Qual è la posizione migliore per il logo di un sito web?
Abbiamo condiviso ottimi consigli!
Conosciamo tutti l’importanza di un logo. Un logo rappresenta il tuo marchio, diventa quasi parte di te ed è uno dei modi che le persone hanno per riconoscerti. Vista la sua importanza, dove posizionare il logo sul un sito web è una domanda comune.
La posizione più utilizzata è in alto a sinistra, perché aiuta i tuoi visitatori a identificare immediatamente quale sito web stanno visitando, anche mentre navigano rapidamente.
Un altro motivo per cui il posto più comune per posizionare il logo è in alto a sinistra è che, in quanto italiani, leggiamo da sinistra a destra. A questa regola di base si è adattato anche il design del sito web e tutto ciò che vediamo viene posizionato da sinistra a destra.

Perché dovresti posizionare il logo del sito web in alto a sinistra?
Migliore leggibilità, uniformità ed esperienza utente non sono gli unici motivi per cui posizioniamo il logo del nostro sito web in alto a sinistra.
Nielsen Norman Group ha recentemente pubblicato uno studio su questo argomento. In esso viene dimostrato come un logo di un sito web allineato a sinistra offra diversi vantaggi. Uno di questi da noi non ancora menzionato, è che un logo allineato a sinistra consente una facile navigazione verso la home page. Inoltre, sempre secondo lo studio, quando i tuoi clienti scorrono per conoscere i tuoi prodotti e servizi, in alcuni casi, il logo li segue, il che aumenta il livello di riconoscimento del marchio.
Tieni presente che il design è essenziale soprattutto quando crei il tuo sito web la prima volta, mentre l’esperienza dell’utente continua ad esserlo sempre. Inoltre, assicurati che l’intero sito web sia facile da gestire, appaia moderno ed elegante e che sia possibile navigare attraverso i suoi contenuti senza fatica.

Quando rompere le convenzioni
- Linguaggio
Tornando al punto sul modo di leggere di noi occidentali, se il tuo sito web è diretto a persone di lingua araba, potresti dover rompere lo schema convenzionale del logo in alto a sinistra. Questo perché i madrelingua arabi leggono da destra a sinistra. Tutto, sempre nello spirito di migliorare l’esperienza dell’utente finale.
- Dispositivi mobili
Le cosiddette icone ad hamburger (o pulsanti ad hamburger) vengono generalmente posizionate in alto a sinistra sui telefoni cellulari. Questa consuetudine sta diventando un modello di design molto popolare. Il pulsante ad hamburger consente una facile navigazione senza troppi problemi. Tutto ciò che devi fare è cliccarci sopra per visualizzare la barra di navigazione e decidere quale pagina visitare. Siccome utilizziamo i nostri telefoni cellulari anche più dei nostri computer, questo tipo di design è molto vantaggioso.

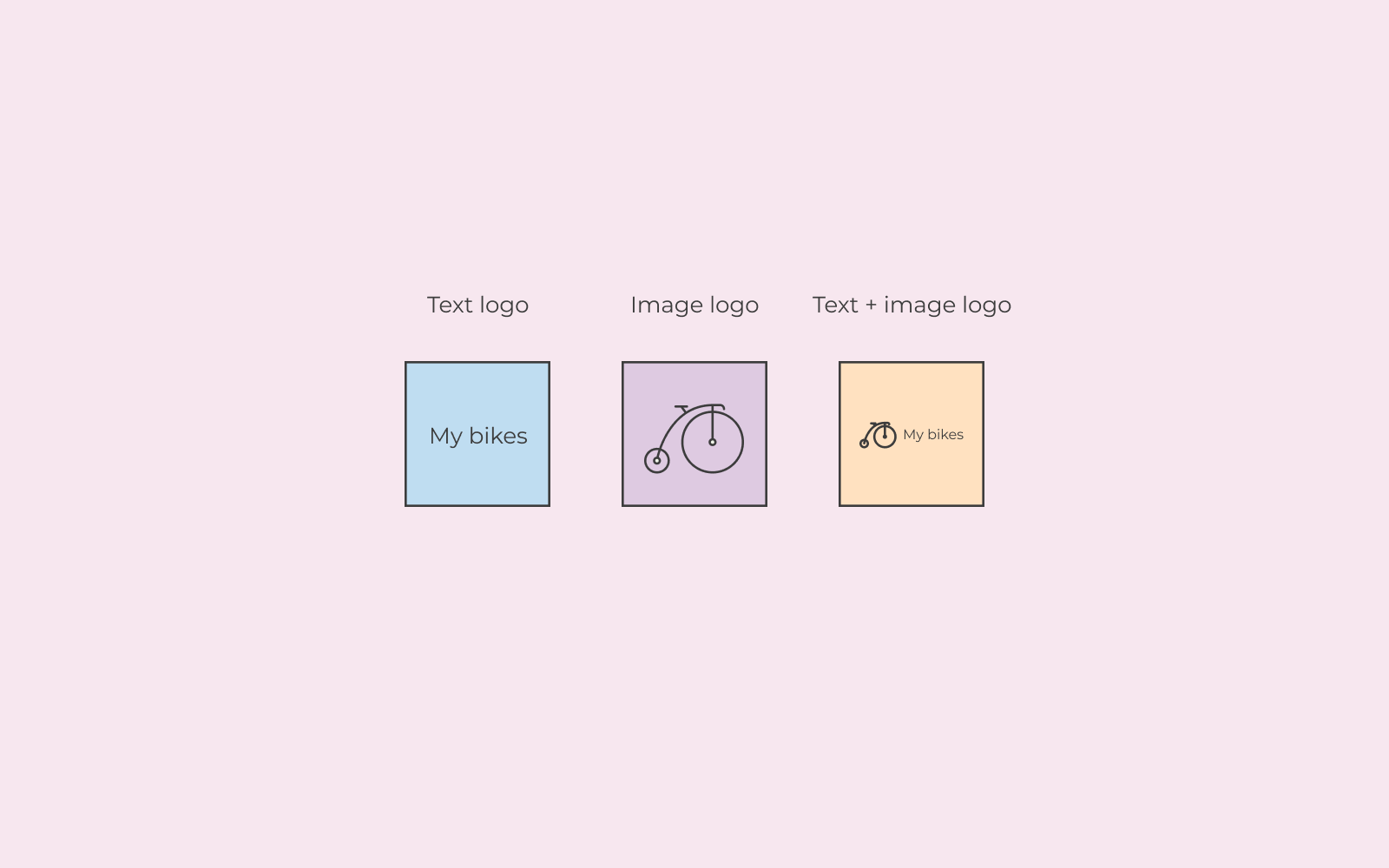
Altri aspetti da considerare riguardo al tuo logo.
Logo PNG
Il formato di file PNG (Portable Network Graphics) è il migliore per memorizzare il tuo logo. Il fattore chiave di un logo che viene salvato in PNG è che non perde la sua qualità quando viene compresso. Inoltre, il formato PNG supporta tutti i colori e gli sfondi.
Colore
Oltre a considerare il design del logo del tuo sito web, considera anche il suo colore. Ricorda sempre di tenere a mente l’esperienza dell’utente quando decidi il colore, considerando sempre qual è il colore dello sfondo su cui andrà posizionato il tuo logo.
Suggerimento: assicurati che i colori siano in linea tra loro. Nel migliore dei casi, il colore del tuo logo dovrebbe corrispondere al resto del tuo sito web.

Dimensioni ideali del logo di un sito web
Non pensare troppo alle dimensioni del tuo logo. Il tuo logo deve essere chiaro e di facile lettura e comprensione. Pertanto, non sovradimensionare o ridurre al minimo le dimensioni del logo. Rimani nel mezzo. Meglio evitare un logo sovradimensionato che potrebbe rubare l’attenzione al resto del tuo sito o un logo di dimensioni troppo piccole che lo renda difficile da notare.
Suggerimento: non staccare il logo dal resto del sito! Assicurati che esso sia posizionato in modo armonico al suo interno, senza che ci sia una sensazione di sovraffollamento.

Posiziona il tuo logo ovunque
Oltre ad avere il tuo logo principale in alto a sinistra, dovresti posizionarlo anche altrove. Per esempio, dovresti posizionarlo sulle immagini che hai pubblicato, nel piè di pagina del tuo sito e anche nel tuo negozio online, se ne hai uno. Tutto ciò per fare in modo che il tuo marchio sia sempre presente e riconoscibile.
