Cómo crear una página web en 2025
La guía completa para principiantes
Crear una página web profesional es más fácil de lo que imaginas. Ya sea que quieras montar una tienda online, un blog o un portfolio, hoy en día existen herramientas para principiantes que permiten diseñar y publicar un sitio desde cero en muy poco tiempo.
En esta guía te contaremos paso a paso cómo hacer una página web con la herramienta Website Builder, un programa creado especialmente para usuarios que no tienen experiencia técnica o conocimientos de programación. Es simplemente cuestión de arrastrar y soltar los componentes que necesites para dar vida a tu página web.
Quizá hayas oído hablar de WordPress y sabrás que también es una opción muy popular para armar páginas web. Sin embargo, debes tener en cuenta que requiere algunos conocimientos más avanzados. Si quieres aprender sobre él, puedes leer nuestra guía para crear un sitio web con WordPress.
Los 7 pasos para crear tu website
1. Obtén los requisitos básicos para armar tu página web
Empecemos por lo elemental. Antes de empezar a armar tu página web, necesitas tres requisitos básicos:
- Contratar un hosting o alojamiento web
- Registrar un dominio
- Obtener un creador web
Veamos brevemente de qué se trata cada uno.
Contratar un hosting o alojamiento web
Lo primero que necesitas es el hosting. En pocas palabras, el hosting o alojamiento web es un espacio que alquilas dentro de Internet para almacenar todos los archivos de tu página web, como imágenes, logos, videos, textos, etcétera.
Un sitio web es una colección de muchos archivos. Cuando alguien visita tu página, el navegador debe cargar estos archivos desde el lugar donde están almacenados, esto es, en un servidor. Sin hosting, tus archivos no podrían almacenarse y tu sitio web no sería accesible para nadie.
¿Cuánto cuesta un hosting web? Eso de pende de tus necesidades. En one.com puedes elegir entre cinco planes de hosting diferentes. Si quieres crear una web básica, como un blog o un portafolio, el plan más barato es suficiente. Si quieres crear una tienda online o un sitio que tendrá mucho tráfico, deberás elegir un plan avanzado.
Registrar un dominio
El dominio es el nombre de tu página web. Por ejemplo, nuestro dominio es one.com. Si el hosting es el espacio donde se aloja tu sitio y todos sus archivos, el dominio es la dirección para llegar a él. Por eso, ambos componentes son fundamentales para el desarrollo de páginas web.
Dado que no puede haber dos páginas con el mismo dominio, primero deberás comprobar que el nombre que quieres utilizar no se encuentre registrado. Lo puedes hacer fácilmente desde nuestro buscador de dominios. Allí también podrás descubrir las terminaciones disponibles, como .com, .es, .shop o .online. ¡Hay más de 300 para elegir!
El dominio es una parte importante de tu sitio web, así que piénsalo bien y registra el más adecuado para tu proyecto. Si te cuesta encontrar el ideal, consulta nuestros consejos para elegir tu nombre de dominio. También puedes crear una página web con un dominio propio registrado. Para hacerlo, deberás pedir la transferencia de dominio al servicio de hosting que desees contratar.
Obtener un creador web o Website Builder
Por último, necesitas una herramienta para diseñar y publicar tu página web. En one.com desarrollamos Website Builder, una herramienta creada especialmente para principiantes que permite hacer una página web con facilidad, sin necesidad de conocimientos técnicos o códigos. Se incluye gratis en todos los planes de hosting, por lo que solo necesitarás adquirir dos cosas.
¿Cuánto cuesta crear una página web?
¡Muy poco! El coste de hacer un sitio web depende del plan de hosting y del dominio que elijas, pero no tiene por qué ser más que el precio de una taza de café al mes. Consulta nuestros planes y precios para conocer las tarifas exactas.
¿Puedo crear una página web gratis?
Puedes hacerlo, pero no es una buena opción. Crear una página web gratis tiene muchas limitaciones. La más importante es que se insertará publicidad en tu página web. Tampoco tendrás tu dominio propio, sino que tendrás que utilizar un subdominio del proveedor de hosting. Esto tendrá una apariencia muy profesional que alejará a los potenciales clientes.
Si quieres triunfar en Internet es recomendable que abones una pequeña cuota para tener la libertad de crear el sitio web profesional que realmente quieres.
Si aún no estás convencido, ¡puedes probar nuestro Website Builder durante 14 días de forma gratuita!
2. Elige el diseño de tu sitio web
Ya tienes contratado tu plan de hosting web y has registrado tu dominio. Ahora llegó el momento de darle vida a tus ideas. Aquí te enseñaremos a desarrollar tu página web desde cero con Website Builder.
Puedes elegir entre dos caminos para empezar a crear el diseño del sitio web: utilizar la guía de Inteligencia Artificial (IA) o elegir tu propia plantilla y diseño. Veamos en detalle cada uno.
Opción 1: Utiliza la guía de IA para crear tu página web
Website Builder tiene integrado sistemas de Inteligencia Artificial (IA) para guiarte en todo el proceso de creación de tu sitio web. Para empezar, puedes rellenar algunos datos generales sobre tu página para empezar a personalizarlo. Por ejemplo:
- La categoría de tu sitio web
- El nombre de tu empresa
- Alguna información “Sobre nosotros”, con el nivel de detalle que desees.
- Tus datos de contacto.
Esta información le ayudará a la IA de Website Builder a entender de qué se trata tu página y seleccionar los diseños, imágenes y textos que mejor se adaptan a sus características únicas.
La misma herramienta se encargará de generar instantáneamente un diseño personalizado adaptado a estas especificaciones. Si te gusta lo que la IA de Website Builder te ha propuesto, solo pulsa “Aplicar” para incorporarlo.
Opción 2: Elige tu propia plantilla
Website Builder también te permite elegir el diseño por ti mismo. Deberás seleccionar una de las plantillas personalizables para empezar.
Al igual que la guía IA, puedes rellenar algunos datos generales sobre tu sitio web para que Website Builder te muestre las plantillas más relevantes para tu sitio web. También, si lo deseas, puedes explorar la vista general de todas las plantillas y seleccionar la que más te guste.
Para que Website Builder te ayude, introduce la siguiente información:
- El nombre de tu empresa o proyecto
- Tu logotipo
- Tus datos de contacto
- Una palabra clave para describir tu sitio web.

Hemos diseñado más de 150 plantillas diferentes, así que seguro que encuentras la ideal para tu sitio web. Puedes buscar por categoría: página de restaurante, tienda online, portafolio, CV, etcétera.
Puedes previsualizar cualquier plantilla e incluso modificar el color del tema antes de decidirte por una. Además, puedes cambiarla más adelante si no estás completamente satisfecho con tu elección.
3. Personaliza el diseño
Aquí empieza la parte divertida: ¡crear tu página web!
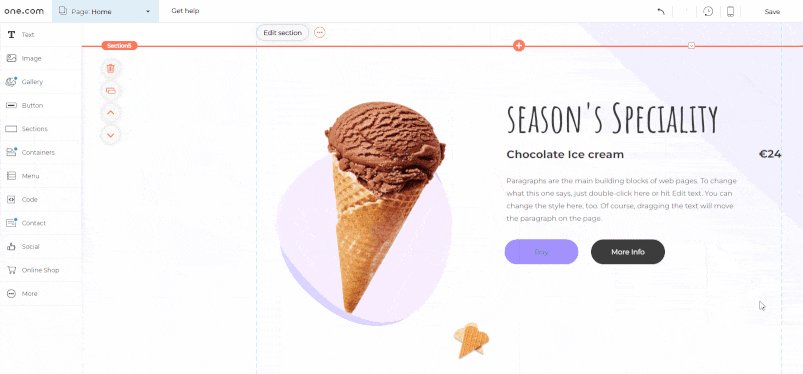
Tu sitio web está formado por componentes individuales. Puedes hacer clic en ellos para editarlos, cambiar su tamaño o arrastrarlos a una posición diferente. Si los componentes se superponen entre sí, el programa te lo avisará, pero puedes elegir ignorarlo.
Puedes organizar estos componentes en secciones, que es básicamente un área de tu página. Las secciones te ayudan a darle una buena estructura a la página y que sea fácil de navegar para los visitantes. Una página puede tener varias secciones, y una sección puede tener varios componentes.
Trabajar con los componentes
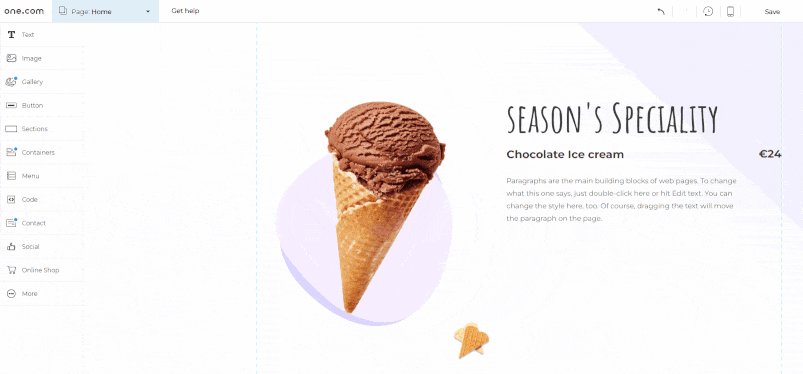
En el lado izquierdo encontrarás una barra lateral con diferentes componentes. ¡Solo tienes que hacer clic en uno y arrastrarlo y soltarlo en tu diseño!

Texto
Los componentes de texto son algo que usarás mucho. Desde títulos y párrafos hasta listas y combinaciones de texto e imágenes. Hay muchos componentes de texto prediseñados. Todos ellos tendrán un estilo acorde con la configuración del estilo del texto de tu plantilla.
Imagen
Te permite añadir imágenes a tu sitio web, como logos, fotos o ilustraciones. Sube tus propias imágenes, elige imágenes de nuestra base de datos o del banco Unsplash.
Galería
Con el componente de galería, puedes añadir galerías y sliders con imágenes a tus páginas.
Botones
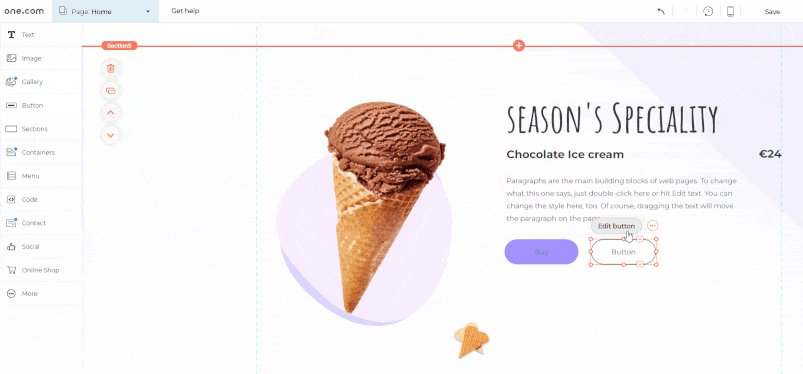
Los botones se pueden usar como llamadas a la acción, y permiten a los usuarios interactuar con tu sitio web. Les animan a hacer algo en tu sitio web, como comprar un producto.
Secciones
Aquí encontrarás muchas secciones prediseñadas, con componentes como textos, imágenes y botones en su interior.
Contenedores
Los contenedores se pueden utilizar para agrupar elementos, normalmente en forma de caja o tira. Puede ser de utilidad si quieres mostrar unos cuantos productos o servicios uno al lado del otro.
Menú
Suele ir en la cabecera y sirve para ayudar a tus visitas a acceder a las diferentes secciones de tu página.
Código
Si quieres añadir tu propio código a tu sitio web, puedes utilizar este componente. No se recomienda a los principiantes.
Contacto
Aquí puedes encontrar componentes para tus datos de contacto, como correo electrónico o un formulario de contacto.
Redes sociales
Añade iconos de redes sociales a tu sitio web, para que tus clientes encuentren tus perfiles. También puedes añadir un widget de tu página de Facebook, o un feed de Instagram si tienes Website Builder Premium.
Tienda online
Si has creado una tienda online con nosotros, puedes añadir componentes de productos a tu sitio web.
Más
Aquí puedes encontrar algunos componentes adicionales, como documentos, vídeos y tablas.
¿Cómo personalizo mi plantilla?
La plantilla que has elegido en el paso anterior no tiene por qué ser el aspecto final de tu sitio web. Es solo un punto de partida: puedes conservarla tal como está, pero también tienes la posibilidad de personalizarla para darle un diseño único y especial.
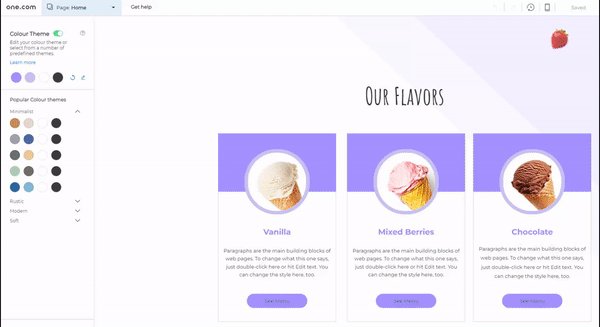
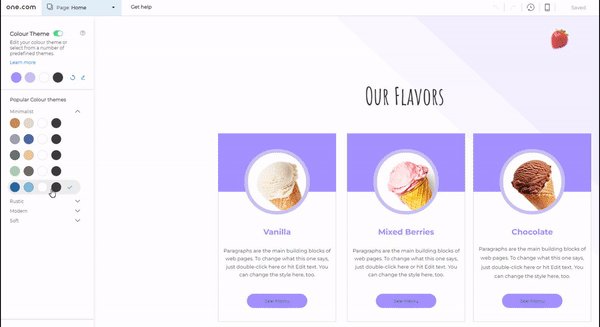
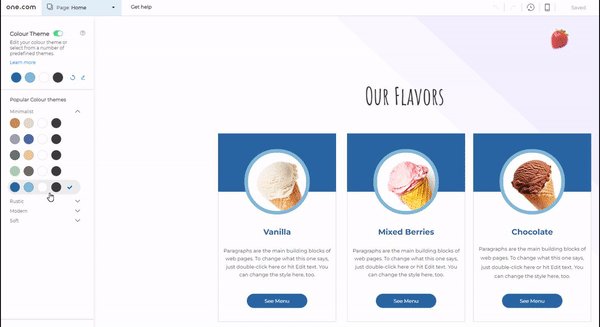
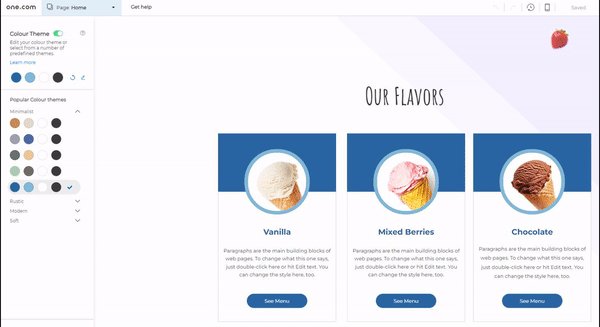
Cambiar el color del tema
El color del tema decide el estilo general y el uso de los colores de tu sitio web. Garantiza que la página sea coherente en su estética y mejora la experiencia de usuario. Todos los componentes tendrán un estilo acorde con tu color del tema. Así, te ahorra mucho trabajo, ya que no tendrás que diseñar manualmente cada elemento de tu sitio web.
Si quieres tener una paleta de colores diferente a la que tiene tu diseño actual (por ejemplo, algo que coincida con los colores de tu logotipo o de la identidad de tu marca), solo tienes que seleccionar uno de nuestros colores de temas prediseñados, o crear el tuyo propio, y el diseño de tu página web se actualizará al instante. Nuestros diseñadores tienen muchos colores de temas para ti, en diferentes estilos.

Puedes cambiar el color del tema pulsando el pequeño botón de la esquina inferior derecha. Si no quieres utilizar un color del tema específico, puedes desactivarlo.
Estilo de la plantilla
En Estilo, puedes gestionar el resto del aspecto de tu sitio web, como tus fuentes y el formato del texto, así como el diseño de otros componentes. Cualquier cambio realizado aquí se reflejará en toda la página.
Formato del texto
Aquí puedes definir la fuente de letra, su tamaño y mucho más para los párrafos y los títulos. En el lado derecho tienes una vista previa. Aquí también puedes añadir otras fuentes de Google.
Estilo de los enlaces
Esto define el aspecto de los enlaces. El estilo se basa en el color del tema que hayas seleccionado.
Estilo de los menú
En esta pestaña puedes diseñar el menú principal de tu web.
Estilo de los botones
El estilo de los botones se basa en el color del tema que hayas elegido. No obstante, puedes hacer algunas modificaciones, como la forma de las esquinas. Por ejemplo, puedes tener esquinas redondeadas o cuadradas, o una combinación de ambas.
Estilo de las tablas
Si quieres añadir tablas a tu sitio web, aquí es donde puedes diseñarlas.
Configuración de la plantilla
Cuando vayas a la configuración de la plantilla, podrás editar el diseño del fondo y los efectos de desplazamiento de esta plantilla. Si quieres tener una plantilla diferente para una página concreta, la puedes configurar aquí.
¿Qué tener en cuenta para un buen diseño web?
Tener un buen diseño web es esencial porque influye directamente en la imagen de tu marca. La primera impresión que alguien tenga de tu sitio web determinará si se queda para conocer más sobre tu negocio, o si se va a un sitio de la competencia. A la larga, un buen te permitirá lograr más leads o conversiones.
Hay muchos factores que ayudan a determinar la calidad del diseño de tu sitio web. Pero, en general, estos son algunos requisitos que debe tener todo buen diseño web:
- Diseño responsive para que se vea bien en cualquier dispositivo
- Uso uniforme de los colores y otros estilos
- Un diseño de página limpio
- El sitio debe ser fácil de navegar
- Contenido informativo y atractivo
- Botones y CTA para fomentar las conversiones
La mayoría de estos requisitos están cubiertos por nuestras plantillas, ya que están desarrolladas por diseñadores profesionales. Así, si decides hacer cambios significativos en tu diseño, o crear tu sitio web a partir de una plantilla en blanco, ten en cuenta estos requisitos.
¿Cómo puedo crear un menú de página web?
El menú es un elemento importante de tu sitio web y para la experiencia de usuario. Su función es la de facilitar a los visitantes la navegación hacia las distintas páginas. Un menú mal diseñado y estructurado puede confundir y frustrar a los usuarios.
Todas las plantillas de Website Builder ya tienen un menú incorporado. Si estás satisfecho con él, no necesitas retocarlo para nada.
Cualquier página nueva que crees se añadirá automáticamente al menú. También puedes excluir páginas del menú desde la configuración de una página. En la configuración de la plantilla, puedes hacer algunos cambios adicionales en el estilo de tu menú si fuera necesario.
El menú se sitúa en la parte superior, para que los usuarios del sitio web puedan acceder fácilmente a él. Es un componente reutilizable, es decir, que estará presente en todas las páginas, y cualquier cambio que hagas en el menú se reflejará en todas las páginas.
El menú para móviles suele ser un poco diferente, porque en los dispositivos móviles no hay suficiente espacio. En la mayoría de los casos, el menú móvil es un icono llamado “menú hamburguesa” que lo reconocerás por las 3 líneas verticales y los usuarios pueden acceder a él haciendo clic. De esta manera, el menú no dificulta la vista de tu sitio web.
La cabecera y el pie de página
La cabecera y el pie de página también son componentes fundamentales de tu web. Ambos se reutilizan en todo el sitio, de modo que todos los cambios que realices se reflejarán en el resto de las páginas.
La cabecera está en la parte superior de cada página, y suele contener el logotipo de tu sitio web y el menú. Es lo primero que ve un usuario cuando llega a tu sitio web, de modo que juega un papel importante en la primera impresión que se lleva de la página.
El pie de página está en la parte inferior de cada página, y normalmente contiene información de contacto, iconos de redes sociales y enlaces útiles que no forman parte del menú. También es una sección importante, ya que puede ser la última oportunidad de tu sitio web para atraer la atención de los usuarios antes de que se vayan.
¿Cómo personalizo la cabecera y el pie de página?
Es posible personalizar totalmente ambas secciones y funciona de forma similar a la de otras secciones de la página: puedes añadir, eliminar, cambiar el tamaño y desplazar los componentes. Te recomendamos que los mantengas simples y ordenados. La cabecera y el pie de página no son el lugar adecuado para añadir contenido específico de la página y tampoco deben estar recargados.
¿Cómo añado un favicon a la página web?
Puedes añadir un favicon yendo a la configuración de tu sitio web en la barra superior.
El favicon es un pequeño icono que aparece en la pestaña de tu navegador, junto al título del sitio web. En nuestro sitio, puedes ver un pequeño punto verde en la pestaña del navegador. Este es nuestro favicon.
El favicon suele ser una versión pequeña de tu logotipo, y los usuarios lo recordarán y lo asociarán a tu sitio. Si un usuario tiene varias pestañas abiertas, le será más fácil encontrar tu página.
Te recomendamos que añadas un favicon, ya que tu sitio web parecerá más profesional.
Las funciones del Website Builder
En la barra superior del Website Builder encontrarás varias funciones útiles a la hora de crear tu sitio web. Vamos a repasarlas.
Visión general de la página
En el primer desplegable encontrarás una visión general de tus páginas. Aquí puedes gestionar, añadir y eliminar páginas. También puedes acceder a la configuración de cada página aquí. Hablaremos de esto más adelante.
Ayuda
Al lado hay un botón para obtener ayuda. Aquí puedes encontrar visitas rápidas que te muestran cómo funciona Website Builder, atajos de teclado y un enlace a nuestras guías de ayuda. En estas guías encontrarás una gran cantidad de información sobre cómo crear un sitio web.
Copia de seguridad
Con las flechas puedes deshacer o rehacer tus últimas acciones. Al lado hay un botón para las copias de seguridad. Con esta función podrás restaurar versiones anteriores de tu sitio web. Esto resulta de utilidad si has hecho muchos cambios pero no estás contento con el resultado.
Editor de escritorio y móvil
También puedes pasar del editor de escritorio al de móvil en la barra superior. Al principio, estarás editando la versión de escritorio de tu página web. Pero, por supuesto, también es importante que tu sitio web se vea bien en los dispositivos móviles. Para esto, puedes utilizar el editor para móviles. Pasa del editor de escritorio al de móvil para asegurarte de que tienes una web responsive y se ve genial en todos los dispositivos.
Guardar
Con el botón de guardar, puedes guardar tu trabajo, para que no se pierda.
Vista previa
Con el botón de vista previa, puedes ver el aspecto que tendrá tu sitio una vez que lo publiques. Es recomendable comprobarlo con frecuencia para asegurarte de que los cambios en tu diseño funcionan bien.
Puedes obtener una vista previa de tu sitio web en el ordenador y en el móvil, y puedes hacerlo en cualquier momento.
Publicar
Cuando hayas terminado de crear tu página web, solo te queda publicarlo. Puedes hacerlo con el botón publicar. Después de publicarlo, tu página web estará listo y accesible.
Configuración
En la parte derecha de la barra superior, hay un menú desplegable desde el que puedes acceder a la configuración. Aquí puedes modificar la configuración de tu sitio web, como el título del sitio, tu logotipo, un favicon y otra información general.
También puedes habilitar aquí un banner de cookies. Tener un banner de cookies es importante si quieres recopilar datos de los usuarios. Si has elegido el plan Negocio + Ecommerce, puedes configurar integraciones con Google Analytics, Google My Business y el píxel de Facebook.
4. Crea tus páginas
En esta sección explicaremos la creación de páginas. La mayoría de las plantillas parten de un conjunto de páginas básicas, que son las que encuentras en la mayoría de los sitios web, como la página de inicio, la página sobre nosotros y la página de contacto. Puedes modificar estas páginas a tu gusto o eliminarlas si no las necesitas.
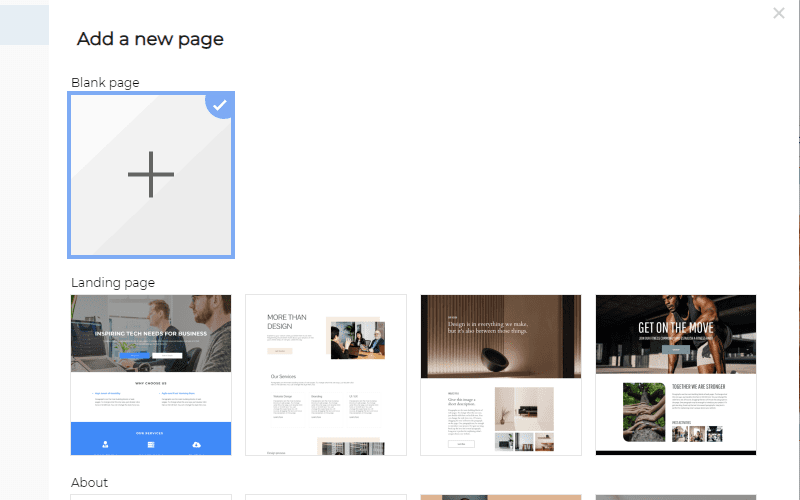
¿Cómo creo una nueva página?
Puedes gestionar tus páginas en la barra superior, ya sea que quieras añadir, eliminar o duplicarlas. Para añadir una página, basta con hacer clic en el botón azul. Puedes empezar con una página en blanco o utilizar una de nuestras plantillas prediseñadas. Al principio parecerá que estas plantillas no encajan en tu diseño, pero adoptarán el estilo de tu plantilla, ¡así que se ajustarán a la perfección!

También puedes duplicar una página existente si quieres tener una nueva con un diseño similar, y luego modificarla.
Crear un diseño con secciones
Las secciones se utilizan para estructurar una página. La cabecera y el pie de página son secciones, pero entre ellas habrá otras secciones que pertenecen a esa página concreta.
Es una buena práctica tener una sección diferente para cada tema sobre el que quieras hablar en dicha página. Por ejemplo, en tu página de inicio, te gustaría informar al usuario sobre cuatro cosas diferentes:
- Presentar a tu empresa
- Tu servicio más importante
- Los demás servicios
- Las opiniones de los clientes
Puedes dividir cada uno de estos temas en secciones distintas. Esto te permitirá trabajar de forma estructurada y mejorará el diseño de tu sitio web.
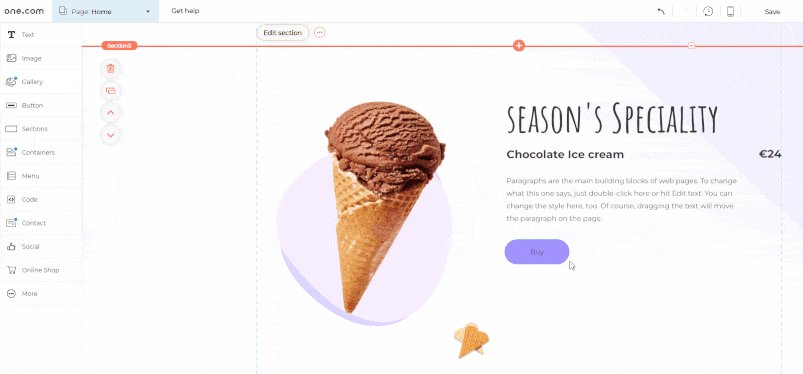
Para añadir una sección, haz clic en el signo “+” de color naranja entre las diferentes secciones. Esto añade una sección en blanco a tu página. También puedes añadir secciones prediseñadas desde la barra lateral de componentes de la izquierda que tendrán un estilo acorde con tu color del tema, por lo que irán bien con tu diseño.
Las secciones te ofrecen mucha flexibilidad. Puedes editarlas, cambiar su tamaño, duplicarlas y modificar su orden.
Tener secciones es útil porque puedes mover varios componentes a la vez, sin que cambien de posición.
Luego dentro de las secciones introducirás componentes como texto o imágenes.
Configuración de la página
En el menú desplegable, puedes ir a la configuración de la página donde puedes cambiar los ajustes individuales de cada una. Deberías revisar cada página de tu sitio web, para asegurarte de que todas están bien configuradas.
Nombres de páginas
Aquí puedes definir el nombre de cada página en el menú. La URL también se puede personalizar aquí si así lo deseas.
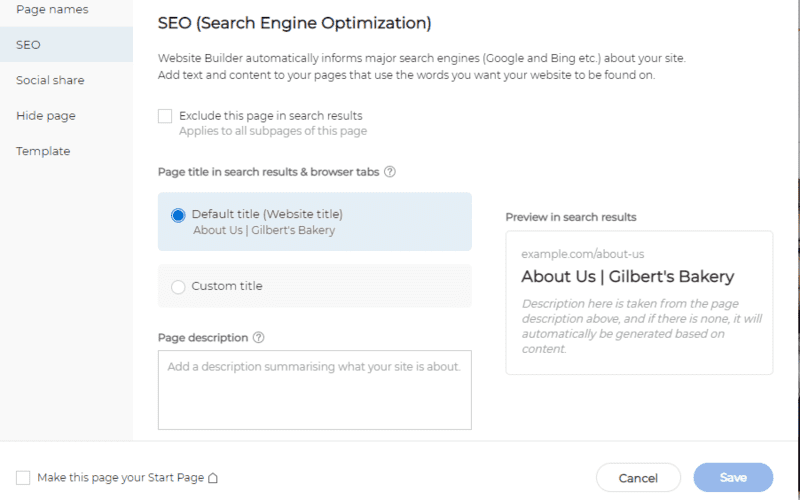
SEO
Aquí puedes definir el título de tu página, que se mostrará en la pestaña del navegador y en los resultados de las búsquedas. La meta descripción ofrece a los usuarios una breve descripción cuando encuentran tu página en un buscador como Google. En el lado derecho, puedes ver una vista previa de tu página en los buscadores.

Definir un buen título de página y una buena meta descripción es una parte importante del SEO. Te ayudará a conseguir un buen posicionamiento de tu web en Google y otros buscadores, para que tus clientes potenciales puedan encontrarla más fácilmente.
Si no quieres que una página aparezca en los buscadores, puedes excluirla de los resultados de búsqueda.
Redes sociales
En este paso puedes decidir cómo se ve una página en las redes sociales cuando alguien comparte el enlace. Este es otro paso importante, porque puede atraer a nuevos usuarios a tu sitio web. Añade una buena imagen y un título para que destaque en las páginas de los usuarios de redes sociales.
Ocultar página
Si quieres excluir una página del menú de tu sitio web, puedes hacerlo aquí. También puedes ocultar la página por completo si no la publicas. Esto te vendrá bien si quieres publicar tu sitio web sin una página concreta. Por ejemplo, si todavía estás trabajando en ella.
Plantilla
Depende de ti y del objetivo de tu sitio web. La mayoría de las plantillas te dan un buen punto de partida con una página de inicio, una página sobre nosotros y una página de contacto, que son páginas que se encuentran en la mayoría de los sitios web.
Si vendes productos o servicios, conviene crear páginas para las diferentes. También probablemente quieras crear algunas páginas más detalladas que destaquen características específicas de cada producto o servicio.
Para vender productos en tu sitio web, te interesa pasarte a nuestro plan Negocio + Ecommerce. ¡Convierte tu sitio web en una tienda online!
También puedes crear una página de preguntas frecuentes, si quieres ofrecer más información a tus clientes. O una página de reseñas que recoja testimonios sobre tu empresa. Una buena práctica sería mirar sitios web similares al tuyo y ver qué tipo de páginas tienen.
No deberías saturar tu sitio web con un montón de páginas innecesarias. Hazlo simple: una página de inicio, una página de productos, una página sobre nosotros y una página de contacto suele ser suficiente para la mayoría de los sitios web para las pequeñas empresas.
¿Cómo crear una buena página de inicio?
La página de inicio es probablemente la página más importante de tu sitio web. La mayoría de los usuarios llegan a ella, por lo que es importante que les resulte atractiva.
Entonces, ¿cómo se diseña una buena página de inicio? Para empezar, es el lugar indicado para presentar tu sitio web. Un usuario que nunca ha estado en tu web quiere saber de qué trata tu sitio, quién eres y qué haces, y esto debe quedar claro en la página de inicio.
Puedes utilizar CTAs (llamados a la acción) en forma de botones en tu página de inicio si quieres que los usuarios realicen una acción específica, como comprar un producto o suscribirse a tu boletín.
También deberías asegurarte de que tu página de inicio sea fácil de entender y tenga un diseño sencillo. Quieres impresionar a tus visitas, no confundirlas.
Aparte de esto, en realidad depende del tipo de sitio web que estés creando. Para un sitio web personal o un portafolio digital, querrás incluir una foto tuya y enlaces a tu currículum o a tus proyectos recientes en la página de inicio. Si vendes productos, quizá quieras destacar tus productos más importantes en tu página de inicio.
Si te cuesta lograr un buen diseño de página de inicio, mira algunos de tus sitios web favoritos para inspirarte.
La mayoría de estas sugerencias suponen que añadas tu propio contenido. Este es el siguiente paso en la creación de un sitio web.
5. Añade tu contenido único
Ya deberías tener listos el diseño y la estructura de la mayoría de las páginas. Solo falta rellenarlas con contenido. El contenido del sitio web incluye componentes de texto, imagen o vídeo. Es, probablemente, la parte más importante de tu sitio web, porque informa a los usuarios de qué va tu sitio.
El contenido va mucho más allá de escribir un montón de palabras. Determina la forma en que te comunicas con tus visitas y su calidad puede marcar una gran diferencia en la forma en que los usuarios perciben tu sitio web, y si se convierten en clientes o no.
¿Cómo escribir un buen contenido para mi sitio web?
El texto se refiere a todo el contenido escrito y es la mayor parte de tu contenido. Debe ser fácil de leer para atraer a los clientes.
Un buen comienzo es escribir títulos claros y párrafos cortos. Los párrafos largos suelen ser más difíciles de entender. Escribe contenidos que vayan al grano, y que capten y mantengan la atención de los lectores.
Otra parte esencial de la redacción de un buen contenido web es el SEO. Si quieres que tus páginas se posicionen bien en los buscadores, tu contenido debe estar optimizado para las búsquedas de los usuarios. Estas búsquedas se llaman palabras clave, y añadirlas a tu contenido ayudará a que tu página se posicione mejor. Enriquecer el contenido con palabras clave debe hacerse de forma natural, sin que afecte la fluidez del contenido. Saturar tu texto de palabras clave puede tener un efecto negativo.
También es buena idea tener un tono de voz propio. Conviene ser coherente en la forma de comunicarte con los clientes. Así que utiliza el mismo tono de voz de tu sitio web en otras comunicaciones con tus clientes, como el correo electrónico y las redes sociales.
Escribir contenido de calidad no es fácil y lleva tiempo. Para obtener más información, lee nuestra guía sobre la redacción de contenidos.
¿Cómo añadir imágenes?
Haz que tu sitio web sea visualmente más atractivo añadiendo imágenes. Con Website Builder puedes subir fácilmente tus propias imágenes, elegir imágenes de nuestra base de datos u obtenerlas directamente de Unsplash.
¿Dónde puedo encontrar imágenes de stock?
Con Website Builder tendrás acceso a miles de imágenes e ilustraciones gratuitas. Están clasificadas por categorías y, a través de la barra de búsqueda, podrás encontrar fácilmente las imágenes ideales para tu sitio web.
6. Previsualiza y prueba tu página web
Ya has elegido una plantilla, personalizado el diseño y añadido tu propio contenido. Por tanto, casi has terminado de crear tu sitio web. El último paso antes de publicarlo es previsualizar y probar tu sitio web para asegurarte de que se ve y funciona como tú quieres.
Previsualiza tu sitio web tanto en móvil como en ordenador, y hazte las siguientes preguntas:
- ¿Estás contento con el diseño?
- ¿El uso del color, los tipos de letra y otros estilos es uniforme?
- ¿El contenido es informativo y atractivo?
- ¿Hay errores gramaticales u ortográficos?
- ¿Funcionan todos los botones y enlaces?
Consulta también nuestro checklist para lanzar un sitio web y asegurarte de que no has olvidado nada.
7. Publica tu página web
¿Has comprobado todo? ¡Pues ha llegado el momento de publicar tu página web! Haz clic en “Publicar” y tu sitio estará online para que todos lo vean.
Puedes volver a Website Builder para hacer cambios y crear nuevas páginas siempre que quieras, pero recuerda que debes publicar tus cambios para que se hagan públicos.
Enhorabuena, ¡acabas de crear tu página web!

