei välttämättä ole hyvä vaihtoehto. Ilmaiset kotisivut sisältävät yleensä monia rajoituksia. Merkittävintä on se, että verkkosivustollesi sijoitetaan todennäköisesti mainoksia. Lisäksi joudut oman verkkotunnuksen sijasta käyttämään palveluntarjoajan aliverkkotunnusta, mikä ei näytä kovin ammattimaiselta.
Voit välttää näitä rajoituksia valitsemalla maksullisen palvelun. Yleensä onkin järkevää maksaa hieman webhotellista ja verkkotunnuksesta ja hankkia ne joltakin palveluntarjoajalta, kuten one.comilta, jotta kotisivujen tekeminen onnistuu ilman edellä mainitsemiamme rajoituksia.
Voit myös kokeilla Website Builderia 14 päivää ilmaiseksi!
2. Valitse haluamasi ulkoasumalli
Kun olet tehnyt tilauksesi, siirry one.com-ohjauspaneeliisi, jotta pääset käyttämään Website Builderiä.
Website Builder opastaa sinua kotisivujen tekemisessä. Aloita nettisivujen teko täyttämällä sivustosi yleiset tiedot. Tietojen avulla sivuista mukautetaan paremmin tarpeisiisi sopivat heti mallin valittuasi. Voit halutessasi myös ohittaa tämän vaiheen ja lisätä nämä tiedot myöhemmin.
Täytä seuraavat tiedot:
- yrityksen tai projektin nimi
- logo
- yhteystiedot
- avainsana, joka kuvailee kotisivujasi
Avainsanojen avulla näytämme sinulle sivustoosi parhaiten sopivat ulkoasumallit, joista voit valita suosikkisi. Voit halutessasi myös siirtyä kaikkien ulkoasumallien yleiskatsaukseen ja valita sieltä haluamasi mallin.

Olemme luoneet yli 150 erilaista mallia, jotta löytäisit varmasti omille kotisivuillesi sopivan vaihtoehdon. Malleja löytyy monille erityyppisille sivustoille. Jos omistat esimerkiksi ravintolan, voit valita yhden ravintoloille tarkoitetuista ulkoasumalleistamme. Jos taas haluat luoda henkilökohtaisen nettisivun, kannattaa tutustua Portfolio & CV -kategoriaan.
Voit esikatsella mitä tahansa ulkoasumallia ja jopa testata erilaisia väriteemoja ennen kuin valitset niistä suosikkisi. Voit myös aina muuttaa ulkoasumallia myöhemmin, jos et ole tyytyväinen siihen. Valitse siis hyvä ulkoasumalli ja valmistaudu seuraavaan vaiheeseen, jossa kotisivujen tekeminen voi alkaa.
3. Mukauta sivustosi ulkoasua
Kotisivujen rakentaminen on hauska vaihe, jossa pääset mukauttamaan sivustosi ulkoasua ja sisältöä haluamallasi tavalla!
Vaikka Website Builder on helppokäyttöinen työkalu, se voi aluksi tuntua hieman monimutkaiselta. Siksi kerromme seuraavaksi tarkemmin sen käyttämisestä.
Miten Website Builder toimii?
Seuraavaksi kerromme, miten kotisivukone Website Builder toimii.
Halutessasi voit katsoa Website Builderin tarjoaman esittelyn, jossa sinulle näytetään ja selitetään, kuinka kaikki toimii. Esittely on aina saatavilla yläpalkista.
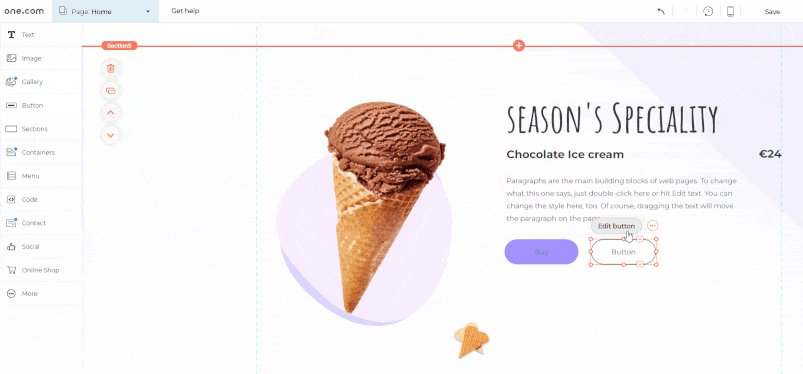
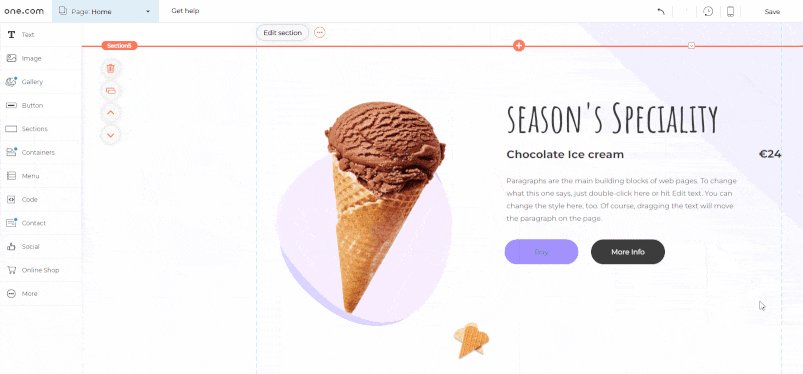
Nettisivut koostuvat yksittäisistä komponenteista. Napsauttamalla voit muokata niitä, muuttaa niiden kokoa tai raahata ne toiseen paikkaan. Jos komponentit menevät päällekkäin, se korostetaan huomiovärillä, minkä voit myös jättää huomiotta.
Yksittäiset sivut muodostuvat useista osioista, joihin komponentit voidaan sijoittaa. Osiot auttavat sinua luomaan hyvän sivurakenteen. Yksittäisellä sivulla voi olla useita osioita ja yhdessä osiossa useita komponentteja.
Vasemmalla puolella on sivupalkki, josta voit valita erilaisia komponentteja. Voit lisätä komponentin helposti klikkaamalla sitä ja raahaamalla sen sivustollesi. Kerromme erilaisista komponenteista lisää myöhemmin, mutta niiden käyttäminen on melko yksinkertaista. Osioita voi lisätä klikkaamalla oranssia plus-kuvaketta.
Yläpalkista löydät myös useita hyödyllisiä ominaisuuksia nettisivujen tekoa varten:
Sivun yleiskatsaus
Ensimmäisestä avattavasta valikosta löydät yleiskatsauksen sivuistasi. Täällä voit hallita, lisätä ja poistaa yksittäisiä sivuja, sekä siirtyä yksittäisten sivujen asetuksiin. Kerromme niistä lisää myöhemmin.
Tuki
Edellisen kohdan vieressä on painike, josta saat apua. Täältä löydät nopeita esittelykierroksia, jotka näyttävät, miten Website Builder toimii, millaisia pikanäppäimiä on saatavilla, sekä linkin oppaisiimme, joista löydät myös paljon tietoa kotisivujen rakentamisesta.
Varmuuskopiot
Nuolien avulla voit kumota tai tehdä uudelleen viimeisimmät toimintosi. Sen vieressä on varmuuskopiointi-kuvake. Tämän ominaisuuden avulla voit palauttaa sivustosi aiempia versioita. Siitä on hyötyä, jos olet tehnyt sivuillesi paljon muutoksia, mutta et ole tyytyväinen lopputulokseen.
Työpöytä- ja mobiiliversion editori
Yläpalkissa voit myös vaihtaa työpöytä- ja mobiilieditorin välillä. Kun aloitat, muokkaat nettisivujesi työpöytäversiota. Mobiilieditorin avulla voit varmistaa, että sivustosi toimii hyvin myös mobiililaitteilla. Vaihda välillä työpöytä- ja mobiilieditorin välillä varmistaaksesi, että sivustosi on responsiivinen ja näyttää hyvältä kaikilla laitteilla.
Tallenna
Tallenna-nappia painamalla voit tallentaa tekemäsi muutokset, jotta ne eivät katoa poistuessasi.
Esikatselu
Esikatselu-painikkeella voit nähdä, miltä sivustosi näyttää, kun se on julkaistu. Esikatselu kannattaa tarkistaa säännöllisesti, jotta voit varmistaa, että tekemäsi muutokset toimivat. Voit esikatsella kotisivujasi sekä tietokoneella että mobiililaitteella milloin tahansa.
Julkaise
Kun kotisivusi ovat valmiit, voit julkaista ne helposti tällä painikkeella. Kun olet julkaissut nettisivusi, ne ovat kaikkien nähtävissä internetissä, ja käyttäjät voivat vierailla niillä.
Asetukset
Yläpalkin oikeasta reunasta löydät avattavan valikon, josta pääset asetuksiin. Täällä voit muokata kotisivujesi asetuksia, kuten otsikkoa, logoa, favicon-kuvaketta ja muita yleisiä tietoja.
Täällä voit myös ottaa evästebannerin käyttöön. Evästebannerin käyttäminen on tärkeää, jos haluat kerätä tietoja sivustosi käyttäjistä. Jos valitsit Business + Verkkokauppa -paketin, voit määrittää integraatiot Google Analytics, Google My Business ja Facebook Pixelin kanssa.
Kuinka voin mukauttaa ulkoasumallia?
Edellisessä vaiheessa valitsemasi mallin ei tarvitse vastata kotisivujesi lopullista ulkonäköä. Malli voi olla vain pohja, josta aloitat sivustosi rakentamisen. Jos olet tyytyväinen valitsemaasi ulkoasumalliin, voit tietenkin myös pitää sen sellaisenaan. Ulkoasumallin muokkaaminen ja uniikin ulkoasun luominen itse onnistuu kuitenkin helposti.
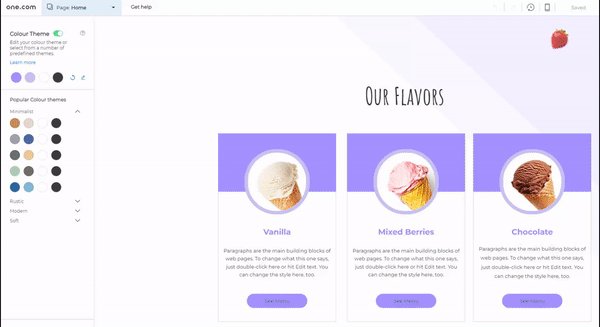
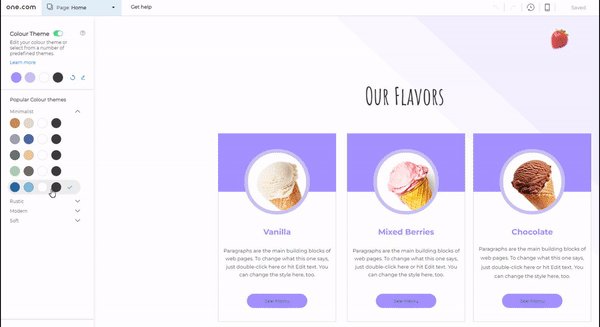
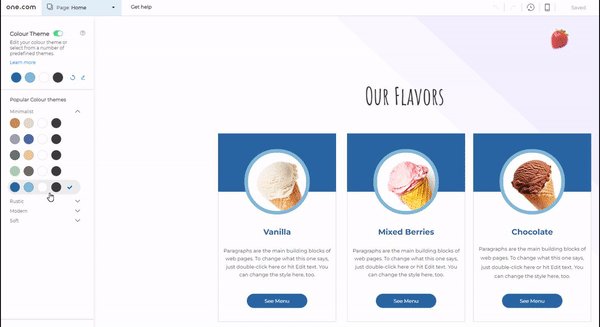
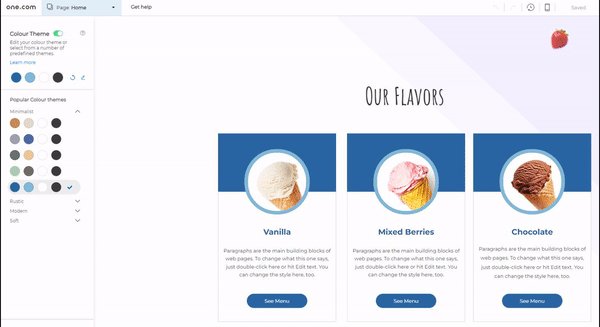
Väriteeman muuttaminen
Väriteema määrittelee nettisivujen yleisen tyylin ja värit. Se varmistaa, että sivustosi värien käyttö on johdonmukaista, mikä parantaa niiden käyttökokemusta. Kaikki komponentit noudattavat valitsemaasi väriteemaa. Näin säästät aikaa ja vaivaa, koska sinun ei tarvitse muokata kotisivujesi jokaista komponenttia yksitellen.
Jos haluat muuttaa ulkoasumallisi väriteemaa esimerkiksi yrityksesi väreihin ja logoon sopivaksi, voit tehdä sen helposti. Valitse vain yksi valmiista väriteemoistamme tai luo omasi, jolloin sivustosi ulkoasu päivittyy välittömästi. Suunnittelijamme ovat luoneet käyttöösi monia erityylisiä väriteemoja.

Voit vaihtaa väriteemaa valitsemalla pienen kuvakkeen oikeasta alakulmasta. Jos et halua käyttää väriteemaa, voit poistaa sen käytöstä.
Mallityylit
Mallityylien avulla voit hallita kotisivujesi muuta tyyliä. Voit muuttaa fontteja ja valita tekstin tyylin sekä muokata muiden komponenttien tyyliä. Kaikki täällä tehdyt muutokset näkyvät koko verkkosivustollasi.
Tekstin tyyli
Täällä voit määrittää kappaleiden ja otsikoiden fontin, kirjasinkoon ja paljon muuta. Oikealla puolella näet esikatselun. Voit myös lisätä muita Google-fontteja Website Builderiin.
Linkkien tyyli
Tämä määrittää, miltä linkit näyttävät. Linkkien tyyli perustuu valitsemaasi väriteemaan.
Valikon tyyli
Tällä välilehdellä voit muokata valikon tyyliä. Valikkoa voi muokata monella tavalla, joten voit luoda siitä ainutlaatuisen.
Painikkeiden tyyli
Myös painikkeiden tyyli perustuu valitsemaasi väriteemaan. Voit tehdä niihin myös lisämuokkauksia esimerkiksi valitsemalla pyöristetyt tai terävät kulmat tai niiden yhdistelmän.
Taulukoiden tyyli
Jos lisäät taulukoita verkkosivustollesi, voit muokata niiden tyyliä tässä.
Malliasetukset
Täällä voit muokata valitsemasi mallin taustan tyyliä ja vieritysasetuksia. Jos haluat käyttää yksittäisellä sivulla eri mallia, voit määrittää myös sen täällä.
Millainen nettisivujen suunnittelun kannattaa olla?
Hyvä nettisivun suunnittelu on ratkaisevan tärkeää, koska se vaikuttaa suoraan siihen, miten vierailijat näkevät brändisi. Ensivaikutelman perusteella kävijä päättää, pysyykö hän sivustollasi, vai poistuuko hän kilpailijan sivustolle. Parhaassa tapauksessa hyvä kotisivujen suunnittelu voi parantaa brändisi imagoa ja lisätä liidejäsi ja myyntiäsi.
Laadukas nettisivujen suunnittelu koostuu monesta eri tekijästä. Hyvin suunniteltu nettisivu täyttää ainakin seuraavat vaatimukset:
- Responsiivinen suunnittelu, joka näyttää hyvältä kaikilla laitteilla.
- Johdonmukainen värien ja muiden tyylien käyttö.
- Selkeä asettelu.
- Käyttäjäystävällinen navigaatio.
- Informatiivinen ja mukaansatempaava sisältö.
- Painikkeet ja toimintakehotukset konversioiden lisäämiseksi.
Suurin osa näistä löytyy jo valmiiksi ammattisuunnittelijoiden rakentamista ulkoasumalleistamme. Mutta jos teet merkittäviä muutoksia valitsemaasi malliin, tai luot kotisivut tyhjästä, kannattaa nämä vinkit pitää mielessä.
Miten luon kotisivujen valikon?
Valikko on tärkeä osa kotisivuja, sillä sen avulla käyttäjien pitäisi pystyä siirtymään helposti sivulta toiselle. Huonosti suunniteltu tai jäsennelty valikko voi hämmentää ja turhauttaa käyttäjiä, mitä et tietenkään halua. Hyvä valikko on merkittävä positiivisen käyttökokemuksen kannalta.
Onneksi kaikissa valmiissa malleissamme on jo hyvä valikko. Jos olet tyytyväinen siihen, sinun ei tarvitse muokata sitä ollenkaan. Kaikki luomasi uudet sivut lisätään automaattisesti valikkoon. Voit myös poistaa yksittäisiä sivuja valikosta siirtymällä sivun asetuksiin. Malliasetuksissa voit tarvittaessa tehdä lisämuutoksia valikkosi tyyliin.
Valikko on sijoitettu ylätunnisteeseen, josta verkkosivuston kävijät näkevät sen helposti. Se on uudelleenkäytettävä komponentti, eli se on samalla paikalla kaikilla yksittäisillä sivuilla, ja kaikki siihen tekemäsi muutokset näkyvät kaikilla sivuilla.
Mobiilivalikko näyttää yleensä hieman erilaiselta, koska mobiililaitteiden näytöillä ei ole tarpeeksi tilaa saman valikon näyttämiseen. Yleensä mobiilivalikko on kuvake, jossa on kolme vaakasuoraa viivaa – sitä kutsutaan myös hampurilaispainikkeeksi. Käyttäjät voivat avata valikon napsauttamalla sitä.
Ylä- ja alatunniste
Ylä- ja alatunniste ovat tärkeitä osia, joita käytetään koko sivustollasi. Kaikki ylä- tai alatunnisteeseen tekemäsi muutokset näkyvät siis jokaisella yksittäisellä sivulla.
Ylätunniste (engl. header) on jokaisen sivun yläosassa ja se sisältää yleensä kotisivujesi logon ja valikon. Se on ensimmäinen asia, jonka kävijä näkee tullessaan nettisivuillesi, joten sillä on tärkeä rooli käyttäjän saamassa ensivaikutelmassa.
Alatunniste (engl. footer) näkyy jokaisen sivun alaosassa ja sisältää yleensä yhteystiedot, sosiaalisen median kuvakkeet ja hyödyllisiä linkkejä, jotka eivät kuulu valikkoon. Alatunniste on tärkeä, koska se on sivustosi viimeinen osio. Se on siis viimeinen mahdollisuus kiinnittää kävijän huomio ennen kuin hän poistuu sivustoltasi.
Kuinka muokkaan ylä- ja alatunnistetta?
Ylä- ja alatunnistetta voi muokata samalla tavalla kuin sivuston muitakin osia. Voit lisätä ja poistaa niiden sisältämiä komponentteja sekä siirtää niitä ja muuttaa niiden kokoa. Suosittelemme pitämään ylä- ja alatunnisteet yksinkertaisina. Niihin ei kannata lisätä sivukohtaista sisältöä, eikä niitä kannata täyttää liikaa.
Kuinka lisään favicon-kuvakkeen?
Favicon on pieni kuvake, joka näkyy selaimesi välilehdessä kotisivujen otsikon vieressä. Tällä sivulla näet pienen vihreän pisteen selaimen välilehdessä – se on sivustomme favicon. Favicon on yleensä pieni versio logostasi. Faviconin avulla käyttäjät tunnistavat sivustosi selaimen kirjanmerkeistä ja välilehdiltä.
Suosittelemme faviconin lisäämistä, koska kotisivut eivät näytä yhtä ammattimaisilta ilman sitä. Voit lisätä sellaisen siirtymällä sivustosi asetuksiin yläpalkissa.
4. Luo tarvittavat sivut
Tässä osassa kerromme, miten voit luoda yksittäisiä sivuja. Useimmat ulkoasumallit sisältävät valmiiksi perussivut. Ne ovat sivuja, jotka löytyvät useimmilta sivustoilta, esimerkiksi etusivu, tietoa meistä ja yhteystietosivu. Voit muokata näitä sivuja mieleiseksesi, tai voit halutessasi myös poistaa ne.
Miten luon uuden sivun?
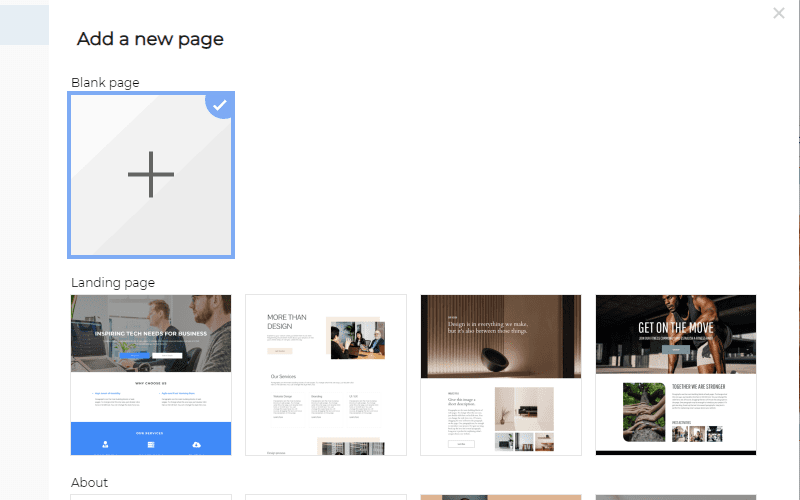
Voit hallita sivujasi yläpalkin kautta. Täältä voit lisätä, poistaa tai kopioida yksittäisiä sivuja. Lisää sivu napsauttamalla sinistä painiketta. Voit aloittaa tyhjältä sivulta tai valita jonkin valmiista malleistamme. Mallit eivät ehkä heti näytä sivustosi ulkoasuun sopivilta, mutta ne mukautuvat automaattisesti ulkoasumalliisi, jolloin ne sopivat siihen täydellisesti.

Voit myös kopioida olemassa olevan sivun, jos haluat uuden sivun samanlaisella asettelulla, ja aloittaa sivun luomisen sen pohjalta.
Osioiden lisääminen sivulle
Osioita käytetään sivun järjestelemiseen. Ylä- ja alatunniste ovat kaikille sivuille yhteisiä osioita, ja niiden välistä löytyvät yksittäisille sivuille kuuluvat osiot. Hyvä käytäntö on luoda oma osio jokaiselle aiheelle, jonka haluat näyttää tällä sivulla.
Esimerkiksi etusivulle kannattaa lisätä seuraavat osiot:
- yrityksen esittely
- tärkein tarjoamasi palvelu
- muut palvelusi
- asiakkaiden arvostelut
Näistä jokaiselle kannattaa luoda oma osio, mikä auttaa sinua työskentelemään järjestelmällisemmin ja parantaa sivusi ulkoasua.
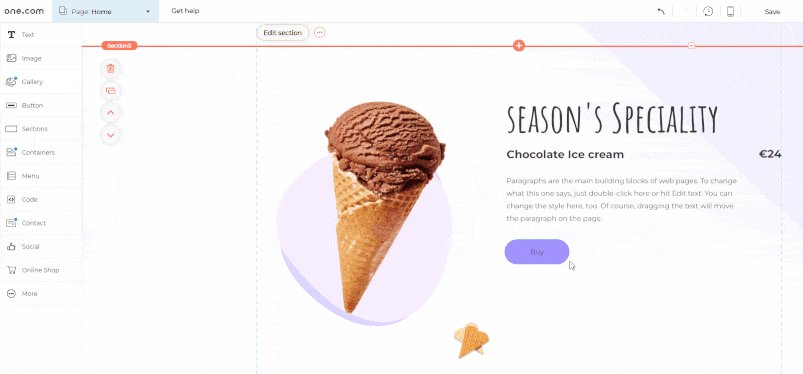
Voit lisätä osion napsauttamalla oranssia plusmerkkiä olemassa olevien osioiden välissä. Tämä lisää sivullesi tyhjän osion. Voit kuitenkin myös lisätä valmiita osoita komponentti-sivupalkin vasemmasta laidasta. Nämä osiot mukautuvat väriteemaasi, jotta ne sopivat sivustollesi.
Osiot tarjoavat paljon joustavuutta: voit muokata niitä, muuttaa niiden kokoa, monistaa niitä ja muuttaa niiden järjestystä.
Osioiden sisään voit sijoittaa komponentteja, kuten kuvia ja tekstejä.
Osioiden avulla voit myös kätevästi siirtää useita komponentteja kerrallaan ilman, että niiden keskinäinen järjestys muuttuu.
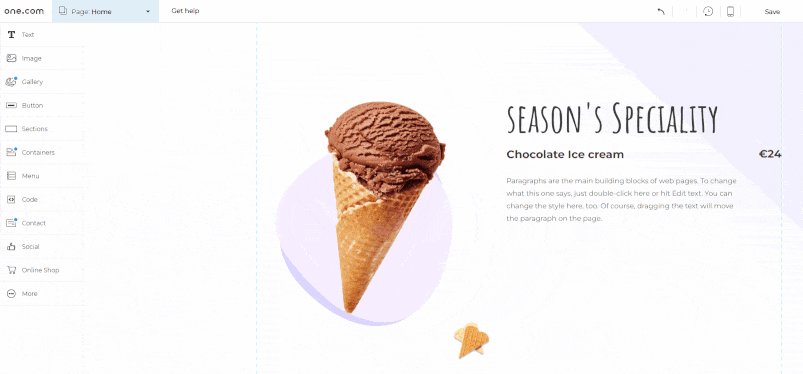
Komponenttien käyttäminen
Kun haluat muuttaa uusien sivujesi asettelua ja sisältöä, voit tehdä sen helposti komponenttien avulla. Sivupalkissa näet kaikki komponentit, joita voit käyttää kotisivuillasi. Useimmista komponenteista on valmiita versioita, joita voit käyttää omalla sivullasi.
Lisää komponentti sivupalkista raahaamalla ja pudottamalla se haluamaasi kohtaan sivulla.

Mitä komponentteja voin käyttää?
Website Builderissä on monia komponentteja, joita voit käyttää sivustollasi.
Teksti
Tekstikomponentteja käytetään sivuilla yleensä eniten. Niihin kuuluvat otsikot, kappaleet ja tekstin ja kuvan yhdistelmät. Valmiita tekstikomponentteja on paljon, ja ne kaikki mukautuvat mallisi tekstityyliasetusten mukaan.
Kuva
Voit tietysti lisätä sivuillesi myös kuvia. Lataa omia kuviasi tai valitse kuvia tietokannastamme tai esimerkiksi Unsplash-sivustolta.
Galleria
Galleriakomponentin avulla voit lisätä sivullesi gallerioita ja kuvaslidereita.
Painikkeet
Painikkeita voidaan käyttää toimintakehotteina, joiden avulla käyttäjät voivat olla vuorovaikutuksessa sivustosi kanssa. Painikkeilla voit rohkaista käyttäjiä tekemään toimintoja sivustollasi, kuten ostamaan tuotteen.
Osiot
Vaikka sijoitat useimmat komponentit osion sisään, osio on myös itsessään komponentti. Täältä löydät monia valmiita osia, joiden sisällä on jo komponentteja, kuten tekstejä, kuvia ja painikkeita.
Säiliöt
Säiliöihin voit lisätä kohteita ja näyttää ne laatikossa tai vierekkäin nauhana. Säiliöstä voi olla hyötyä, jos haluat esimerkiksi näyttää muutaman tuotteen tai palvelun vierekkäin.
Valikko
Valikosta kerroimme jo aiemmin. Se sijoitetaan yleensä ylätunnisteeseen.
Koodi
Jos haluat lisätä oman koodinpätkäsi verkkosivustollesi, voit käyttää tätä komponenttia. Sitä ei suositella aloitteleville käyttäjille.
Ota yhteyttä
Näihin komponentteihin voit lisätä yhteystietosi, tai voit myös lisätä sivuillesi yhteydenottolomakkeen, jotta asiakkaat voivat tavoittaa sinut helposti.
Sosiaalinen media
Lisää sosiaalisen median kuvakkeet verkkosivustollesi, jotta asiakkaat löytävät sosiaalisen median tilisi. Voit myös lisätä widgetin, joka näyttää Facebook-sivusi tai jopa Instagram-syötteesi, jos sinulla on Website Builder Premium.
Verkkokauppa
Jos olet luonut verkkokaupan, voit lisätä tuotekomponentteja sivustollesi.
Lisää
Täältä löydät muutamia lisäkomponentteja, kuten asiakirjoja, videoita ja taulukoita.
Sivun asetukset
Sivun pudotusvalikosta voit siirtyä sivun asetuksiin. Täällä voit muokata yksittäisen sivun asetuksia. Jokaisen sivun asetukset kannattaa määrittää ja tarkistaa erikseen.
Sivujen nimet
Tässä voit määrittää, mikä sivun nimi on valikossa. Voit myös halutessasi muokata sivun URL-osoitetta.
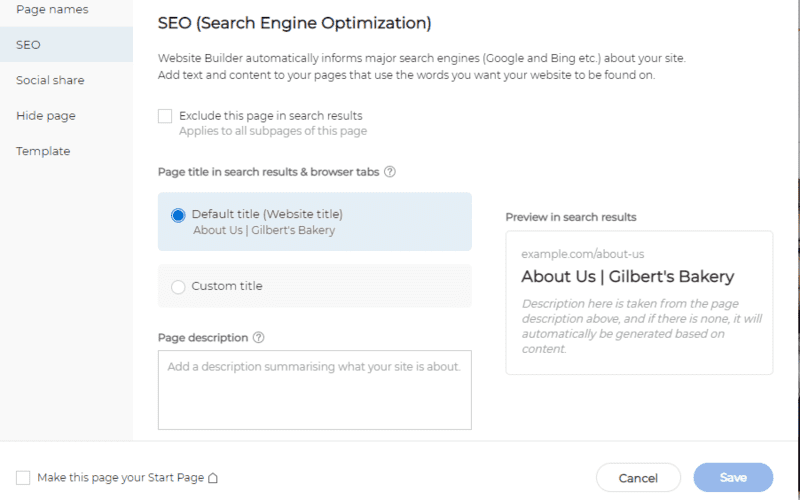
SEO
Täällä voit määrittää sivusi metaotsikon, joka näkyy selaimen välilehdellä ja hakutuloksissa. Metakuvaus antaa käyttäjille lyhyen kuvauksen sivustasi Googlen kaltaisissa hakukoneissa. Oikealla puolella näet esikatselun siitä, kuinka sivustosi näkyy hakukoneissa.

Hyvän metaotsikon ja -kuvauksen asettaminen on tärkeä osa hakukoneoptimointia. Sen avulla kotisivusi saavat paremman sijoituksen Googlessa ja muissa hakukoneissa, jolloin potentiaaliset kävijät löytävät sivustosi helpommin.
Halutessasi voit myös estää sivun näkymisen hakutuloksissa.
Some-jaot
Tässä voit päättää, miltä sivu näyttää, kun se jaetaan sosiaalisessa mediassa. Tämä on tärkeää, koska hyvin toteutettuna se voi houkutella uusia käyttäjiä sivustollesi. Lisää hyvä kuva ja otsikko, jotta sivusi erottuu sosiaalisen median syötteissä.
Piilota sivu
Jos haluat jättää sivun pois kotisivujesi valikosta, voit tehdä sen täällä. Vaihtoehtoisesti voit piilottaa sivun kokonaan jättämällä sen julkaisematta. Tästä voi olla hyötyä, jos sivu on esimerkiksi vielä kesken.
Malli
Jos haluat käyttää jotain toista valmista mallia tällä sivulla, voit valita sen täällä. Voit myös muuttaa mallien tyylejä ja asetuksia, mutta huomaa, että tämä muuttaa kaikkien tätä mallia käyttävien sivujen tyylejä ja asetuksia.
Millaisia sivuja kannattaa luoda?
Tämä riippuu kotisivujesi tarkoituksesta ja voit päättää sen itse. Useimmat mallit antavat hyvän lähtökohdan, koska niihin kuuluvat valmiiksi etusivu, tietoa meistä ja yhteystietosivu. Nämä sivut löytyvät useimmilta nettisivuilta.
Jos myyt tuotteita tai palveluita, niille kannattaa luoda omia sivuja. Erillisillä sivuilla voit kertoa tuotteestasi tai palvelustasi ja sen erityisominaisuuksista syvällisemmin.
Jotta voit myydä tuotteita sivustollasi, saatat haluta päivittää nykyisen pakettisi Business + Verkkokauppa -pakettiin. Tee kotisivuistasi verkkokauppa!
Voit myös luoda Usein kysyttyä -sivun, jolla voit vastata asiakkaiden usein kysymiin kysymyksiin. Tai vaikkapa arvostelusivun, jolla näytät asiakkaiden arvosteluja yrityksestäsi. Voi olla hyödyllistä tutkia muita samankaltaisia verkkosivustoja ja katsoa, millaisia sivuja ne sisältävät.
Sivustoa ei kannata täyttää turhilla sivulla, vaan parempi on pitää se yksinkertaisena. Etusivu, tuotesivu, tietoa meistä ja yhteystietosivu riittävät yleensä useimmille pienyritysten kotisivuille.
Miten luon hyvän etusivun?
Etusivu on kiistatta kotisivujen tärkein sivu. Suurin osa kävijöistä päätyy etusivullesi, joten on tärkeää, että se herättää vierailijoiden kiinnostuksen.
Miten hyvän etusivu suunnitellaan? Se riippuu kotisivujesi tavoitteesta. Seuraavaksi kerromme muutamia vinkkejä hyvän etusivun rakentamiseen.
Etusivu on erinomainen mahdollisuus esitellä sivustosi. Uudet kävijät haluavat tietää, mistä sivustollasi on kyse, joten se kannattaa kertoa heti etusivulla. Kuka olet ja mitä teet? Nämä ovat kysymyksiä, joita vierailijalla on yleensä mielessään.
Voit hyödyntää toimintakehotteita etusivullasi painikkeiden muodossa, jos haluat vierailijoiden suorittavan tietyn toiminnon, kuten ostavan tuotteen tai tilaavan uutiskirjeesi.
Etusivun on tietysti myös hyvä olla helposti ymmärrettävä ja ulkoasultaan käyttäjäystävällinen, jotta se tekee positiivisen vaikutuksen eikä hämmennä kävijöitäsi.
Muuten etusivun toteutus riippuu siitä, millainen yritys tai projekti sinulla on. Jos sinulla on henkilökohtainen sivusto, voit lisätä etusivullesi esimerkiksi kuvan itsestäsi ja linkkejä ansioluetteloosi tai viimeaikaisiin projekteihisi. Jos myyt tuotteita, haluat ehkä korostaa niistä tärkeimpiä etusivullasi.
Voit saada inspiraatiota etusivun suunnitteluun tutkimalla suosikkisivustojesi etusivuja.
Useimmissa edellisistä vaiheista olet jo lisännyt omaa sisältöäsi, mikä on nettisivujen rakentamisen seuraava vaihe.
5. Lisää oma sisältösi
Tässä vaiheessa useimpien sivujesi suunnittelu ja asettelu ovat jo valmiita. Seuraavaksi voit lisätä sivuille sisältöä. Kotisivujen sisältöön kuuluvat esimerkiksi tekstit ja kuva- tai videoelementit. Sisältö on kotisivujen tärkein osa, sillä se kertoo vierailijoille, mistä sivustollasi on kyse.
Sisältö on paljon muutakin kuin tekstiä. Sen avulla voit kommunikoida kävijöiden kanssa, ja sisällön laatu vaikuttaa siihen, miten kävijät näkevät sivustosi, ja tuleeko heistä asiakkaitasi.
Miten kirjoitan kotisivuilleni hyvää sisältöä?
Suurin osa kotisivujen sisällöstä on yleensä tekstiä. Tekstin tulisi olla helppolukuista ja mukaansatempaavaa.
Hyvä tapa aloittaa on käyttää selkeitä otsikoita ja lyhyitä kappaleita. Pitkiä kappaleita on työlästä lukea. Kirjoita ytimekästä ja asiapitoista sisältöä, joka pitää lukijoiden kiinnostusta yllä.
Sisällön kirjoittamiseen liittyy myös SEO. Jos haluat sivujesi sijoittuvan hyvin hakukoneissa, sisältösi on optimoitava yleisesti tehtyjä hakuja varten. Näitä hakuja kutsutaan avainsanoiksi, ja niiden käyttäminen sisällössä parantaa sivun sijoitusta hakukoneissa. Teksteihin kannattaa siis lisätä avainsanoja, mutta ilman, että niiden luettavuus kärsii. Jos tekstiin on lisätty liikaa avainsanoja, se voi jopa heikentää sijoitustasi Googlessa.
Myös tekstin äänensävyyn kannattaa kiinnittää huomiota. Äänensävyn kannattaa olla johdonmukainen kaikissa tilanteissa, joissa kommunikoit asiakkaiden kanssa. Käytä siis nettisivujesi äänensävyä myös muussa viestinnässä asiakkaiden kanssa, kuten sähköposteissa ja sosiaalisessa mediassa.
Laadukkaan sisällön kirjoittaminen ei ole helppoa ja se voi viedä paljon aikaa. Saat lisää vinkkejä hyvän sisällön kirjoittamiseen lukemalla sisällön kirjoittamista käsittelevän oppaamme.
Miten lisään kuvia?
Kuvien avulla voit tehdä kotisivuista visuaalisesti houkuttelevamman. Website Builderissä voit helposti ladata omia kuviasi, valita arkistokuvia tietokannastamme tai ladata kuvia suoraan Unsplashista.
Mistä löydän arkistokuvia?
Website Builderissa voit käyttää tuhansia ilmaisia kuvia ja piirroksia. Sopivia kuvia on helppo löytää, koska ne on lajiteltu kategorioihin ja voit etsiä niitä myös hakupalkin avulla.
6. Esikatsele ja testaa sivustoa
Nyt olet valinnut ulkoasumallin, muokannut sivustosi ulkoasua ja lisännyt sinne oman sisältösi. Kotisivusi on siis melkein valmis julkaistavaksi. Viimeinen vaihe ennen julkaisemista on sivujen esikatselu ja testaaminen, joilla voit varmistaa, että kotisivut näyttävät ja toimivat haluamallasi tavalla.
Esikatsele kotisivujasi sekä mobiililaitteella että pöytäkoneella ja mieti erityisesti seuraavia:
- Oletko tyytyväinen kotisivuihin?
- Onko värien, fonttien ja muun tyylin käyttö johdonmukaista?
- Onko sisältö informatiivista ja mukaansatempaavaa?
- Onko sivustolla kirjoitus- tai kielioppivirheitä?
- Toimivatko kaikki painikkeet ja linkit?
Tutustu myös kattavaan tarkistusluetteloomme ennen nettisivujen julkaisemista varmistaaksesi, ettet ole unohtanut mitään!
7. Julkaise nettisivut
Onko kaikki valmista? Sitten on aika julkaista nettisivusi! Napsauta Julkaise-painiketta, niin sivustosi on kaikkien nähtävillä.
Voit tietysti aina palata Website Builderiin tekemään muutoksia ja luomaan uusia sivuja. Muista julkaista muutokset uudelleen, jotta ne tulevat näkyviin sivustollasi.
Onnittelut, olet juuri rakentanut omat kotisivut!

