Hvad er en responsiv hjemmeside, og hvorfor er det vigtigt?
Sikr dig, at din hjemmeside ser fejlfri ud for mobile brugere
Vil du gerne have flere besøgende på din hjemmeside? Så læs videre hvor vi vil gennemgå et enkelt forslag der vil generere ægte trafik – en responsiv hjemmeside for mobilbrugere. Artiklen her forklarer ganske enkelt hvad en responsiv jhemmeside er, og hvorfor du har brug for at have en. Vi kan godt afsløre, at med flere og flere besøgende kommende fra mobiltelefoner, vil du virkelig gå glip af en stor markedsandel ved ikke at optimere din hjemmeside til det!
Hvad er en responsiv hjemmeside?
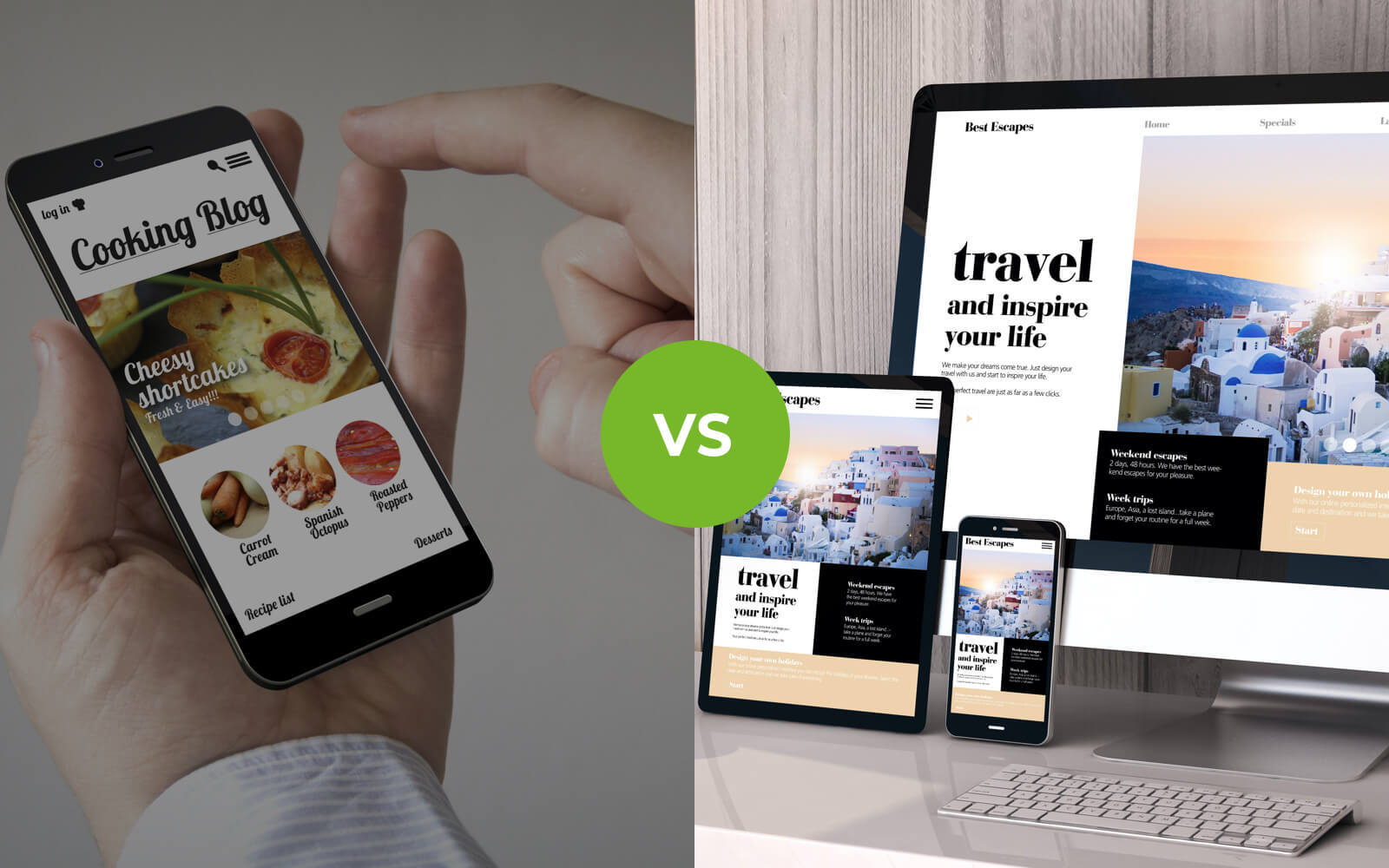
Først er fremmest – hvad er en responsiv hjemmeside overhovedet? Svaret er nærmest givet – det er en hjemmeside der tilpasser sig selv i forhold til den besøgendes enhed, så hjemmesiden både fungerer og ser godt ud. Dette kan du nemt opnå på en af følgende måder:
- Opret en separat hjemmeside der ikke bruger samme kode som skrivebords-versionen af din hjemmeside (dermed bruger du også en anden URL, f.eks. m.minhjemmeside.dk).
- Brug et responsivt hjemmesidedesign. Dette er den mest brugte mulighed, da din hjemmeside så blot justerer sig selv fra skrivebordsversionen til størrelsen på mobilskærmen eller tabletten der besøger hjemmesiden.

Den sidste mulighed er både den nemmeste og mest populære, særligt hvis du ikke har synderligt meget forstand på programmering. Som nævnt i artiklen om, hvad en hjemmeside koster, så er tid = penge i et hjemmesidebudget.
Hvorfor har jeg brug for en mobilresponsiv hjemmeside?
Du spørger måske dig selv: er det virkelig så vigtigt om min hjemmeside er optimeret til mobile enheder? Tja, hvad eneste dag stiger antallet af mobilbrugere på internettet. I 2016 var der flere mobilbrugere på internettet end stationære, og i 2019 estimerede Google at 61 % af alle søgninger kom via mobiltelefoner. Vi kan også se denne trend hos one.com, hvor de fleste brugere besøger os fra mobile enheder, og tallet stiger hele tiden. Google kigger også på den mobile version af din hjemmeside, når den skal indeksere og rangere den i deres søgeresultater. En hjemmeside, der ikke fungerer korrekt på en mobil enhed vil blive rangeret dårligere, hvilket skaber mindre trafik. Så på både det korte og det lange løb er det vigtigere end nogensinde at sikre dig, at din hjemmeside ser godt ud og fungerer korrekt på tværs af forskellige enheder.
Hold det simpelt
Når det kommer til webdesign er enkelthed som regel det bedste. Mange hjemmeside lider af at gøre tingene mere komplicerede end de bør være, herunder det at navigere rundt på hjemmesiden. Bare fordi det er teknisk muligt at lave en given funktion, betyder det ikke, at du bør gøre det. Du skal tænke på, hvordan en ny besøgende vil tage imod dit design. En tommelfingerregel er, at skaber designet problemet, fungerer en funktion ikke intuitivt, så forlader de siden. Så fang deres opmærksomhed og gør det let at bruge din hjemmeside.
Hvad er et responsivt hjemmesidedesign?
Kort sagt betyder et responsivt hjemmesidedesign, at elementerne på din hjemmeside (tekst, billeder, videoer, mm.) automatisk bliver justeret ift. enheden der besøger hjemmesiden. Opløsningen på alt fra menuer til billeder bør ændre sig for at give den bedst mulige brugeroplevelse. Eftersom de fleste hjemmesider laves via en computer, kan man nemt komme til at negligere hvordan hjemmesiden ser ud på andre enheder. Så at bruge en skabelon med et responsivt design er en klar fordel.
Før i tiden lavede man primært, hvis ikke udelukkende, en hjemmeside rettet mod skrivebordsbrugere (stationære computere og store skærme), mens det i dag er omvendt: de mobile brugere er fokus for designet, og først da kan man bekymre sig om skrivebordsversionen. I webdesign bliver dette kaldt mobile first.

Statistisk set opfører stationære brugere sig også anderledes på internettet. På mobiel enheder har du generelt en lavere opløsning, men skærmen er også meget mindre, og du har ikke en mus til at navigere rundt på hjemmesiden. Mobile brugere er generelt mindre tålmodige, så deres opmærksomhed skal fanges med det samme. Hvordan gør du så dette? Tydelig tekst og en hjemmeside der er nem at navigere rundt på, er to gode skridt på vejen. Her kommer et responsivt hjemmesidedesign ind i billedet, da det muliggør den bedst tænkelige mobiloplevelse.
Hvordan opnår man et responsivt hjemmesidedesign?
Der er et par forskellige måder hvorpå du kan opnå et responsivt hjemmesidedesign. Hvis du selv kan finde ud af at kode, så kan du gøre det selv, men vi fokuserer på to gratis muligheder for den gængse hjemmesideejer.
Opret en responsiv hjemmeside ved at bruge vores one.com Hjemmesideprogram
Når du bruger Hjemmesideprogram hos one.com, vil din hjemmeside automatisk blive responsiv. Skabelonerne i Hjemmesideprogram er alle fuldt optimeret til at både at virke og se godt ud på enhver enhed. Du kan oprette din hjemmeside virkelig enkelt, og du skal ikke have nogen viden om programmering eller hjemmesidedesign. Hvis der er elementer på den stationære udgave af din hjemmeside, som du ikke vil have på den mobile udgave eller omvendt, så kan du bruge “mobilvisning”-muligheden i værktøjet for at justere det nøjagtigt som du ønsker!
Find ud af mere omkring at oprette en nem hjemmeside med Hjemmesideprogram
Opret en responsiv hjemmeside med WordPress
Verdens største og mest populære platform for at oprette hjemmesider kommer med mange forskellige skabeloner, der er fuldt responsive. Du skal blot installere skabelonerne og komme i gang med at oprette og udgive indhold. WordPress er ganske ligetil, men egner sig mest til dem, der ikke er helt nybegyndere i at oprette hjemmesider, da man både kan arbejde med kode og plugins for at optimere sin hjemmeside.
Find ud af, hvordan du nemt opretter en WordPress-hjemmeside
