Come creare un sito web nel 2025
Guida completa per principianti
Creare un sito web ti sembra molto complicato, vero? Bene, non è così. Oggi infatti, grazie ai “website builder” creare il tuo sito web è davvero molto semplice.
Potresti aver sentito parlare anche di WordPress, che è un’ottima opzione. Se preferisci creare il tuo sito con WordPress, ti consigliamo di leggere la nostra guida su come creare un sito web WordPress.
Questa guida invece, è incentrata sulla creazione di un sito web con Website Builder, uno strumento che rende semplicissimo per chiunque creare un sito web. Non hai bisogno di nessuna esperienza tecnica o capacità di programmazione, ti basterà semplicemente trascinare e rilasciare le varie componenti del sito per costruirlo.
Come creare un sito web in 7 passi
- Analizza i bisogni che il sito deve soddisfare
- Scegli il tuo modello preferito
- Personalizza il design
- Crea le pagine
- Aggiungi contenuti unici
- Crea l’anteprima e prova il tuo sito
- Pubblica il tuo sito web
1. Analizza i bisogni che il sito deve soddisfare
Cominciamo dall’inizio. Prima di poter iniziare a costruire il tuo sito web, hai bisogno di alcune cose. Non preoccuparti, non ci vorrà molto.
Di cosa ho bisogno per creare un sito web?
Per creare un sito web, avrai bisogno di:
- Web hosting
- Dominio
- Website Builder
Web hosting
La prima cosa di cui hai bisogno è l’hosting. Un sito web è fondamentalmente una raccolta di molti file. Questi file devono essere archiviati da qualche parte. Quando qualcuno visita il tuo sito, il browser recupera questi file da un server, che è il luogo in cui sono archiviati. Il browser è quindi in grado di mostrare il tuo sito web al visitatore. Tutto ciò avviene in una frazione di secondo. Se non disponi di un hosting, i tuoi file non possono essere archiviati su un server e il tuo sito non può essere accessibile. Questo è il motivo per cui hai bisogno di un hosting. É come affittare uno spazio su Internet in cui vengono archiviati i file del tuo sito web.
Dominio
Avrai anche bisogno di un dominio, semplicemente quello che un visitatore digita nel browser per raggiungere il tuo sito web. Il nostro dominio è one.com. Il dominio è fondamentalmente l’indirizzo dello spazio in cui sono archiviati i file del tuo sito web. Ecco come il dominio e l’hosting lavorano insieme e perché sono entrambi necessari per creare un sito web.
Website Builder
Infine, hai bisogno di uno strumento con cui costruire il tuo sito web! Website Builder è uno strumento, adatto a qualunque principiante, che ti consente di creare un sito web con facilità. Fortunatamente, è incluso gratuitamente in tutti i nostri piani di hosting, quindi essenzialmente avrai bisogno solo di due cose.
Se selezioni uno dei nostri piani Website Builder, otterrai automaticamente il piano di hosting più economico. Durante la procedura di pagamento, potrai anche aggiungere un dominio e così facendo avrai tutto quello che ti serve!
Scegliere un piano di hosting
Su one.com, puoi scegliere tra 5 diversi piani di hosting. Quale piano di hosting è il migliore per te, dipende dalle tue esigenze. Se vuoi creare un sito web semplice, il piano più economico andrà più che bene. Se vuoi qualcosa di piú, qualcosa con caratteristiche migliori, prendi in considerazione la possibilità di scegliere un piano più strutturato.
Scegliere un dominio
Dopo aver selezionato un piano di hosting, puoi aggiungere un dominio. Il dominio è una parte importante del tuo sito web, quindi pensaci bene e registra quello giusto. Se hai difficoltà a trovare il nome giusto, dai un’occhiata ai nostri suggerimenti sui domini.
Quanto costa creare un sito web?
Molto poco! Il costo per creare un sito web dipende dal piano di hosting e dal dominio che scegli, ma non dovrebbe costare più di un caffè al mese. Consulta i prezzi dei nostri piani per conoscere i costi effettivi.
Non posso creare un sito web gratis?
Certo che puoi. Ma non è una buona scelta. Un sito web creato gratuitamente infatti, ha molte limitazioni. In particolare, verranno inseriti annunci pubblicitari sul tuo sito, senza contare che non avrai il tuo dominio, ma dovrai utilizzare un sottodominio del provider di hosting. Non molto professionale, vero?
Per eliminare queste limitazioni, dovrai necessariamente pagare. Quindi, per te è molto piû conveniente pagare una piccola cifra ed avere un piano di hosting come si deve e un dominio con un provider come one.com, con cui puoi creare un sito web senza queste limitazioni.
Se non sei ancora convinto, hai la possibilità di provare Website Builder gratis per 14 giorni!
2. Scegli il tuo modello preferito
Una volta completato l’ordine, vai al tuo pannello di controllo e accedi a Website Builder.
Website Builder ti guiderà attraverso il processo di creazione del tuo sito web. Per iniziare, puoi inserire alcune informazioni generali sul tuo sito, che verranno utilizzate per renderlo a tua immagine e somiglianza sin dalla scelta del modello. Puoi anche saltare questi passaggi e aggiungere le informazioni in un secondo momento.
Compila le seguenti informazioni:
- Il nome della tua attività o del progetto
- Il tuo logo
- Le tue informazioni di contatto
- Una parola chiave che descriva il tuo sito web.
Le parole chiave ci aiuteranno a mostrarti i modelli più rilevanti per il tuo sito, così che poi, nella fase finale, visualizzerai i modelli che meglio si adattano alla tua descrizione e potrai scegliere il migliore per te. In ogni caso, sappi che potrai sempre tornare a una panoramica di tutti i nostri modelli e selezionarne uno da lì.

Abbiamo sviluppato oltre 150 diversi modelli, quindi dovresti riuscire a trovare quello perfetto per il tuo sito web. Abbiamo modelli per molti tipi diversi di siti. Se possiedi un ristorante, vai avanti e scegli uno dei nostri modelli per ristoranti. Se vuoi creare un sito web personale, ne potresti trovare uno adatto nella categoria Portfolio & CV.
Puoi visualizzare l’anteprima di qualsiasi modello e giocare con il tema colori prima di decidere. Se non sei soddisfatto della tua scelta, potrai sempre cambiare il tuo modello, anche in un secondo momento. Molto bene allora, scegli un modello e preparati per il passaggio successivo, dove potrai finalmente iniziare a costruire!
3. Personalizza il design
Qui inizia la parte divertente: costruire il tuo sito web!
Abbiamo capito, sebbene Website Builder sia uno degli strumenti più semplici con cui creare un sito web, è ancora nuovo e può apparire un po’ difficile da usare.
Come funziona Website Builder?
Ora passeremo in rassegna tutto ciò che visualizzi effettivamente sullo schermo in questo momento e ti spiegheremo come funziona Website Builder.
Se fai il tour, Website Builder ti farà fare un giro mostrandoti come funziona tutto. Nel caso te lo fossi perso invece, potrai sempre tornare al tour dalla barra in alto.
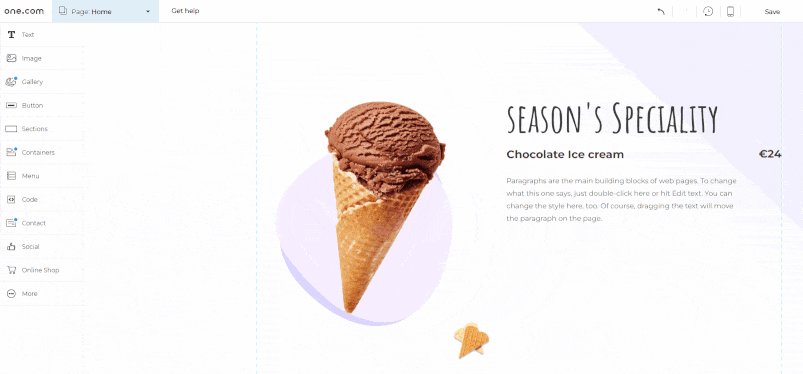
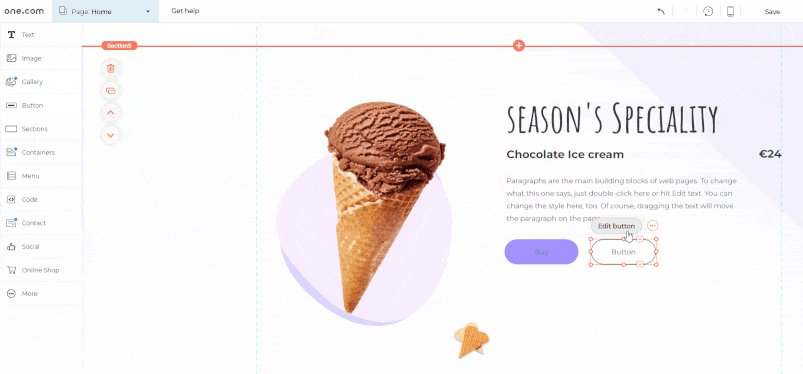
Il tuo sito web è composto da singoli componenti. Puoi fare clic su di essi per modificarli, ridimensionarli o trascinarli in una posizione diversa. Se dei componenti si sovrappongono, la cosa verrà evidenziata, ma potrai comunque scegliere di ignorarla. Questi componenti possono essere inseriti in sezioni. Una sezione è fondamentalmente una parte della tua pagina. Ciò ti aiuterà a creare una buona struttura della pagina. Una pagina può avere più sezioni e una sezione può avere più componenti.
Sul lato sinistro è presente una barra laterale con diversi componenti. Ti basterà cliccare su uno di essi per poterlo trascinare nel tuo sito web. Ci addentreremo in modo più specifico sul discorso dei componenti un po’ più avanti, ma il procedimento è abbastanza autoesplicativo. Le sezioni possono essere aggiunte cliccando sull’icona arancione.
Nella barra in alto, trovi diverse altre funzioni utili alla creazione del tuo sito web. Esaminiamole.
Panoramica della pagina
Nel primo menu a discesa trovi una panoramica delle tue pagine. Puoi gestire, aggiungere ed eliminare pagine da qui. Puoi anche accedere alle impostazioni delle singole pagine. Ne parleremo più in dettaglio in seguito.
Assistenza
Accanto, puoi trovare il pulsante per avere assistenza, nonché una presentazione rapida che ti mostra come funziona Website Builder, le scelte rapide da tastiera e un link alla nostra guida di aiuto. Puoi trovare anche molte informazioni sulla creazione di un sito web.
Backup
Con le frecce puoi annullare o ripetere le ultime azioni. Accanto trovi un’icona per il backup. Con questa funzione, sarai in grado di ripristinare le versioni precedenti del tuo sito web, cosa utile se hai apportato molte modifiche, ma non sei soddisfatto del risultato.
Editor desktop e mobile
Nella barra in alto puoi anche passare dall’editor desktop a quello mobile. Quando cominci, stai lavorando alla versione desktop del tuo sito web. Ma ovviamente, è anche importante che il tuo sito web abbia un bell’aspetto sui dispositivi mobili. Ecco perché puoi utilizzare l’editor mobile. Passa dall’editor desktop a quello mobile per assicurarti che il tuo sito sia responsivo e abbia un aspetto fantastico su tutti i diversi dispositivi.
Salva
Con il pulsante salva puoi salvare i tuoi progressi per non perderli.
Anteprima
Con il pulsante anteprima puoi visualizzare come apparirà il tuo sito dopo averlo pubblicato. Si consiglia di controllarlo regolarmente per assicurarsi che le modifiche al progetto funzionino correttamente. Puoi avere l’anteprima del tuo sito web sia su desktop che su mobile e in qualsiasi momento.
Pubblica
Una volta che hai finito di creare il tuo sito web, non ti resta che pubblicarlo. Puoi farlo con questo pulsante. Dopo averlo pubblicato, il tuo sito è pronto e accessibile.
Impostazioni
Sul lato destro della barra superiore, trovi un menu a tendina per accedere alle impostazioni. Qui puoi modificare le impostazioni del tuo sito web: titolo, logo, favicon e altre informazioni generali.
Qui, puoi anche abilitare un cookie banner. Avere un cookie banner è importante se vuoi raccogliere i dati degli utenti. Se hai scelto il piano Business + Ecommerce, puoi impostare le integrazioni con Google
Come posso personalizzare il mio modello?
Il modello che hai scelto nel passaggio precedente non deve avere necessariamente l’aspetto che avrà il tuo sito web. È solo un punto di partenza. Certo, puoi mantenere il tuo modello così com’è se sei soddisfatto, ma è molto facile personalizzarlo e creare un design unico.
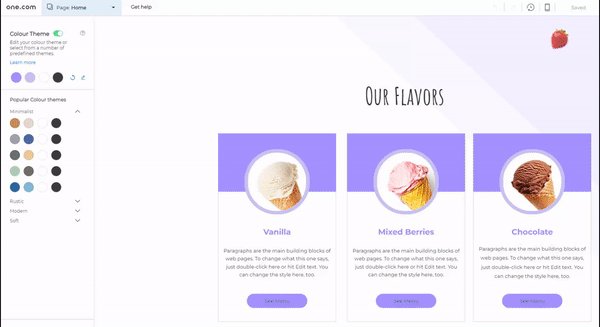
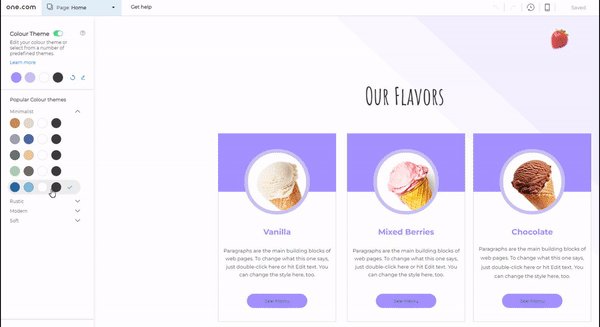
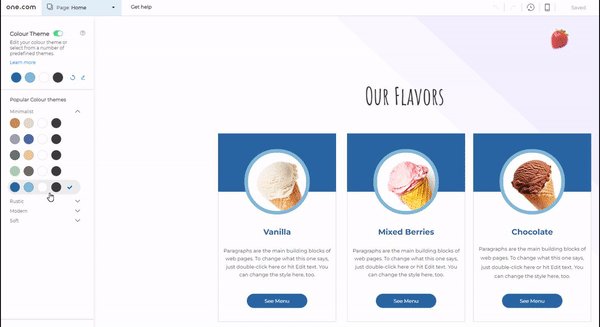
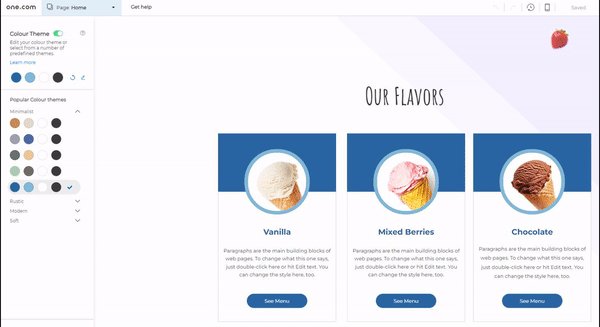
Modifica tema colori
Il tema colori decide lo stile generale e l’utilizzo del colore del tuo sito web. Si assicura che il tuo sito sia coerente nell’uso dei colori per migliorare l’esperienza dell’utente. Tutti i componenti saranno stilizzati in base al tuo tema colori, con conseguente grosso risparmio di lavoro, derivante dal non dover modellare manualmente ogni componente del sito.
Forse vorrai avere una tavolozza di colori diversa da quella del tuo design attuale. Ad esempio, qualcosa che corrisponda al tuo logo o ai colori aziendali. È molto facile cambiarla. Seleziona uno dei nostri temi colore predefiniti o creane uno tuo e il design del tuo sito verrà aggiornato all’istante. I nostri designer hanno creato molti temi colore in stili diversi.

Puoi cambiare il tuo tema colori andando sulla piccola icona in basso a destra. Se non desideri utilizzare un tema colore, puoi semplicemente disabilitarlo.
Stili modello
In stili modello, puoi gestire il resto dello stile del tuo sito web. Qui è dove puoi cambiare i caratteri e lo stile del testo, così come lo stile degli altri componenti. Tutte le modifiche apportate qui si rifletteranno sull’intero sito web.
Stile testo
Qui puoi impostare il carattere, la dimensione del carattere e altro ancora, per paragrafi e intestazione. Sul lato destro potrai visualizzare l’anteprima. Puoi anche aggiungere ulteriori font da Google Fonts.
Stili link
Qui viene definito come appariranno i link. Il loro stile si baserà sul tema colori che hai selezionato.
Stile menu
In questa scheda puoi dare uno stile al tuo menu. Ci sono molte cose da personalizzare qui, quindi sarai in grado di creare il tuo menu unico.
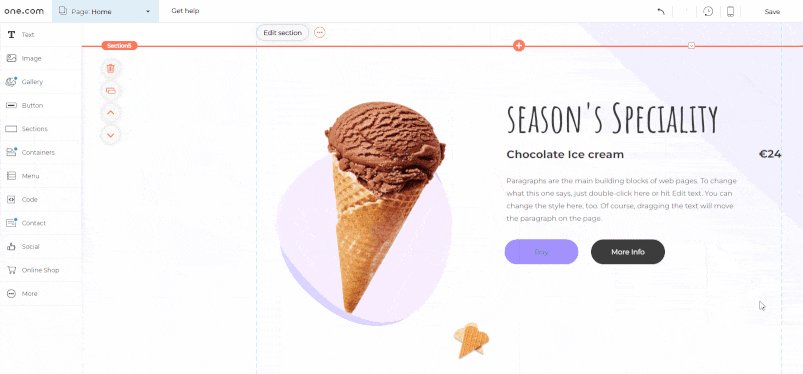
Stile pulsante
Anche lo stile dei pulsanti dipende dal tema colori che hai scelto. Tuttavia, puoi apportare ulteriori personalizzazioni, come lo stile degli angoli, che puoi rendere arrotondati o squadrati o una combinazione di entrambi.
Stile tabella
Se vuoi aggiungere una tabella al tuo sito web, qui è dove puoi modellarla.
Impostazioni modello
In impostazioni modello puoi modificare lo stile sfondo e gli effetti scorrimento di quel modello. Se desideri avere un modello diverso per una pagina specifica, qui puoi anche impostarlo.
Cosa è importante per un buon design di un sito web?
Avere un sito web con un buon design è fondamentale, perché influisce sul modo in cui il tuo marchio viene percepito dai visitatori. La prima impressione è quella che conta, quella che spingerà una persona a rimanere sul sito e approfondirne la conoscenza, oppure lasciarlo per andare su uno concorrente. È oggettivo che un ottimo design porti a una migliore percezione del marchio e a maggiori lead o conversioni.
Esistono molti fattori che determinano la qualità del design di un sito web. Ecco alcuni requisiti che ogni sito web con un buon design dovrebbe rispettare:
- Avere un design responsive che si adatti a qualsiasi dispositivo
- Usare colori e stili in modo coerente
- Avere un layout pulito della pagina
- Favorire la navigazione intuitiva del sito
- Avere contenuti informativi e coinvolgenti
- Mostrare pulsanti e CTA per indirizzare le conversioni
La maggior parte di queste linee guida vengono rispettate dai nostri modelli, che sono sviluppati da designer professionisti. Ma se decidi di apportare modifiche significative al tuo design o di creare il tuo sito web a partire da un modello vuoto, tieni a mente i suggerimenti di sopra.
Come creare il menu di un sito web?
Il menu è una parte importante del tuo sito, quella che dovrebbe consentire agli utenti di navigare facilmente su pagine diverse. Un menu mal progettato e mal strutturato può confondere e frustrare gli utenti, cosa che andrebbe assolutamente evitata. Avere un buon menu è quindi fondamentale per una buona esperienza utente.
Fortunatamente, tutti i nostri modelli hanno già integrato un ottimo menu. Se esso ti soddisfa, non dovrai minimamente toccarlo e qualsiasi nuova pagina creata verrà automaticamente aggiunta al menu. Puoi anche escludere le pagine dal menu attraverso le impostazioni di pagina. Nelle impostazioni di modello invece, se necessario, puoi apportare alcune modifiche aggiuntive allo stile del tuo menu.
Il menu è posizionato nell’intestazione, in modo che gli utenti del sito possano accedervi facilmente. È un componente riutilizzabile, il che significa che sarà presente su tutte le pagine e che tutte le modifiche apportate al menu si rifletteranno su tutte le pagine.
Di solito, un menu mobile ha un aspetto leggermente diverso, a causa dello spazio ridotto a disposizione per mostrarlo correttamente. Nella maggior parte dei casi, il menu mobile è un’icona, spesso chiamata menu hamburger. Puoi riconoscerlo dalle 3 linee orizzontali. In questo modo, il menu non ostacola la visualizzazione del tuo sito web e gli utenti possono accedere facilmente al menu cliccando sull’icona.
Intestazione e piè di pagina
L’intestazione e il piè di pagina sono sezioni cruciali del tuo sito web. Entrambe vengono utilizzate nell’intero sito web e tutte le modifiche apportate all’intestazione o al piè di pagina si riflettono su ogni pagina.
L’intestazione si trova nella parte superiore di ogni pagina e di solito contiene il logo del tuo sito e il menu. È la prima cosa che un utente vede quando accede al sito e dunque gioca un ruolo fondamentale nella prima impressione che un utente si crea.
Il piè di pagina o footer, compare in fondo a ogni pagina e contiene tipicamente informazioni di contatto, icone social e link utili che non fanno parte del menu. Poiché il footer è l’ultima parte di una pagina, è una sezione importante, poiché potrebbe essere l’ultima possibilità per il tuo sito di attirare l’attenzione dell’utente prima di uscire.
Come posso personalizzare l’intestazione e il piè di pagina?
Entrambe le sezioni sono completamente personalizzabili, in modo simile ad altre sezioni nella pagina. Puoi aggiungere, rimuovere, ridimensionare e spostare componenti nell’intestazione e nel piè di pagina, ma ti consigliamo di mantenerlo semplice e pulito. L’intestazione e il piè di pagina non sono il posto giusto per aggiungere contenuti specifici della pagina e non devono essere ingombranti.
Come aggiungere una favicon?
Una favicon è una piccola icona che appare nella scheda del tuo browser, accanto al titolo del sito web. Sul nostro sito, è presente sotto forma di piccolo punto verde nella scheda del browser. Questa è la nostra favicon. Una favicon è solitamente una versione ridotta del tuo logo. Gli utenti ricorderanno e assoceranno la tua favicon al tuo sito web. Se un utente ha più schede aperte, sarà più facile per lui trovare il tuo sito web.
Ti consigliamo di aggiungere una favicon per dare maggiore professionalità al tuo sito. Puoi aggiungerne uno andando nelle impostazioni del sito nella barra in alto.
4. Creare le pagine
In questa parte parleremo della creazione delle pagine. La maggior parte dei modelli è già fornito di una serie di pagine di base, che sono quelle che si vedono sulla gran parte dei siti web, come l’home page, la pagina su di noi e la pagina contatti. Puoi modificare queste pagine a tuo piacimento o puoi anche eliminarle se non ti servono.
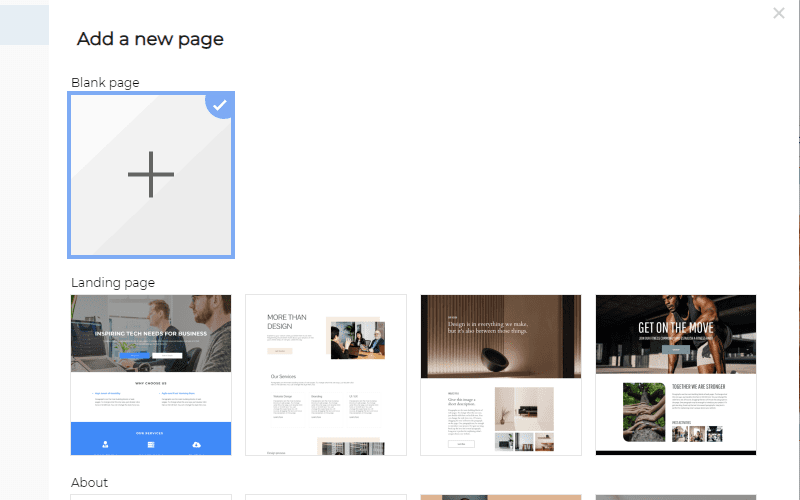
Come faccio a creare una nuova pagina?
Nella barra in alto puoi gestire le tue pagine, puoi aggiungere, eliminare o duplicare le pagine. Per aggiungere una pagina è sufficiente cliccare sul pulsante blu. Puoi iniziare con una pagina vuota o prenderne una contenuta nei nostri modelli. Anche se alcuni modelli potrebbero non sembrare adatti al tuo design, si adatteranno perfettamente allo stile del tuo modello!

Se desideri avere una nuova pagina con un layout simile puoi anche duplicarne una esistente e iniziare a creare la pagina da lì.
Creazione di un layout con sezioni
Le sezioni servono per strutturare una pagina. L’intestazione e il piè di pagina sono sezioni, ma tra di esse avrai delle sezioni che appartengono ad una pagina specifica. È buona norma avere una sezione diversa per ogni argomento che vuoi mostrare in una pagina.
Per esempio, sulla tua home page, dovresti comunicare quattro cose diverse all’utente:
- Un’introduzione sulla tua azienda
- Il tuo servizio più importante
- Il resto dei tuoi servizi
- Le recensioni dei clienti
Puoi trasformare ciascuno di questi argomenti in una sezione separata. Ciò ti permette di lavorare in modo strutturato e migliora il layout del tuo sito web.
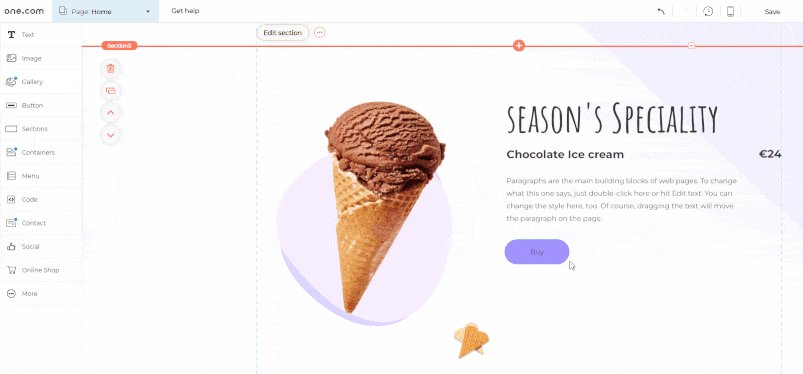
È possibile aggiungere una sezione facendo clic sul segno più arancione tra le diverse sezioni. Così facendo aggiungerai una sezione vuota alla tua pagina. Tuttavia, puoi anche aggiungere sezioni predefinite dalla barra laterale dei componenti a sinistra. Queste sezioni saranno stilizzate in base al tema del tuo colore, quindi si adatteranno al tuo design.
Le sezioni ti offrono molta flessibilità. Puoi modificarle, ridimensionarle, duplicarle e cambiarne l’ordine.
Avere delle sezioni è utile perché puoi muoverti tra più componenti contemporaneamente, senza che perdano la loro posizione.
All’interno delle sezioni puoi collocare componenti come testo o immagini.
Lavorare con i componenti
Molto probabilmente vorrai cambiare il layout e il contenuto delle tue pagine appena create. È qui che entrano in gioco i componenti. Nella barra laterale puoi vedere tutti i componenti che puoi utilizzare sul tuo sito web. La maggior parte di essi viene fornita con versioni predefinite che puoi utilizzare nel tuo progetto.
Per aggiungere un componente, trascinalo semplicemente dalla barra laterale e rilascialo nel tuo progetto!

Quali componenti posso utilizzare?
In Website Builder avrai tanti componenti che potrai utilizzare sul tuo sito web.
Testo
I componenti di testo sono parti che utilizzerai molto. Nelle intestazioni, nei paragrafi, nelle liste o nelle combinazioni di testo e immagini. Ci sono molti componenti di testo predefiniti, che saranno abbinati in base alle impostazioni di stile di testo del tuo modello.
Immagine
Ti permette di aggiungere immagini al tuo sito web. Carica le tue immagini o scegli le immagini dal nostro database o da Unsplash.
Galleria
Con il componente galleria puoi aggiungere gallerie e slider con immagini alla tua pagina.
Pulsanti
Un pulsante può essere utilizzato come call-to-action e consente agli utenti di interagire con il tuo sito web. Incoraggia gli utenti a compiere un’azione sul tuo sito, come l’acquisto di un prodotto.
Sezioni
Anche se collocherai la maggior parte dei componenti all’interno di una sezione, essa stessa è un componente a sé stante. Qui troverai molte sezioni predefinite, con componenti come testo, immagini e pulsanti già all’interno.
Contenitori
Un contenitore può essere utilizzato per contenere qualcosa, solitamente sotto forma di una scatola o di una striscia. Per esempio, può essere utile se vuoi mostrare alcuni prodotti o servizi uno accanto all’altro.
Menu
Il menu è qualcosa di cui abbiamo già parlato in precedenza. Normalmente dovrebbe essere posizionato nell’intestazione.
Codice
Il componente codice può essere utilizzato se vuoi aggiungere del codice tuo a quello del sito web. Non è raccomandato per utenti inesperti.
Contatti
Qui trovi i componenti per i tuoi dati di contatto, oltre a un modulo contatti, così i tuoi clienti possono raggiungerti facilmente!
Social
Aggiungi le icone dei social media al tuo sito web, in modo che i clienti possano conoscere i tuoi canali social. Con Website Builder Premium puoi anche aggiungere un widget della tua pagina Facebook o un feed Instagram.
E-commerce
Se hai creato un E-commerce con noi, puoi aggiungere componenti di prodotto al tuo sito web.
Altro
Qui puoi trovare alcuni componenti aggiuntivi, come documenti, video e tabelle.
Impostazioni di pagina
Dal menu a discesa della pagina, puoi accedere alle impostazioni di pagina. Qui puoi modificare le singole impostazioni per pagina. Dovresti esaminare queste impostazioni per ogni pagina del tuo sito, per assicurarti che siano impostate correttamente.
Nomi pagine
Qui puoi definire il nome di una pagina del menu e, se lo desideri, personalizzare anche l’URL.
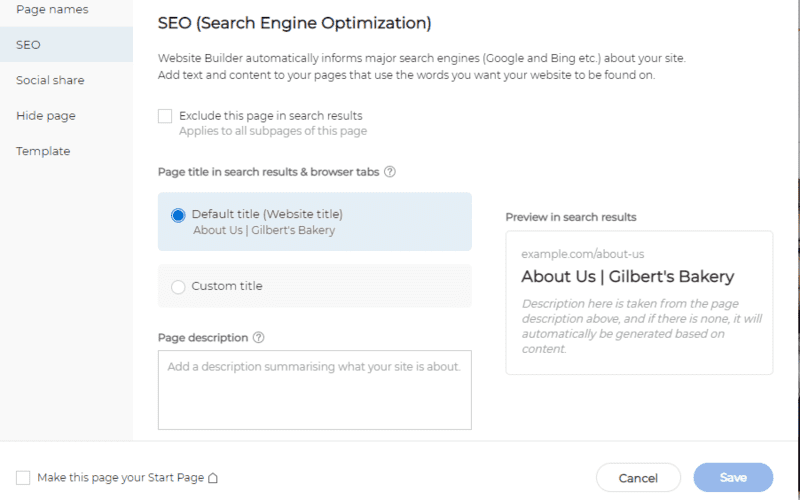
SEO
Qui puoi impostare il titolo della tua pagina che verrà mostrato nella scheda del browser e nei risultati di ricerca. La meta description fornisce agli utenti una breve descrizione della tua pagina sui motori di ricerca come Google. Sul lato destro, puoi vedere un’anteprima di come apparirà il tuo sito sui motori di ricerca.

Impostare un buon titolo di pagina e una meta description è una parte importante della SEO e ti aiuterà a ottenere un buon posizionamento su Google e altri motori di ricerca, in modo che il tuo sito possa essere trovato più facilmente dai potenziali visitatori.
Se non desideri che una pagina appaia nei motori di ricerca, puoi escluderla dai risultati di ricerca.
Social network
In questo passaggio puoi decidere come apparirà una pagina sui social quando qualcuno ne condividerà il link. Questo è un altro passo importante, perché potrebbe attirare nuovi utenti sul tuo sito web. Aggiungi una buona immagine e un titolo per farla risaltare sulle timeline dei social media.
Nascondi pagina
Se vuoi escludere una pagina dal menu del tuo sito web, puoi farlo qui. Oppure puoi nascondere del tutto la pagina non pubblicandola. Ciò può essere utile se vuoi pubblicare il tuo sito web senza una pagina specifica, perché, ad esempio, ci stai ancora lavorando.
Modello
Se desideri utilizzare un modello diverso per una pagina specifica, qui puoi cambiarlo. Puoi anche modificare gli stili e le impostazioni di modello, ma tieni a mente che ciò modificherà gli stili o le impostazioni di tutte le pagine che utilizzano tale modello.
Che tipo di pagine dovrei creare?
Dipende interamente da te e dallo scopo del tuo sito web. La maggior parte dei modelli ti offre un buon punto di partenza, includendo una home page, una pagina su di noi e una pagina contatti, tutte pagine che esistono sulla maggior parte dei siti web.
Se vendi prodotti o servizi ha senso creare pagine per tali prodotti o servizi, oppure creare pagine di approfondimento che mettano in evidenza le caratteristiche specifiche di un prodotto o servizio.
Per vendere prodotti sul tuo sito web, potresti voler passare al nostro piano Business + Ecommerce. Trasforma il tuo sito in un E-Commerce!
Se vuoi fornire più informazioni ai tuoi clienti, puoi anche creare una pagina delle FAQ, oppure una pagina di recensioni che mostra le testimonianze che riguardano la tua azienda. Una buona pratica sarebbe quella di guardare i siti web simili al tuo per vedere che tipo di pagine hanno.
Non ti consigliamo di riempire il tuo sito di pagine non necessarie. Mantieni le cose semplici. Avere un sito web con poche pagine va benissimo, così come per la maggior parte dei siti di piccole imprese è sufficiente avere una home page, una pagina prodotto, una pagina su di noi e una pagina contatti.
Come creare una buona home page?
La home page è probabilmente la pagina più importante del tuo sito web. La maggior parte dei visitatori arriva sulla tua home page, quindi è importante che essa attiri la loro attenzione.
Quindi, come si progetta una buona home page? Ancora una volta, dipende dallo scopo del tuo sito, ma in generale ecco alcuni suggerimenti su ciò che riteniamo possa essere utile a creare una buona home page.
Prima di tutto, è il posto perfetto per presentare il tuo sito. Un visitatore che non è mai stato sul tuo sito prima, vuole sapere di cosa tratta e questa informazione dovrebbe essere chiara sulla home page. Chi sei e cosa fai? Queste sono domande che un visitatore potrebbe avere.
Puoi utilizzare CTA sotto forma di pulsanti sulla tua home page se desideri che i visitatori eseguano un’azione specifica, come acquistare un prodotto o iscriversi alla tua newsletter.
Ovviamente, dovresti anche assicurarti che la tua home page sia facile da capire e abbia un design intuitivo. Vuoi stupire i tuoi visitatori, non confonderli.
A parte questo, dipende davvero dal tipo di sito web che stai creando. Sulla home page di un sito web personale, potresti inserire una tua foto e il link al tuo curriculum o ai tuoi progetti recenti. Se vendi prodotti, potresti voler mettere in evidenza quelli più importanti.
Se stai avendo difficoltà con il design della tua home page, visita alcuni dei tuoi siti web preferiti e prendi ispirazione da loro!
La maggior parte di questi suggerimenti comporta l’aggiunta di contenuti propri, che è il passaggio successivo nella creazione di un sito web.
5. Aggiungi i tuoi contenuti unici
A questo punto, dovresti avere pronti il design e il layout della maggior parte delle pagine. Non resta che riempire il sito di contenuti, come testi, immagini o video. È probabilmente la parte più importante del tuo sito web, perché racconta ai visitatori di cosa tratta.
I contenuti sono molto più che una somma di testi. Determinano come comunichi con i tuoi visitatori. La qualità dei tuoi contenuti può fare un’enorme differenza nel modo in cui essi percepiscono il tuo sito e se diventeranno tuoi clienti o meno.
Come scrivere dei buoni contenuti per un sito web?
Il testo racchiude tutti i contenuti scritti del sito e rappresenta la maggior parte dei tuoi contenuti. Dovrebbe essere facile da leggere e coinvolgere i clienti.
Un buon punto di partenza è scrivere intestazioni chiare e paragrafi brevi. I paragrafi più lunghi sono generalmente più difficili da digerire. Scrivi contenuti che vadano dritti al punto, attirino e mantengano alta l’attenzione dei lettori.
Un’altra parte essenziale nella scrittura di buoni contenuti per un sito web è la SEO. Se vuoi che le tue pagine si posizionino bene nei motori di ricerca, i tuoi contenuti devono essere ottimizzati per le query che le persone digitano. Queste query sono chiamate parole chiave e il loro utilizzo nei tuoi contenuti aiuterà a migliorare il posizionamento delle pagine. Dovresti arricchire i tuoi contenuti di parole chiave in modo naturale, senza ridurne la leggibilità. Al contrario, spammare il testo di parole chiave avrebbe un effetto negativo.
È anche utile avere un tono di voce specifico e sempre uguale. Ti consigliamo di essere coerente nel modo in cui comunichi con i clienti. Usa un unico tono di voce sul tuo sito e nelle comunicazioni con i tuoi clienti, per esempio nelle email o sui social.
Scrivere contenuti di qualità non è facile e richiede tempo. Per ottenere suggerimenti aggiuntivi su come scrivere buoni testi per un sito web, leggi la nostra guida sulla scrittura di contenuti.
Come aggiungere le immagini?
Con le immagini, puoi rendere il tuo sito web più accattivante dal punto di vista grafico. Con Website Builder puoi caricare facilmente le tue immagini, scegliendo foto stock dal nostro database o scaricandole direttamente da Unsplash.
Dove posso trovare immagini stock?
Con Website Builder avrai accesso a migliaia di immagini e illustrazioni gratuite, ordinate per categoria e individuabili tramite una barra di ricerca, per rendere facile la ricerca delle immagini per il tuo sito web.
6. Crea l’anteprima e prova il tuo sito
Ora che hai scelto un modello, personalizzato il design e aggiunto i tuoi contenuti, hai praticamente finito con la creazione del tuo sito web. L’ultimo passaggio prima di pubblicarlo è creare un’anteprima e testare il tuo sito web, per assicurarti che appaia e funzioni nel modo desiderato.
Crea l’anteprima del tuo sito web sia su mobile che desktop e poniti le seguenti domande:
- Sono soddisfatto del design?
- L’uso del colore, dei caratteri e di altri stili è coerente?
- Il contenuto è informativo e coinvolgente?
- Non ci sono errori di grammatica o di ortografia?
- Tutti i pulsanti e i link funzionano?
Controlla anche la nostra lista di controllo completa prima di pubblicare un sito web, per assicurarti di non aver dimenticato nulla!
7. Pubblica il tuo sito web
Tutto fatto? Allora è il momento di pubblicare il tuo sito web! Fai clic su “Pubblica” e il tuo sito sarà visibile a tutti.
Ovviamente potrai sempre tornare su Website Builder per apportare modifiche e creare nuove pagine. Ricordati solo di pubblicare nuovamente le modifiche cliccando su Pubblica affinché vengano pubblicate.
Congratulazioni, hai appena creato il tuo sito web!

