What is a responsive website and why do I need it?
Ensure that your website look flawless for mobile users
Would you like to drive more traffic to your website? Keep reading and we will walk you through a simple tactic to generate real traffic – A mobile responsive website. The following article simply explains what a mobile responsive website is and why it is necessary that you have one. Spoiler alert- with the rise in popularity of mobile phones, you will be doing yourself a huge disservice if your website is not optimised for mobile users!
What is a responsive website?
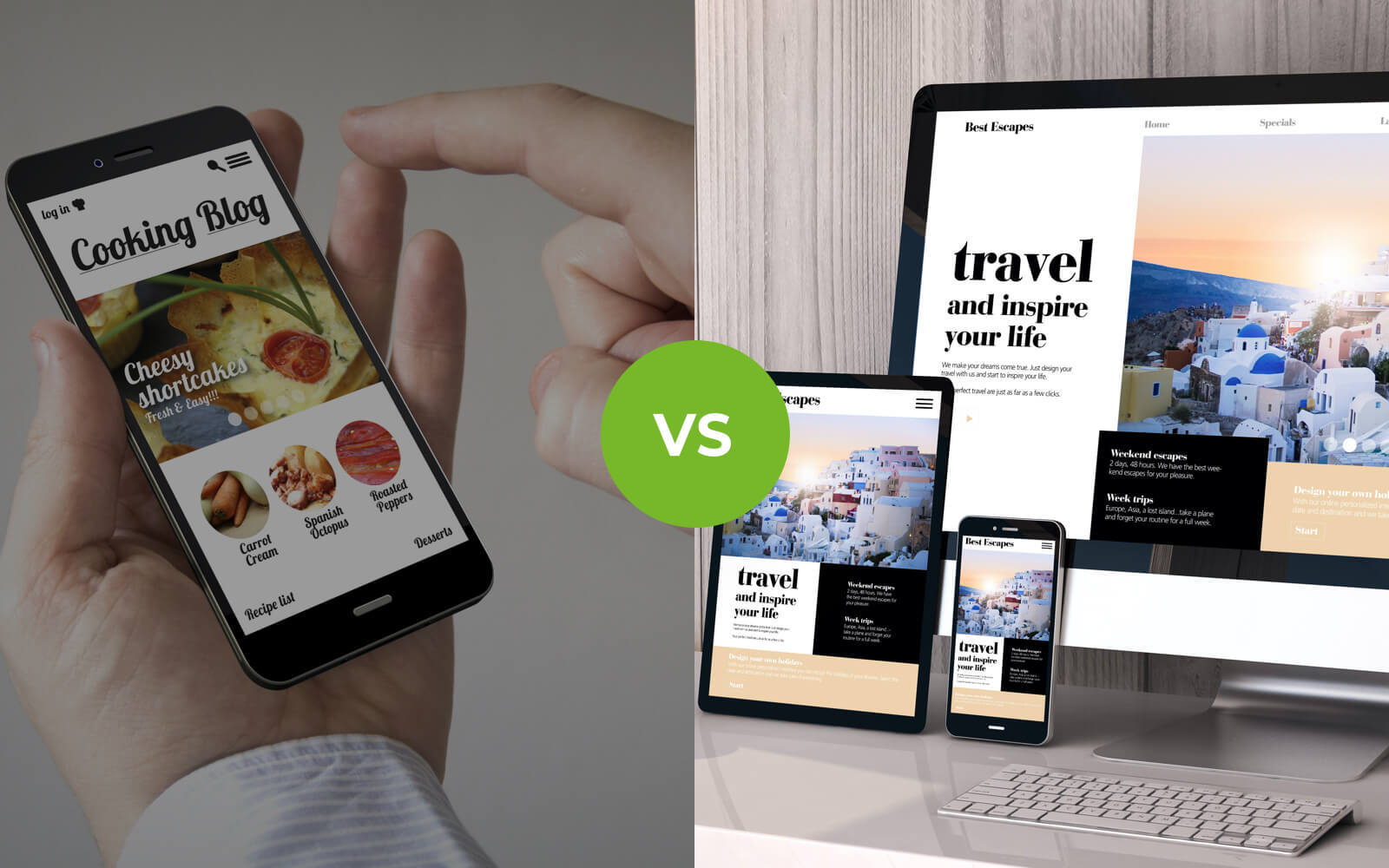
First and foremost, what is a mobile responsive website? The clue is in the title- it is a website that is designed to respond and adjust to mobile devices, both by looking attractive and working effectively for visitors on mobiles. You can easily achieve this, in one of two ways:
- Create a stand-alone mobile website that does not use the same code as the desktop version (These URLs usually look along the lines of: m.mywebsite.com)
- Use a responsive website design. This is the more popular option where your mobile site adjusts itself automatically from the desktop version to look equally as good on phones and tablets

Naturally, the latter option is the easier and more popular choice, especially if you have limited time and knowledge in programming. As stated in the article of what a website actually costs, time = money within your website budget.
Why do I need a mobile responsive website?
You may ask yourself: Is it really that important if my website is optimised for mobile devices? Well, let us put it this way: Every day, the number of mobile users on the Internet increases. In 2016, the percentage of mobile users surpassed desktop users globally on the Internet. In 2019, Google estimated that 61% of all their searches came from people searching on their phones. We also see this trend at one.com, where the majority of users visiting our site from their phones increases all the time. The fact of the matter is Google looks at the mobile version of your website to determine how it should rank in the search engine results. In summary- a poor mobile website = low rankings = less traffic. What that means in the long (and short) run is that it has never been more important that your website both works and looks good on mobile devices.
Keeping it simple
When it comes to web design, simplicity really is best. A lot of websites suffer from over complicating elements such as their navigation. Just because it is technologically possible- doesn’t mean you should be doing it. You need to think about how your design will come across to the average user, and when it comes to the average user, there is a simple rule- if they do not understand, they will leave. That is why, now more than ever, it is important to catch the user’s attention, by using an easy and clear website layout.
What is a responsive website design?
In short, responsive website design means that the elements on your website (i.e., texts, images, videos) automatically adjust according to what device it is being visited from. The resolution of everything from menus to images should change accordingly to give the best user experience, regardless of what device one is using. As most websites are made using a computer, it is easy to neglect how the website will look on a mobile device. As a result, using a responsive website template will make this a lot easier for you.
The standard for creating a website used to be tailored to desktop users only (visitors on computers and large screens). Today, the idea is reversed: the mobile user must be the focus when designing a website, and only once this has been achieved, should you begin figuring out the desktop version. In web design, this is known as mobile first.

Statistically, desktop users behave very differently on the Internet. Firstly, on mobile, not only are you working with a lower resolution, but you have a lot less screen to work with and no mouse to navigate the site. Mobile users have less patience and attention span, so the need to catch their attention from right off the bat is an absolute must. How should you do this? Again, It’s simple. Clear messaging and a website that is easy to navigate. This is where responsive website design comes into play, allowing for the best possible mobile user experience.
How to achieve a responsive website design?
There are a couple of different ways in which you can achieve a responsive website design. Of course, if you know how to code, you can do this yourself, but we’ll focus on two easy-to-use options for the less advanced here.
Create a responsive website using our one.com Website Builder
When using the Website Builder at one.com, your website will automatically be responsive. The templates that the Website Builder provides are all fully customized to be responsive and look beautiful on every device. You can create your website with complete ease, and you do not need to have any knowledge in programming or web design. If there are elements of your desktop website that you do not want to show on the mobile version or vice versa, you can use the ‘mobile view’ editor within the tool to adjust the view to exactly what you like!
Find out more on how to easily create a website using the Website Builder
Create a responsive website using WordPress
The world’s biggest and most popular platform for creating a website comes with many different templates that are fully responsive. Simply install the template and get to work on creating and publishing your content. WordPress is fairly straightforward but more suitable for those who aren’t complete novices at website building as it allows the user to tweak codes and work with plugins.
