O que é um site responsivo e porque preciso de um?
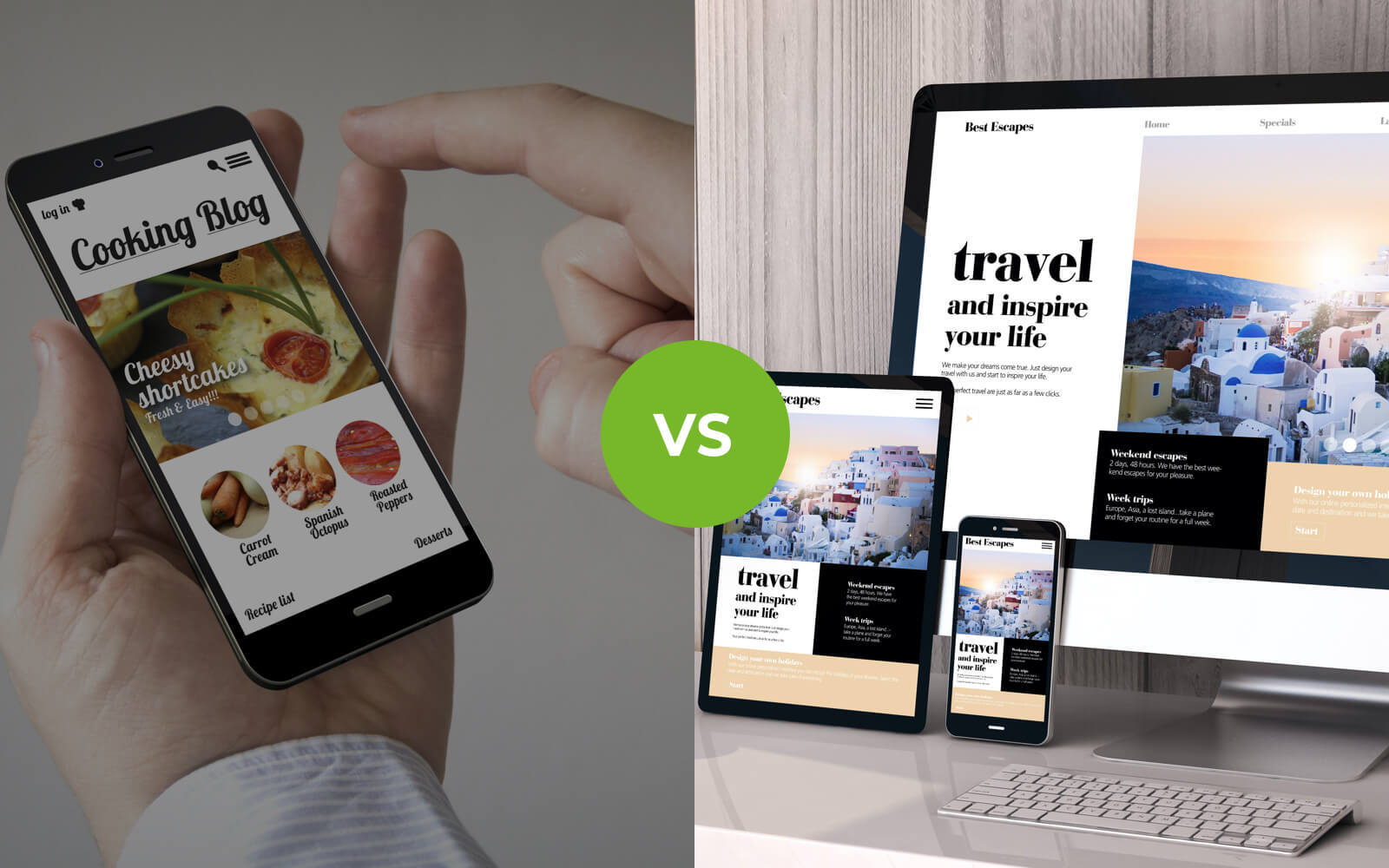
Certifique-se de que o seu site tenha uma aparência impecável para utilizadores de telemóvel
Gostaria de direcionar mais tráfego para o seu site? Continue a ler e vamos guiá-lo por uma tática simples para gerar tráfego real – Um site móvel responsivo. Este artigo explica simplesmente o que é um site responsivo para dispositivos móveis e porque é necessário que tenha um. Alerta de spoiler – com o aumento da popularidade dos telemóveis, estará a prestar um péssimo serviço a si próprio se o seu site não for otimizado para utilizadores móveis! O objetivo deve ser ter um site para todos.
O que é um site responsivo?
Em primeiro lugar, o que é um site responsivo para dispositivos móveis? A dica está no título – é um site que foi desenhado para responder e se ajustar a dispositivos móveis, tanto por ter uma aparência atraente como por funcionar de forma eficaz para os visitantes em dispositivos móveis. Pode fazer isso facilmente, de duas maneiras:
- Crie um site independente para telemóvel que não usa o mesmo código da versão de computador (esses URLs geralmente são semelhantes a: m.mywebsite.com)
- Use um design de site responsivo. Esta é a opção mais popular em que seu site para telemóvel se ajusta automaticamente a partir da versão de computador para ter a mesma aparência em telefones e tablets

Naturalmente, a última opção é a escolha mais fácil e popular, especialmente se tiver pouco tempo e conhecimento de programação. Conforme declarado no artigo “Quanto custa criar um site?”, tempo = dinheiro dentro do orçamento do seu site.
Porque preciso de um site responsivo?
Pode perguntar-se: É assim tão importante que o meu site seja otimizado para dispositivos móveis? Bem, vamos colocar a questão de outra forma: a cada dia, o número de utilizadores móveis na Internet aumenta. Em 2016, a percentagem de utilizadores móveis ultrapassou os utilizadores de computador globalmente na Internet. Em 2019, o Google estimou que 61% de todas as pesquisas vieram de pessoas que pesquisam nos seus telefones. Também temos visto essa tendência na one.com, onde a maioria dos utilizadores que visitam o nosso site usando os seus telefones aumenta a toda a hora. É facto que o Google analisa a versão mobile do seu site para determinar como deve ser classificado nos resultados do mecanismo de busca. Em resumo, um site com uma má versão mobile = classificações baixas = menos tráfego. O que significa a longo (e curto) prazo é que nunca foi tão importante que o seu site funcione e tenha uma boa aparência em dispositivos móveis.
Mantenha-o simples
Quando se trata de web design, a simplicidade é realmente o melhor. Muitos sites têm elementos complicados, como a navegação, que dificultam este processo. Só porque é tecnologicamente possível, não significa que o deva fazer. Deve pensar em como o seu design será mostrado ao utilizador médio, e quando se trata do utilizador médio, existe uma regra simples – se ele não entender, ele irá embora. Deve focar-se em criar um site para todos. Por isso, agora mais do que nunca, é importante chamar a atenção do utilizador, usando um layout de site fácil e claro.
O que é um design de site responsivo?
Resumindo, o design responsivo de um site significa que os elementos do site (sejam textos, imagens ou vídeos) se ajustam automaticamente de acordo com o dispositivo a partir de onde está a ser visitado. A resolução de tudo, desde menus a imagens, deve ser alterada de acordo para oferecer a melhor experiência do utilizador, independentemente do dispositivo usado. Como a maioria dos sites são feitos usando um computador, é fácil negligenciar a aparência do site num dispositivo móvel. Como resultado, usar um modelo de site responsivo tornará isso muito mais fácil para si.
O padrão para a criação de um site costumava ser adaptado apenas para utilizadores de computador (visitantes em computadores e ecrãs grandes). Hoje, a ideia inverteu: o utilizador móvel deve ser o foco ao desenhar um site e, apenas quando isso for alcançado, é que deve começar a descobrir a versão para computador. Em web design, esta técnica é conhecida como mobile first (em português, telemóvel primeiro).

Estatisticamente, os utilizadores de computador comportam-se de forma muito diferente na Internet. Em primeiro lugar, no telemóvel, não está apenas a trabalhar com uma resolução mais baixa, mas tem muito menos ecrã para trabalhar e nenhum rato para navegar no site. Os utilizadores de dispositivos móveis têm menos paciência e capacidade de atenção, portanto, a necessidade de chamar a sua atenção desde o início é absoluta. Como deve fazê-lo? Novamente, é simples. Mensagens claras e um site fácil de navegar. É aqui que o design responsivo do site entra em jogo, permitindo a melhor experiência de utilizador móvel possível.
Como conseguir um design de site responsivo?
Existem algumas formas diferentes pelas quais pode obter um design de site responsivo. Claro, se sabe como criar código, pode fazê-lo sozinho, mas vamo-nos concentrar em duas opções fáceis de usar para os menos avançados em programação aqui.
Crie um site responsivo usando o nosso Editor Web em one.com
Ao usar o Editor Web da one.com, o seu site responderá automaticamente. Os modelos que o Editor Web fornece são totalmente personalizados para serem responsivos e ter uma aparência bonita em todos os dispositivos, criando um site para todos. Pode criar o seu site com total facilidade, e não precisa de ter nenhum conhecimento em programação ou webdesign. Se houver elementos do seu site para computador que não deseja mostrar na versão mobile ou vice-versa, pode usar o editor de “visualização móvel” dentro da ferramenta para ajustar a visualização exatamente como pretende!
Saiba mais sobre como criar um site facilmente usando o Editor Web
Crie um site responsivo usando o WordPress
A maior e mais popular plataforma do mundo para criação de sites vem com muitos modelos diferentes que são totalmente responsivos. Basta instalar o modelo e começar a trabalhar na criação e publicação do seu conteúdo. O WordPress é bastante simples, mas mais adequado para aqueles que não são novatos na construção de sites, pois permite ao utilizador ajustar o código e trabalhar com plugins por forma a obter um site para todos.
