Hvad er en alt-tekst?
En alt-tekst er en afgørende del af din hjemmeside. Lær, hvad det er, og hvad det bruges til.
En alt-tekst eller alt-tags er en kort tekst, der beskriver billeder på en hjemmeside. Teksterne bruges af mennesker med synshandicap, som ikke ser billederne. Samtidig er alt-teksterne også relevante i en SEO-sammenhæng, da teksterne gør det nemmere for Google at forstå billedets indhold. Denne artikel vil lære dig mere om alt-tekster.
Kort om
En alt-tekst er en beskrivelse af et billede på din hjemmeside. Ved at bruge en alt-tekst gøres billedet mere tilgængelige for både mennesker og søgemaskiner.
Byg en hjemmeside, du kan være stolt af
Opret en professionel hjemmeside med vores smarte, brugervenlige hjemmesideprogram.
Prøv det gratis i 14 dage- Vælg mellem 140+ skabeloner
- Ingen kodningsfærdigheder er påkrævet
- Gå online med nogle få klik
- Gratis SSL-certifikat
- Mobilvenlig version
- 24/7 support
Hvordan fungerer alt-tekst?
Alt-tekster forklarer indholdet af et billede. En sådan kort og præcis beskrivelse er normalt usynlig og vises kun, når billedet ikke indlæses. Alt-teksten ses også, hvis man bruger skærmlæsningsværktøjer til at scanne siden. Den slags software bruges ofte af personer med synshandicap.
Sådan tilføjes alt-tekst til billeder
Processen med at tilføje alt-tekst til billeder vil afhænge af den platform, du bruger. De fleste CMS-systemer giver dig mulighed for på en nem og overskuelig måde at tilføje alt-tekster. Hvis du for eksempel har valgt at oprette en WordPress-hjemmeside, skal du følge nedenstående trin:
Sådan tilføjer du alt-tekst til WordPress
- Log ind på WordPress.
- Gå til kontrolpanelet.
- Find det indlæg eller den side, som du ønsker at tilføje alt-tekster til.
- Åbn indlægget eller siden.
- Klik på den ønskede billedblok.
- Se på de billedindstillinger, der nu er dukket op i sidebjælken.
- Tilføj alt-teksten i det angivne felt.
- Klik på “Opdater”.
Nu hvor du har set, hvordan du tilføjer alt-tekst til den hjemmeside eller blog, du har startet, skal vi kigge nærmere på, hvordan man skriver en alt-tekst.
Have you created your website in a website creator? You can easily add alt text here as well. Read this simple guide if you want to edit you images in one.com’s Website Builder, including adding alt text.
Sådan tilføjer du alt-tekst i one.coms Hjemmesideprogram
Har du lavet din hjemmeside med vores Hjemmesideprogram? Her er det også nemt og hurtigt at tilføje alt-tekst. Følg denne enkle guide, hvis du vil redigere dine billeder eller tilføje alt-tekst.
Hvordan man skriver alt-tekst
Husk én ting. Dine alt-tekster tjener to formål: Dels at hjælpe synshandicappede med at forstå indholdet af din hjemmeside, og dels at gøre det nemt for søgemaskiner at se, hvad din hjemmeside omhandler.
Din tekst skal være beskrivende og helst bruge de søgeord, som du har fundet frem til at bruge i din SEO. Følg nedenstående tips til at skrive din alt-tekst:
1. Fat dig i korthed
Beskriv kun hvad folk kan se. Undgå at bevæge dig ud ad en tangent, hvor du taber læseren. Hvis billedet viser en mand, så er der ingen grund til at skrive, hvorfor manden ser trist ud. Det samme gælder genstande. Hvis du skriver en alt-tekst til en bil, er der ingen grund til at gå ind i bil-brandets historie.
2. Vær konkret
Selv i komplekse billeder er det bedst at vælge og beskrive ét centralt element. Hvis du ser en bil i en overfyldt gade, er der ingen grund til at beskrive, hvert enkelt element, som indgår i billedet. Skriv derimod: “En bil kører gennem en travl gade.” Hold din alt-tekst på højst 125 tegn.
Et andet vigtigt råd er, hvis du skriver alt-tekster for at sælge digitale produkter i den webshop, du har bygget. Du kan måske falde for fristelsen til at pynte lidt på teksten for at få varen til at virke mere attraktiv. Men det skal man afholde sig fra. Det vil på den lange bane give bagslag.
3. Hav fokus på at bruge søgeord
Du bør altid inkludere relevante søgeord i din alt-tekst. Samtidig skal du selvfølgelig sørge for, at den beskrivelse, du har skrevet, stadig giver mening. Husk, at alt-tekstens primære mål er at hjælpe folk med synshandicap med at forstå billederne på din hjemmeside.
4. Udnyt pladsen på den smarteste måde
Undgå i din beskrivelse at skrive noget i retning af “dette er et billede af”. Læserne ved godt, at dette er et billede, og at alt-teksten refererer til et billede. Derfor vil det være overflødigt at skrive sådan en tekst, og det vil optage værdifuld plads for de søgeord, som du med fordel kan bruge.
Nu hvor du har lært, hvordan man skriver en alt-tekst, er det tid til at se på, hvordan en alt-tekst i praksis ser ud.
Eksempler på alt-tekster
Vores hjemmeside indeholder eksempler på alt-tekster, da mange af vores blogindlæg indeholder billeder. Tag et kig på nogle af eksemplerne nedenfor:
Alt-tekst eksempel 1

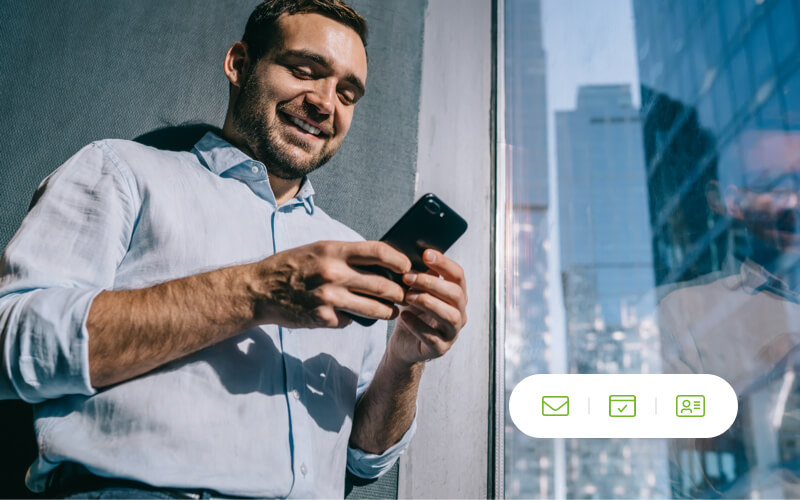
Alt text: Personer, der registrerer et domænenavn.
Alt-tekst eksempel 2

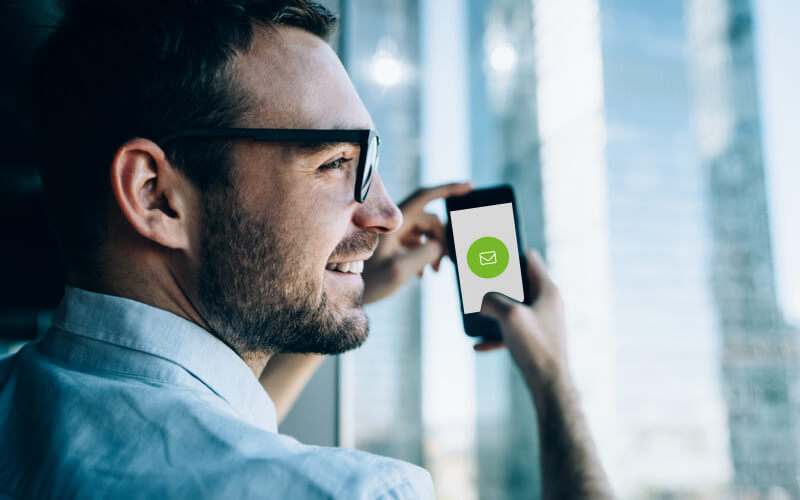
Alt text: Mand tjekker arbejdsrelaterede e-mails på telefonen.
Alt text example 3

Alt-tekst: Mand opretter en e-mailadresse til en virksomhed
Alt-tekst generator
Automatisering kan hjælpe dig på mange måder. Automatiserede marketingmails er et eksempel. Et andet eksempel er en alt-tekst generator. Kunstig intelligens kan scanne dine billeder, forstå dem og skrive en alt-tekst. Tjek nogle af sådanne værktøjer nedenfor:
Byg en hjemmeside, du kan være stolt af
Opret en professionel hjemmeside med vores smarte, brugervenlige hjemmesideprogram.
Prøv det gratis i 14 dage- Vælg mellem 140+ skabeloner
- Ingen kodningsfærdigheder er påkrævet
- Gå online med nogle få klik
- Gratis SSL-certifikat
- Mobilvenlig version
- 24/7 support
