Vad är en alt-text?
Alt-text är en viktig del av din webbplats. Lär dig vad det är och hur den fungerar.
Alt-texter beskriver bilder på en webbplats för användare med synskador. Utöver det hjälper de också till i SEO genom att göra det enklare för Google att förstå bildernas innehåll. I denna artikel får du att få lära dig mer om alt-texter och hur de fungerar. Läs vidare!
I korthet
Alt-text är en bildbeskrivning som gör bilder mer tillgängliga för både människor och sökmotorer.
Bygg enkelt en hemsida som du är stolt över
Skapa en professionell hemsida med ett enkelt och prisvärt Hemsideprogram.
Prova gratis i 14 dagar- Välj mellan 150+ mallar
- Ingen programmering krävs
- Enkelt att komma igång
- SSL-certifikat ingår
- Mobilvänligt
- Support 24/7
Hur fungerar alt-text?
Genom att förmedla en alt-text kan du ge din bild en beskrivning i textformat. Denna beskrivning är dock till största del osynlig och visas egentligen bara ifall bilden inte laddas. Utöver det visas alt-texten också för skärmläsare som hjälper personer med nedsatt syn att navigera och läsa innehållet på din hemsida.
Hur man ger sina bilder en alt-text
Hur du lägger till alt-text på dina bilder beror ofta på vilken plattform du använder. De flesta CMS:er gör det dock väldigt enkelt att utföra denna uppgift. Har du till exempel valt att skapa en WordPress-webbplats kan du bara följa stegen nedan:
Hur man lägger till alt text i WordPress
- Logga in på WordPress.
- Gå till kontrollpanelen.
- Leta upp inlägget eller sidan du vill lägga till dina alt-texter för.
- Öppna inlägget eller sidan.
- Klicka på önskat bildblock.
- Titta på bildinställningarna som nu dykt upp i sidofältet.
- Lägg till en alt text i det angivna fältet.
- Klicka på “Uppdatera”.
Nu när du har sett hur du lägger till alt-texter på din webbplats eller blogg är det sen också viktigt att förstå hur du ska skriva dem.
Använder du Hemsideprogrammet från one.com? Du kan såklart också enkelt lägga till alt-texter med det. Läs denna guide för att förstå hur.
Hur man skriver alt-text
När det kommer till alt-texter är det viktigt att hålla en sak i åtanke. Dina alt-texter fyller två funktioner: att hjälpa synskadade och sökmotorerna. Därför gäller det att skriva alt-texter som är beskrivande och även använda de nyckelord som din artikel försöker ranka för genom SEO.
Du kan följa dessa tips för att skriva din alt-text:
1. Var kortfattad
Beskriv bara vad bilden faktiskt visar. Undvik att lägga ut texten för mycket och till exempel berätta hur mannen på bilden ser ledsen ut, varför han känner så och hur det påverkar bilden i sig. Detsamma gäller för föremål. Ska du skriva en alt-text för en bil behöver du inte också gå in på dess historia.
2. Håll det kort
Även med komplexa bilder är det bäst att välja en huvudsaklig punkt att fokusera på och beskriva. Ser du en bil på en trång gata behöver du inte beskriva allting runt omkring. Skriv därför i stället något i stil med: “En bil kör genom en trafikerad gata.” Försök alltid att hålla din alt-text till högst 125 tecken.
Detta råd är avgörande om du skriver alt-texter för att sälja digitala produkter i onlinebutiken du byggt. I dessa fall kanske du får lust att återigen lägga ut texten för att få din produkt att verka attraktivare för eventuella kunder. Motstå denna frestelse.
3. Använd nyckelord noggrant
Även dina relevanta nyckelord bör finnas med i din alt-text, men se dock till att beskrivningen du skriver fortfarande är meningsfull. Kom ihåg att alt-textens huvudsakliga uppgift är att hjälpa personer med synnedsättning att bättre förstå din webbplats bilder.
4. Vet vad du ska undvika
Undvik att skriva något i still med “en bild av” i dina alt-texter. Besökare och sökmotorsrobotar kan själva ta för givet att alt-texten hänvisar till någon form av bild. Genom att inkludera en sådan text slösar du bara på dina tecken och tar plats som dina nyckelord annars kunnat använda.
Nu när vi kollat på hur man skriver en alt-text i teorin är det dags att se hur dessa kan appliceras i praktiken.
Alt-textexempel
Vår hemsida innehåller en mängd olika exempel på alt-texter, som i många av våra blogginlägg med bilder. Nedan hittar du några av dessa exempel:
Alternativ text, exempel 1

Källa: How to register a domain name
Alt text: “People registering a domain name.”
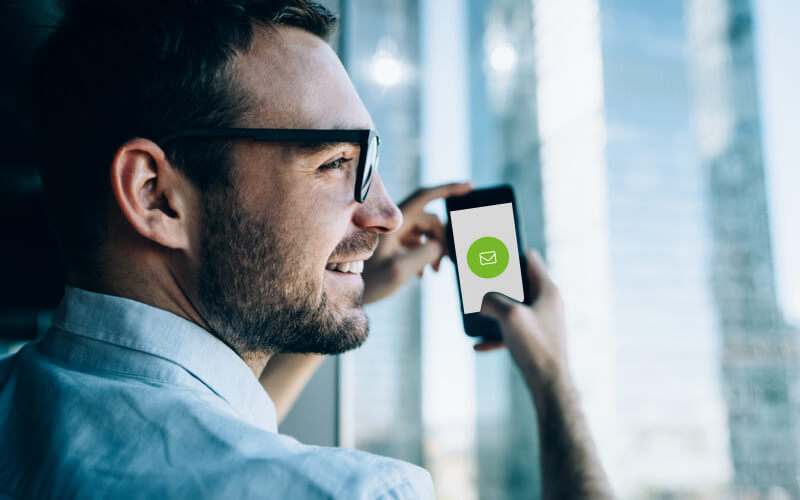
Alternativ text, exempel 2

Källa: How to create a professional business email
Alt text: Man checking his email for a business on the phone.
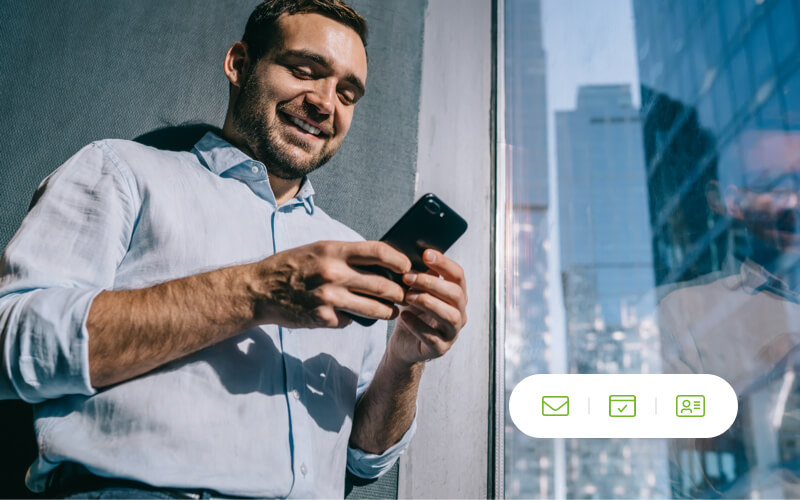
Alternativ text, exempel 3

Källa: How to create a professional business email
Alt text: Man creating an email address for a business
Om du letar efter fler exempel hittar du alt-texterna som används i några av inläggen i vår Academy. För att läsa dem kan du bara högerklicka på valfri bild och sen välj “Inspektera”. Leta sen efter fältet “alt=” som visar dig bildens alt-text.
Alt-textgenerator
Vill du inte skriva alt-texter på egen hand kan automatisering hjälpa dig på många sätt. Automatiserade marknadsföringsmejl är ett exempel. Ett annat är en alt-textgenerator. Artificiell intelligens kan ta dessa och skanna dina bilder, förstå dem och sen skriva en alt-text. Du kan själv kolla in några av dessa verktyg genom att besöka länkarna nedan:
Bygg enkelt en hemsida som du är stolt över
Skapa en professionell hemsida med ett enkelt och prisvärt Hemsideprogram.
Prova gratis i 14 dagar- Välj mellan 150+ mallar
- Ingen programmering krävs
- Enkelt att komma igång
- SSL-certifikat ingår
- Mobilvänligt
- Support 24/7
