¿Qué es una web responsive y por qué la necesito?
Asegúrate de que tu web luzca impecable para los usuarios móviles
¿Te gustaría aumentar tu tráfico web? Sigue leyendo y te guiaremos a través de una sencilla táctica para generar tráfico web real: un sitio web adaptado a dispositivos móviles. Este artículo explica de forma sencilla qué es una web responsive y por qué es importante que tu web lo sea. Alerta de spoiler: con el aumento de la popularidad de los teléfonos móviles, ¡te estarás haciendo un flaco favor si tu sitio web no está optimizado para los usuarios de móviles!
¿Qué es una web responsive?
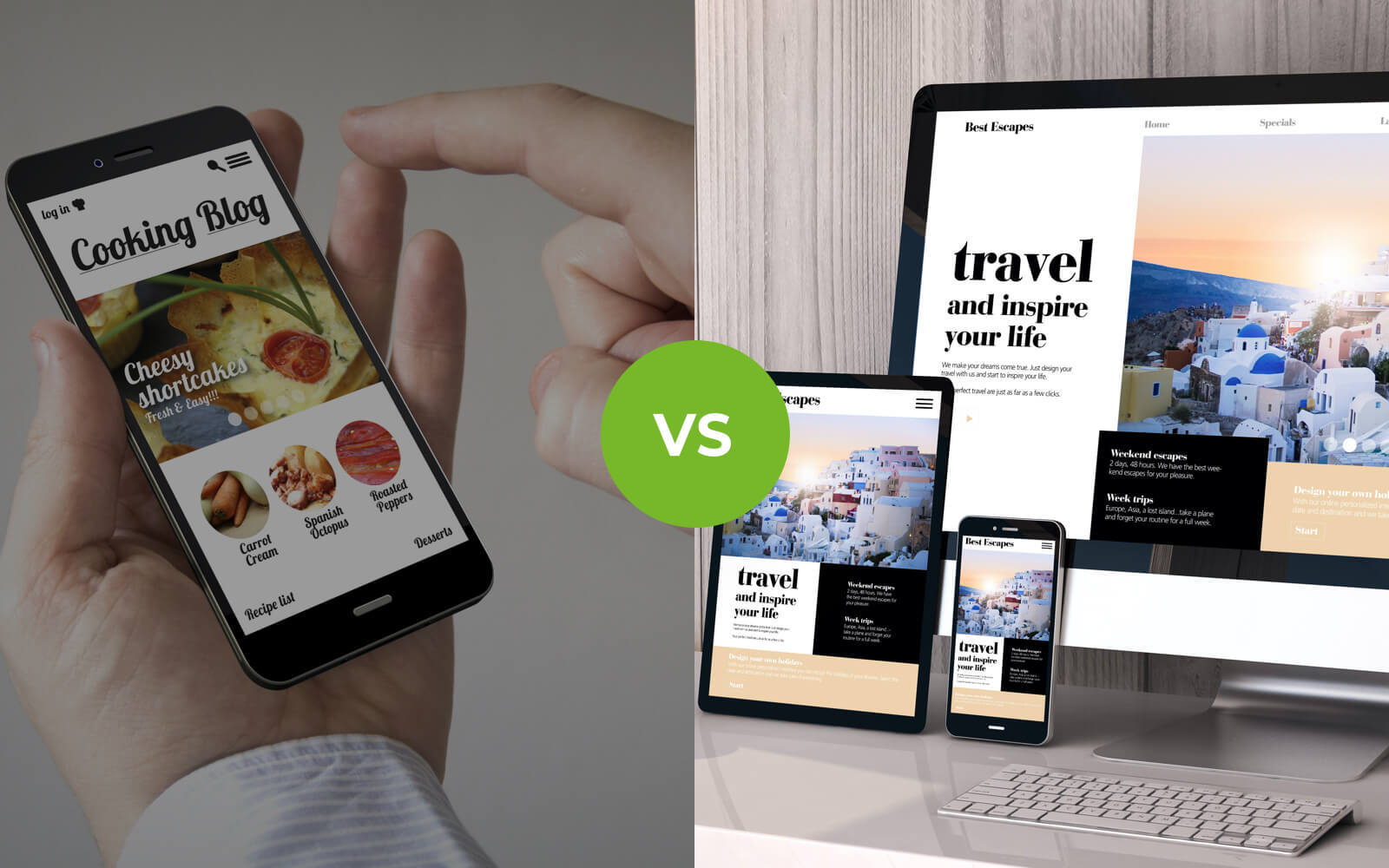
Primero que nada, te decimos lo que es una web responsive. El nombre te da una pista, ya que es una web que está diseñada para responder y ajustarse a los dispositivos móviles, tanto por su aspecto atractivo como por su funcionamiento eficaz para aquellos usuarios que se conectan a tu web desde dispositivos móviles.
¿Cómo puedes hacer una web responsive? Hay dos maneras:
- Crea una web independiente para móviles que no utilice el mismo código que la versión de escritorio (estas URL suelen ser del tipo: m.mywebsite.com)
- Utiliza un diseño web responsive. Esta es la opción más popular. Tu web móvil se ajusta automáticamente a partir de la versión de escritorio para verse igual de bien en teléfonos y tabletas

Desde luego, esta última opción es la más fácil y popular, sobre todo si tienes poco tiempo y conocimientos de programación escasos. Como comentamos en el artículo sobre lo que cuesta realmente un sitio web, tiempo = dinero cuando del presupuesto de tu sitio web se trata.
¿Por qué necesito una web responsive?
Te estarás preguntando si es realmente tan importante tener una página web responsive. La realidad es que cada día aumenta el número de usuarios de Internet en dispositivos móviles. En 2016, el uso de Internet en móviles superó al de escritorio a nivel global. En 2019, Google estimó que el 61% de todas sus búsquedas provenían de personas que las realizaban desde sus teléfonos móviles.
También vemos esta tendencia en one.com, donde el número de usuarios que visitan nuestra web desde sus móviles va en aumento. El hecho es que Google mira la versión móvil de tu sitio web para determinar tu posicionamiento en el motor de búsqueda. En resumen, un sitio web móvil deficiente = baja clasificación = menos tráfico. Lo que esto significa a largo (y corto) plazo es que nunca ha sido más importante que tu sitio web no solo funcione en dispositivos móviles, sino que también se vea bien.
No te compliques
Cuando de diseño web se trata, lo mejor es la sencillez. Muchos sitios web adolecen de complicar demasiado elementos como la navegación. Solo porque sea tecnológicamente posible, no significa que lo debas hacer. Hay que pensar en cómo será el diseño web para el usuario medio, y cuando de este se trata, hay una sencilla regla: si no lo entiende, se irá. Por eso, ahora más que nunca, es importante captar la atención del usuario utilizando un diseño de página web limpio y fácil de navegar.
¿Qué es un diseño web responsive?
En resumen, un diseño web responsive es aquel en que los elementos de tu web (es decir, los textos, las imágenes y los vídeos) se ajustan automáticamente en función del dispositivo desde el que se visita. La resolución de todos los componentes de tu web, desde los menús hasta las imágenes, debe cambiar para ofrecer la mejor experiencia de usuario, independientemente del dispositivo que este esté utilizando. Como la mayoría de los sitios web se hacen utilizando un ordenador, es fácil descuidar cómo se verá en un dispositivo móvil. Por esto, utilizar una plantilla para web responsive te facilitará mucho esta tarea.
Años atrás, las páginas web solían adaptarse únicamente a los usuarios de escritorio (usuarios de ordenadores y pantallas grandes). Hoy en día, la idea es la inversa: el usuario de móvil debe ser el centro de atención al diseñar un sitio web, y solo se debe empezar a pensar en la versión de escritorio una vez que se ha conseguido esto. En la terminología del diseño web, esto se conoce como “mobile first”.

Estadísticamente, los usuarios de ordenadores se comportan de forma muy diferente en Internet. En primer lugar, en el móvil no solo se trabaja con una resolución inferior, sino que se dispone de mucha menos pantalla para trabajar, y no hay ratón para navegar por Internet. Los usuarios de móviles tienen menos paciencia e intervalos más cortos de atención, por lo que es imprescindible captar su atención desde el primer momento. ¿Cómo lograrlo? Es sencillo: con un mensaje claro y un sitio web que sea fácil de navegar. Aquí es donde entra en juego el diseño web responsive, que permite la mejor experiencia posible para el usuario de móvil.
¿Cómo puedes tener un diseño web responsive?
Hay un par de formas diferentes de tener un diseño web responsive. Por supuesto, si sabes programar, puedes hacerlo tú mismo, pero aquí nos centraremos en dos opciones fáciles de usar para aquellos que no saben hacerlo.
Crea una web responsive utilizando el Website Builder de one.com
Cuando utilizas el Website Builder de one.com para crear una web, esta será, de manera automática, una web responsive. Las plantillas que ofrece nuestro Website Builder están totalmente personalizadas para que se adapten a los diferentes dispositivos móviles y se vean bien en todos ellos. Puedes crear tu web con total facilidad, y no necesitas tener ningún conocimiento de programación o de diseño web. Si hay elementos de la versión de escritorio de tu sitio web que no quieres que se muestren en la versión móvil o viceversa, ¡puedes utilizar el editor de la “vista móvil” dentro de nuestra herramienta para ajustar la vista a como quieres que se vea exactamente!
Más información sobre cómo crear fácilmente un sitio web con nuestro Website Builder
Crea fácilmente un sitio web del que estés orgulloso
Crea un sitio web profesional con un creador de sitios web fácil de usar y económico.
Pruébalo gratis durante 14 días- Elige entre más de 140 plantillas
- No necesitas saber programación
- Online en unos pocos pasos
- Certificado SSL gratuito
- Fácil de usar en el móvil
- Soporte 24/7
Crea una web responsive con WordPress
La plataforma más grande y popular del mundo para crear sitios web viene con muchas plantillas web resposive. Lo único que tienes que hacer es instalar la plantilla y ponerte a trabajar en la creación y publicación de tus contenidos. WordPress es bastante sencillo, pero es más adecuado para aquellos que tienen algo de experiencia en la creación de sitios web, ya que permite al usuario modificar el código y trabajar con plugins.
Mira cómo crear fácilmente un sitio Web de WordPress
Crea tu sitio web con WordPress
Empieza a crear tu sitio con el CMS más popular del mundo.
Elige un plan- Más de 40 temas gratuitos y únicos de one.com
- Alojamiento estable y ultrarrápido
- Certificado SSL gratuito
- Fácil de usar en el móvil
- Instalación en 1 clic
- Soporte 24/7
