Comment créer un site Web en 2024
Un Guide Complet pour Débutants
Créer un site Web semble très compliqué, n’est-ce pas ? Eh bien, ce n’est pas nécessaire. Aujourd’hui, les constructeurs de sites Web vous permettent de créer très facilement votre propre site Web.
Vous avez peut-être entendu de grandes choses sur WordPress, qui est également une très bonne option. Si vous préférez créer votre site Web avec WordPress, allez-y et suivez notre guide sur la création d’un site web WordPress.
Dans ce guide, nous allons nous concentrer sur la création d’un site Web avec Website Builder. Website Builder permet à quiconque de créer un site Web très facilement. Vous n’aurez pas besoin d’expérience technique ou de compétences en codage, car vous pouvez simplement faire glisser et déposer des composants pour assembler votre site Web.
Comment créer un site Web en 7 étapes
- Obtenez les besoins de base du site Web
- Choisissez votre modèle préféré
- Personnaliser le design
- Créer des pages
- Ajoutez votre contenu unique
- Prévisualisez et testez votre site
- Publiez votre site web
1. Obtenez les besoins de base du site Web
Les premières choses d’abord. Avant de pouvoir commencer à créer votre site Web, vous avez besoin de quelques éléments. Ne vous inquiétez pas, cela ne prend pas longtemps.
De quoi ai-je besoin pour créer un site Web ?
Pour créer un site Web, vous aurez besoin de :
- Un hébergement web
- Un nom de domaine
- Website Builder
Hébergement web
La première chose dont vous avez besoin est l’hébergement. Un site Web est essentiellement une collection de nombreux fichiers. Ces fichiers doivent être stockés quelque part. Lorsque quelqu’un visite votre site Web, le navigateur peut récupérer ces fichiers à partir de l’endroit où ils sont stockés, un serveur. Le navigateur est alors en mesure d’afficher votre site Web au visiteur. Tout cela se passe en une fraction de seconde. Si vous n’avez pas d’hébergement, vos fichiers ne peuvent pas être stockés sur un serveur et votre site Web n’est pas accessible. C’est pourquoi vous avez besoin d’hébergement. Vous louez essentiellement un espace sur Internet où les fichiers de votre site Web seront stockés.
Nom de domaine
Vous aurez également besoin d’un nom de domaine. C’est simplement ce qu’un visiteur tape dans le navigateur pour accéder à votre site Web. Notre nom de domaine est one.com. Le nom de domaine est essentiellement l’adresse de l’espace où sont stockés les fichiers de votre site Web. C’est ainsi que les noms de domaine et l’hébergement Web fonctionnent ensemble, et pourquoi ils sont tous deux nécessaires pour créer un site Web.
Website Builder
Enfin, vous avez besoin d’un outil pour créer votre site Web ! Website Builder est un outil convivial pour les débutants permettant de créer facilement un site Web. Heureusement, il est inclus gratuitement dans toutes nos offres d’hébergement, vous n’avez donc essentiellement besoin que de deux choses.
Si vous sélectionnez l’une de nos offres de création de sites Web, vous obtiendrez automatiquement l’offre d’hébergement la plus petite. Vous pouvez également ajouter un nom de domaine dans le processus de paiement. Ainsi, vous aurez tout ce dont vous avez besoin !
Sélection d’une offre d’hébergement
Chez one.com, vous pouvez choisir parmi 5 offres d’hébergement différentes. L’offre d’hébergement qui vous convient le mieux dépend de vos besoins. Si vous souhaitez créer un site Web simple, l’offre la moins chère est suffisante. Si vous souhaitez avoir plus et de meilleures fonctionnalités, envisagez de choisir un forfait plus élevé.

Créez votre site Web sur un hébergement Web ultra-rapide
Faites de votre rêve un succès. Hébergez votre site sur des serveurs rapides, sécurisés et fiables.
Commencez maintenant- Serveurs SSD hautes performances
- Panneau de contrôle facile à utiliser
- Constructeur de site web gratuit
- Certificat SSL gratuit
- Sauvegarde quotidienne
- assistance 24/7
Choisir un nom de domaine
Une fois que vous avez sélectionné une offre d’hébergement, vous pouvez y ajouter un nom de domaine. Le nom de domaine est une partie importante de votre site Web, alors réfléchissez bien et enregistrez le bon. Si vous avez du mal à trouver le bon nom de domaine, consultez nos conseils de nom de domaine.

Transformez votre idée en réalité avec un domaine
Montrez qui vous êtes. Trouvez le domaine parfait pour votre entreprise ou votre idée.
Trouvez votre domaine- Choisissez parmi des centaines d’extensions de domaine
- Accès facile aux paramètres DNS
- Sous-domaines illimités
- Facile à gérer en toute sécurité
- Prix abordable
- Assistance 24/7
Combien cela coûte-t-il de créer un site Web ?
Très peu ! Le coût de création d’un site Web cela dépend de l’offre d’hébergement et du domaine que vous choisissez, mais cela ne doit pas dépasser le prix d’une tasse de café par mois. Voir nos offres et tarifs pour voir les prix réels.
Puis-je créer un site Web gratuitement ?
Bien sûr, c’est possible. Mais, ce n’est pas une très bonne idée. Créer un site Web gratuitement, comporte de nombreuses limitations. Le plus notable, des publicités seront placées sur votre site Web. Vous n’aurez pas non plus votre propre nom de domaine, mais devrez utiliser un sous-domaine du fournisseur d’hébergement. Ça n’a pas l’air très professionnel, n’est-ce pas ?
Afin de vous débarrasser de ces limitations, vous devrez payer. Il vaut donc bien mieux payer une somme modique pour une offre d’hébergement réel et un nom de domaine chez un fournisseur comme one.com, où vous pouvez créer un site Web sans ces limitations.
Si vous n’êtes pas encore convaincu, vous pouvez également essayer Website Builder pendant 14 jours gratuitement !
2. Choisissez votre modèle préféré
Une fois votre commande terminée, rendez-vous sur votre panneau de configuration et accédez à Website Builder.
Website Builder vous guidera tout au long du processus de création de votre site Web. Pour commencer, vous pouvez renseigner des informations générales sur votre site Web. Ces informations seront utilisées pour que votre site Web soit déjà le vôtre après avoir choisi un modèle. Vous pouvez également ignorer ces étapes et ajouter ces informations ultérieurement.
Remplissez les informations suivantes :
- Le nom de votre entreprise ou de votre projet
- Votre logo
- Vos coordonnées
- Un mot-clé pour décrire votre site web
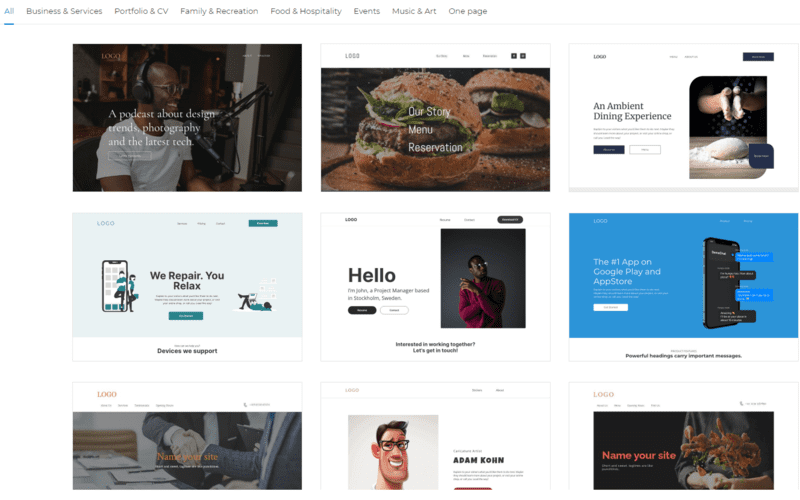
Les mots-clés nous aideront à vous montrer les modèles les plus pertinents pour votre site, car à la dernière étape, vous allez choisir votre modèle. Vous verrez des modèles qui correspondent le mieux à votre description. Mais, vous pouvez toujours accéder à un aperçu de tous nos modèles et en sélectionner un à partir de là.

Nous avons développé plus de 150 modèles différents, vous devriez donc être en mesure de trouver celui qui convient le mieux à votre site Web. Nous avons des modèles pour de nombreux types de sites Web. Si vous possédez un restaurant, allez-y et choisissez l’un de nos modèles de restaurant. Si vous souhaitez créer un site Web personnel, vous en aimerez peut-être un de la catégorie Portfolio et CV.
Vous pouvez prévisualiser n’importe quel modèle et même jouer avec les couleurs du modèle avant de vous en installer un. Vous pouvez également toujours modifier votre modèle plus tard, si vous n’êtes pas satisfait de votre choix. Alors, choisissez un modèle et préparez-vous pour la prochaine étape, où vous pourrez enfin commencer à construire !
3. Personnaliser le design
Ici commence la partie amusante : la construction de votre site Web !
Nous l’avons compris, bien que Website Builder soit l’un des outils les plus faciles à utiliser pour créer un site Web, il est encore nouveau et un peu écrasant.
Comment fonctionne Website Builder?
Décomposons ce que vous voyez réellement sur votre écran en ce moment et comment fonctionne Website Builder.
Si vous faites le tour, Website Builder vous fera visiter et vous expliquera comment tout fonctionne. Mais, au cas où vous l’auriez manqué, vous pouvez toujours retrouver la visite dans le menu du haut.
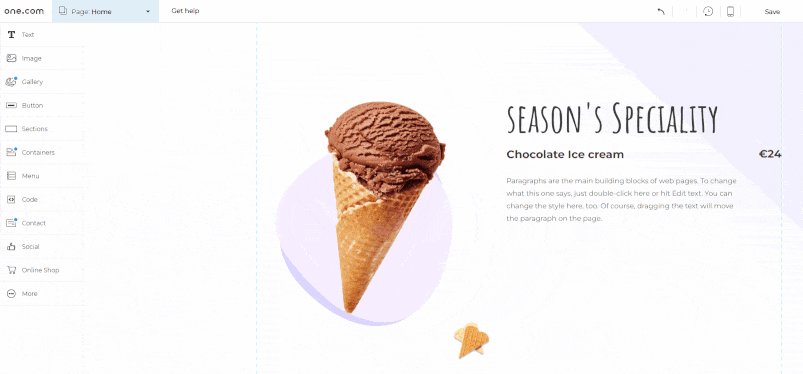
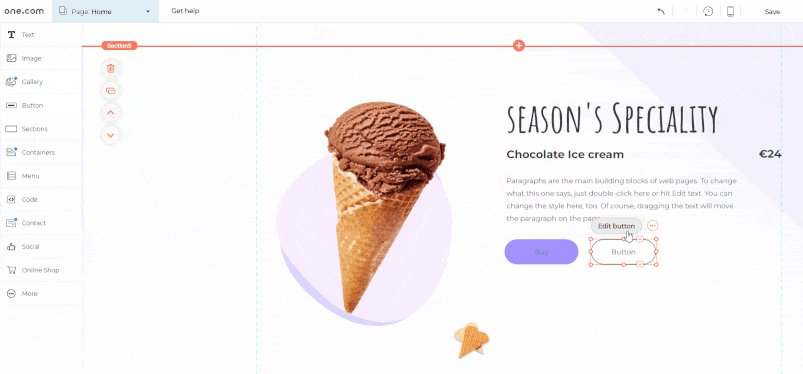
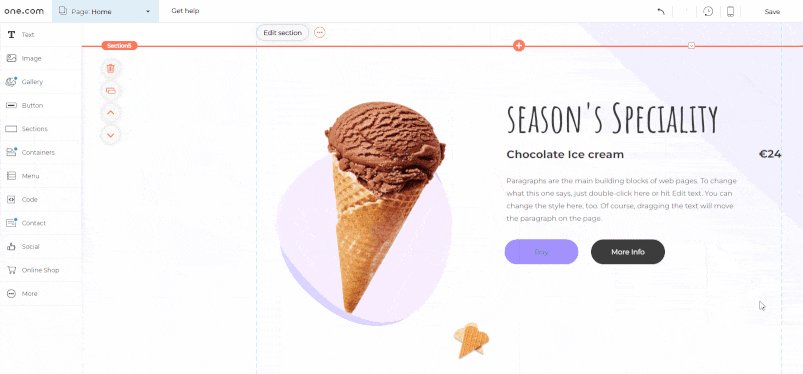
Votre site Web se compose de composants individuels. Vous pouvez cliquer dessus pour les modifier, les redimensionner ou les faire glisser vers une position différente. Il sera mis en évidence si les composants se chevauchent, mais vous pouvez choisir de l’ignorer. Ces composants peuvent être placés en sections. Une section est essentiellement une partie de votre page. Cela vous aidera à créer une bonne structure de page. Une page peut comporter plusieurs sections et une section peut comporter plusieurs composants.
Sur le côté gauche, il y a une barre latérale avec différents composants. Cliquez simplement sur l’un d’eux et faites glisser le composant souhaité sur votre site Web. Nous approfondirons ces composants spécifiques un peu plus tard, mais cela devrait être assez explicite. Les sections peuvent être ajoutées en cliquant sur l’icône plus orange.
Dans la barre supérieure, vous pouvez également trouver plusieurs fonctionnalités utiles lorsque vous créez votre site Web. Voyons-les !
Aperçu
Dans le premier menu déroulant, vous pouvez trouver un aperçu de vos pages. Vous pouvez gérer, ajouter et supprimer des pages ici. Vous pouvez également accéder aux paramètres de page individuels ici. Nous en reparlerons plus tard.
Obtenir de l’aide
À côté de cela, vous pouvez trouver un bouton pour obtenir de l’aide. Ici, vous pouvez trouver des visites rapides qui vous montrent comment fonctionne Website Builder, des raccourcis clavier et un lien vers nos guides d’aide. Dans ces guides, vous pouvez également trouver de nombreuses informations sur la création d’un site Web.
Sauvegardes
Avec les flèches, vous pouvez annuler ou rétablir vos dernières actions. À côté de cela se trouve une icône pour les sauvegardes. Avec cette fonctionnalité, vous pourrez restaurer les versions précédentes de votre site Web. Ceci est utile si vous avez fait beaucoup de changements, mais que vous n’êtes pas satisfait du résultat.
Éditeur de bureau et mobile
Vous pouvez également basculer entre l’éditeur de bureau et l’éditeur mobile dans la barre supérieure. Lorsque vous démarrez, vous modifiez la version de bureau de votre site Web. Mais, bien sûr, il est également important que votre site Web soit superbe sur les appareils mobiles. C’est pourquoi vous pouvez également utiliser l’éditeur mobile. Basculez entre l’éditeur de bureau et l’éditeur mobile pour vous assurer que votre site Web est responsive et semble génial sur tous les appareils.
Enregistrer
Avec le bouton Enregistrer, vous pouvez enregistrer votre progression pour qu’elle ne se perde pas.
Aperçu
Avec le bouton Aperçu, vous pouvez voir à quoi ressemblera votre site une fois que vous l’aurez publié. Il est recommandé de vérifier cela régulièrement pour vous assurer que les modifications apportées à votre conception fonctionnent bien. Vous pouvez à la fois prévisualiser votre site Web sur ordinateur et mobile, et à tout moment.
Publier
Une fois que vous avez terminé de créer votre site Web, il ne vous reste plus qu’à le publier. Vous pouvez le faire avec ce bouton. Une fois que vous l’avez publié, votre site est prêt et accessible.
Paramètres
Sur le côté droit de la barre supérieure, vous pouvez trouver un menu déroulant et accéder aux paramètres. Ici, vous pouvez modifier les paramètres de votre site Web, tels que le titre du site Web, votre logo, un favicon et d’autres informations générales.
Vous pouvez également activer une bannière de cookies ici. Avoir une bannière de cookie est important si vous souhaitez collecter des données utilisateur. Si vous avez choisi l’offre Business + Commerce électronique, vous pouvez configurer des intégrations avec Google Analytics, Google My Business et Facebook Pixel.
Comment personnaliser mon modèle ?
Le modèle que vous avez choisi à l’étape précédente n’est pas nécessairement à quoi ressemblera votre site Web. C’est juste un point de départ. Bien sûr, vous pouvez conserver votre modèle comme celui-ci si vous en êtes satisfait. Mais, il est en fait très facile de personnaliser votre modèle et de créer vous-même un design unique.
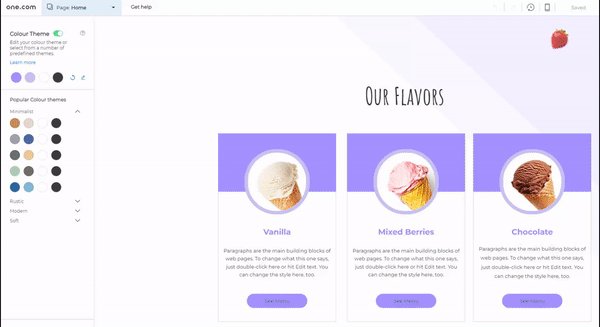
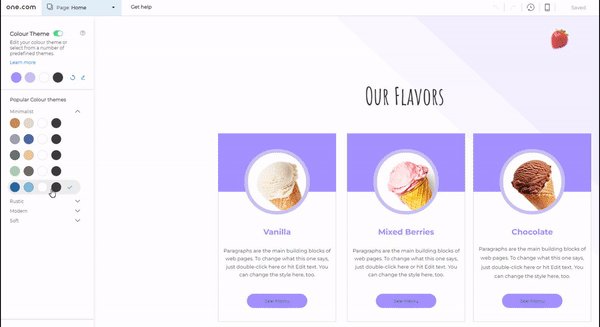
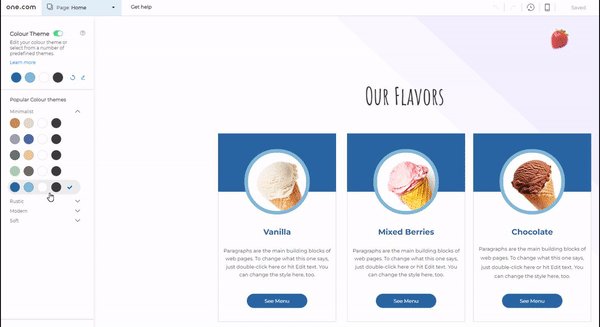
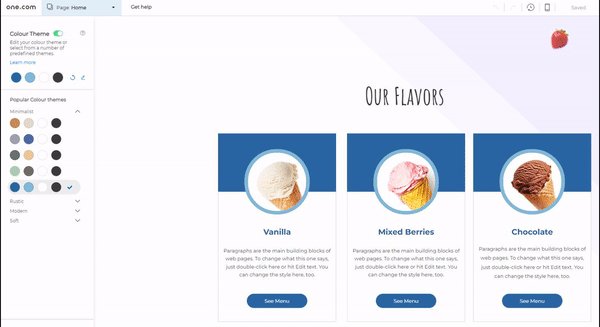
Changer les couleurs du modèle
La couleur du modèle décide du style général et de l’utilisation des couleurs de votre site Web. Cela garantit que votre site Web est cohérent dans l’utilisation des couleurs et améliorera l’expérience utilisateur. Tous les composants seront stylisés en fonction de votre modèle de couleur. Par conséquent, cela vous permet d’économiser beaucoup de travail, car vous n’aurez pas à styliser manuellement chaque composant de votre site Web.
Peut-être que vous voudrez avoir une palette de couleurs différente de celle de votre design actuel. Par exemple, quelque chose qui correspond à votre logo ou aux couleurs de votre entreprise. C’est très facile de changer cela. Il suffit de sélectionner l’un de nos modèles de couleurs prédéfinis, ou de créer le vôtre, et le design de votre site sera actualisé instantanément. Nos designers ont préparé de nombreux modèles de couleurs pour vous, dans différents styles.

Vous pouvez changer votre modèle de couleur en allant sur la petite icône dans le coin inférieur droit. Si vous ne souhaitez pas utiliser de modèle de couleur, vous pouvez simplement le désactiver.
Styles de modèle
Dans Styles de modèles, vous pouvez gérer le reste du style de votre site Web. C’est là que vous pouvez modifier vos polices et le style du texte, ainsi que le style des autres composants. Toute modification apportée ici sera reflétée sur l’ensemble de votre site Web.
Style de texte
Ici, vous pouvez définir la police, la taille de la police et plus encore pour les paragraphes et les en-têtes. Sur le côté droit, vous pouvez voir un aperçu. Vous pouvez également ajouter des polices Google supplémentaires ici.
Style de lien
Cela définit à quoi ressembleront les liens. Le style est basé sur le modèle de couleur que vous avez sélectionné.
Style de menu
Dans cet onglet, vous pouvez styliser votre menu. Il y a beaucoup de choses à personnaliser ici, vous pourrez donc créer votre propre menu unique.
Style des boutons
Le style des boutons est à nouveau basé sur le modèle de couleur que vous avez choisi. Cependant, vous pouvez effectuer des personnalisations supplémentaires, telles que le style des coins. Vous pouvez, par exemple, avoir des coins arrondis ou carrés, ou une combinaison des deux.
Style de tableau
Si vous souhaitez ajouter des tableaux à votre site Web, c’est ici que vous pouvez les styliser.
Paramètres du modèle
Lorsque vous accédez aux paramètres du modèle, vous pouvez modifier le style d’arrière-offre et les effets de défilement de ce modèle. Si vous souhaitez avoir un modèle différent pour une page spécifique, c’est également ici que vous pouvez le définir.
Qu’est-ce qui est important pour un bon design de site Web ?
Avoir un bon design de site Web est crucial, car cela a un impact sur la façon dont votre marque est perçue par les visiteurs. La première impression que quelqu’un a de votre site décidera s’il restera sur le site et en apprendra plus à son sujet, ou s’il le quittera et ira sur le site d’un concurrent. Finalement, un excellent design de site Web peut conduire à une meilleure perception de la marque et à plus de prospects ou de conversions.
De nombreux facteurs aident à déterminer la qualité du design de votre site Web. Mais, en général, ce sont quelques principes que tout design de site Web devrait avoir :
- Un design réactif, qui a fière allure sur n’importe quel appareil
- Utilisation cohérente des couleurs et autres styles
- Une mise en page propre
- Navigation conviviale sur le site
- Contenu informatif et engageant
- Boutons et CTA pour générer des conversions
La plupart de ces principes sont déjà couverts par nos modèles, car ils sont développés par des designers professionnels. Mais, si vous décidez d’apporter des modifications importantes à votre conception ou de créer votre site Web à partir d’un modèle vierge, gardez ces conseils à l’esprit.
Comment créer un menu de site Web ?
Le menu est une partie importante de votre site Web. Il devrait être facile pour les utilisateurs de naviguer vers différentes pages. Un menu mal conçu et structuré peut dérouter et frustrer les utilisateurs. Et, ce n’est pas ce que vous voulez ! Avoir un bon menu est crucial pour une bonne expérience utilisateur.
Heureusement, tous nos modèles ont déjà un bon menu. Si vous en êtes satisfait, vous n’avez pas du tout besoin de toucher au menu. Toute nouvelle page que vous créez sera automatiquement ajoutée au menu. Vous pouvez également exclure des pages du menu en accédant aux paramètres d’une page. Dans les paramètres du modèle, vous pouvez apporter des modifications supplémentaires au style de votre menu si nécessaire.
Le menu est placé dans l’en-tête, de sorte que les utilisateurs du site Web y ont facilement accès. C’est un composant réutilisable, ce qui signifie qu’il sera présent sur toutes les pages. Et toutes les modifications que vous apportez au menu seront reflétées sur toutes les pages.
Le menu mobile est généralement un peu différent, car il n’y a tout simplement pas assez d’espace sur les appareils mobiles pour afficher correctement le même menu. Dans la plupart des cas, le menu mobile sera une icône, souvent appelée « menu hamburger ». Vous pouvez le reconnaître par les 3 lignes horizontales. Ainsi, le menu n’obstrue pas la vue de votre site Web. Les utilisateurs peuvent accéder au menu en cliquant sur l’icône.
L’en-tête et le pied de page
L’en-tête et le pied de page sont des sections cruciales de votre site Web. L’en-tête et le pied de page sont réutilisés sur l’ensemble du site Web. Toutes les modifications que vous apportez à l’en-tête ou au pied de page seront reflétées sur chaque page.
L’en-tête se trouve en haut de chaque page et contient généralement le logo de votre site Web et le menu. C’est la première chose qu’un utilisateur voit lorsqu’il entre sur votre site Web et joue un rôle dans la première impression qu’un utilisateur a de votre site.
Le pied de page apparaît au bas de chaque page et contient généralement des informations de contact, des icônes de médias sociaux et des liens utiles qui ne font pas partie du menu. Puisque le pied de page est la dernière partie d’une page, c’est aussi une section importante. Cela pourrait être la dernière chance de votre site Web d’attirer l’attention de l’utilisateur avant qu’il ne quitte votre site.
Comment personnaliser l’en-tête et le pied de page ?
Les deux sections sont entièrement personnalisables. Cela fonctionne de la même manière que la personnalisation d’autres sections de la page. Vous pouvez ajouter, supprimer, redimensionner et déplacer des composants dans l’en-tête et le pied de page. Mais, nous vous recommandons de le garder simple et propre. L’en-tête et le pied de page ne sont pas le bon endroit pour ajouter du contenu spécifique à la page et ne doivent pas être encombrés.
Comment ajouter un favicon?
Un favicon est une petite icône qui apparaît dans l’onglet de votre navigateur, à côté du titre du site Web. Sur notre site, vous pouvez voir un petit point vert dans l’onglet du navigateur. C’est notre favicon. Un favicon est généralement une petite version de votre logo. Les utilisateurs se souviendront, et associeront votre favicon à votre site Web. Si un utilisateur a plusieurs onglets ouverts, il lui sera plus facile de trouver votre site Web.
Nous vous recommandons d’ajouter un favicon, car votre site Web semble moins professionnel sans un. Vous pouvez en ajouter un en allant dans les paramètres de votre site Web dans la barre supérieure.
4. Créer des pages
Dans cette partie, nous expliquerons la création de pages. La plupart des modèles commencent déjà par un ensemble de pages de base. Ce sont des pages que vous verrez sur la plupart des sites Web comme une page d’accueil, une page à propos de nous et une page de contact. Vous pouvez modifier ces pages à votre guise. Vous pouvez également supprimer ces pages si vous n’en avez pas besoin.
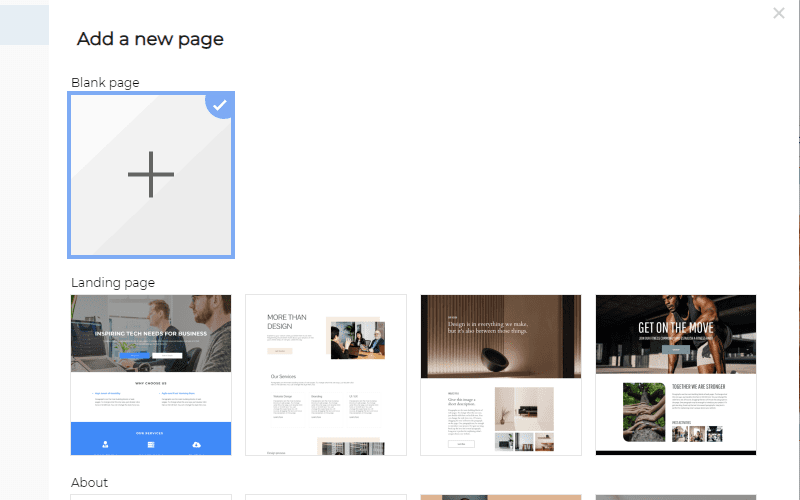
Comment créer une nouvelle page ?
Dans la barre supérieure, vous pouvez gérer vos pages. Ici, vous pouvez ajouter, supprimer ou dupliquer des pages. Pour ajouter une page, cliquez simplement sur le bouton bleu. Vous pouvez commencer avec une page vierge ou utiliser l’un de nos modèles prédéfinis. Ces modèles peuvent ne pas sembler correspondre à votre conception, mais ils prendront en charge le style de votre modèle. Ils s’intégreront donc parfaitement !

Vous pouvez également dupliquer une page existante si vous souhaitez avoir une nouvelle page avec une mise en page similaire, et commencer à créer la page à partir de là.
Création d’une mise en page avec des sections
Les sections sont utilisées pour structurer une page. L’en-tête et le pied de page sont des sections, mais entre les deux, vous aurez des sections qui appartiennent à cette page spécifique. C’est une bonne pratique d’avoir une section différente pour chaque sujet que vous souhaitez afficher sur cette page.
Par exemple, sur votre page d’accueil, vous souhaitez communiquer quatre choses différentes à l’utilisateur :
- Une introduction à votre entreprise
- Votre service le plus important
- Le reste de vos services
- Avis des clients
Vous pouvez transformer chacune de ces choses en une section distincte. Cela vous permet de travailler de manière structurée et facilite la mise en page de votre site Web.
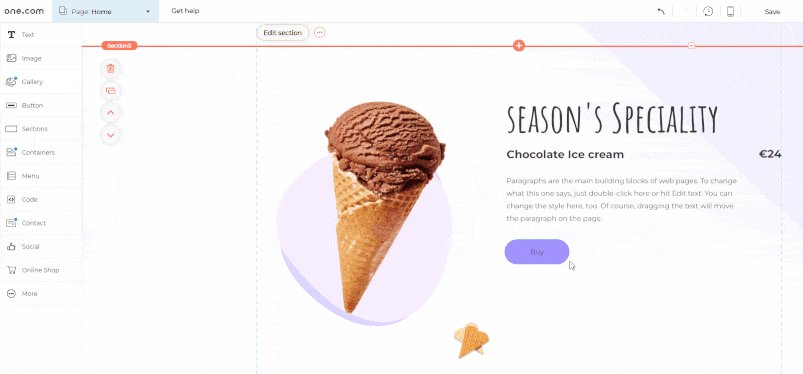
Une section peut être ajoutée en cliquant sur le signe plus orange entre les différentes sections. Cela ajoutera une section vide à votre page. Cependant, vous pouvez également ajouter des sections prédéfinies à partir de la barre latérale Composants à gauche. Ces sections seront à nouveau stylisées en fonction de votre modèle de couleur, de sorte qu’elles s’intégreront dans votre design.
Les sections vous offrent beaucoup de flexibilité. Vous pouvez les modifier, les redimensionner, les dupliquer et modifier leur ordre.
Avoir des sections est utile, car vous pouvez déplacer plusieurs composants à la fois, sans qu’ils perdent leur position.
À l’intérieur des sections, vous placerez des composants tels que du texte ou des images.
Travailler avec des composants
Vous voudrez probablement modifier la mise en page et le contenu de vos pages nouvellement créées. C’est là que les composants entrent en jeu. Dans la barre latérale, vous pouvez voir tous les composants que vous pouvez utiliser sur votre site Web. La plupart de ces composants sont livrés avec des versions prédéfinies que vous pouvez utiliser dans votre conception.
Pour ajouter un composant, faites-le simplement glisser depuis la barre latérale et déposez-le dans votre design !

Quels composants puis-je utiliser ?
Dans Website Builder, vous aurez de nombreux composants que vous pourrez utiliser sur votre site Web.
Texte
Les composants de texte sont quelque chose que vous utiliserez beaucoup. Des titres et paragraphes aux listes en passant par les combinaisons de texte et d’images. Il y a beaucoup de composants de texte prédéfinis. Tous ces éléments seront stylisés en fonction des paramètres de style de texte de votre modèle.
Image
Vous permet d’ajouter des images à votre site Web. Téléchargez vos propres images, ou choisissez des images de notre base de données ou de Unsplash.
Galerie
Avec le composant galerie, vous pouvez ajouter des galeries et des curseurs avec des images à votre page.
Bouton
Les boutons peuvent être utilisés comme des appels à l’action et permettent aux utilisateurs d’interagir avec votre site Web. Il encourage les utilisateurs à faire quelque chose sur votre site Web, comme acheter un produit.
Section
Même si vous placez la plupart des composants à l’intérieur d’une section, c’est aussi un composant en soi. Vous y trouverez de nombreuses sections prédéfinies, avec des composants tels que des textes, des images et des boutons déjà à l’intérieur.
Blocs
Les blocs peuvent être utilisés pour contenir quelque chose, généralement sous la forme d’une boîte ou d’une bande. Cela peut être utile si vous souhaitez afficher quelques produits ou services côte à côte, par exemple.
Menu
Le menu est quelque chose que nous avons déjà discuté plus tôt. Il devrait normalement être placé dans l’en-tête.
Code
Si vous souhaitez ajouter votre propre morceau de code à votre site Web, ce composant peut être utilisé. Ce n’est pas recommandé pour les utilisateurs novices.
Contact
Vous trouverez ici des composants pour vos coordonnées. Ainsi qu’un formulaire de contact, pour que vos clients puissent facilement vous joindre !
Réseaux Sociaux
Ajoutez des icônes de médias sociaux à votre site Web afin que les clients puissent trouver vos réseaux sociaux, Facebook, Instagram. Vous pouvez également ajouter un widget de votre page Facebook, ou même un flux Instagram si vous avez Website Builder Premium.
Boutique En Ligne
Si vous avez créé une boutique en ligne avec nous, vous pouvez ajouter des composants de produits à votre site Web.
Plus
Vous trouverez ici quelques composants supplémentaires, tels que des documents, des vidéos et des tableaux.
Paramètres de la page
Dans la liste déroulante de la page, vous pouvez accéder aux paramètres de la page. Ici, vous pouvez modifier les paramètres individuels par page. Vous devez passer en revue ces paramètres pour chaque page de votre site Web, pour vous assurer qu’ils sont correctement définis.
Noms des pages
Ici, vous pouvez définir le nom de cette page dans le menu. L’URL peut également être personnalisée ici si vous le souhaitez.
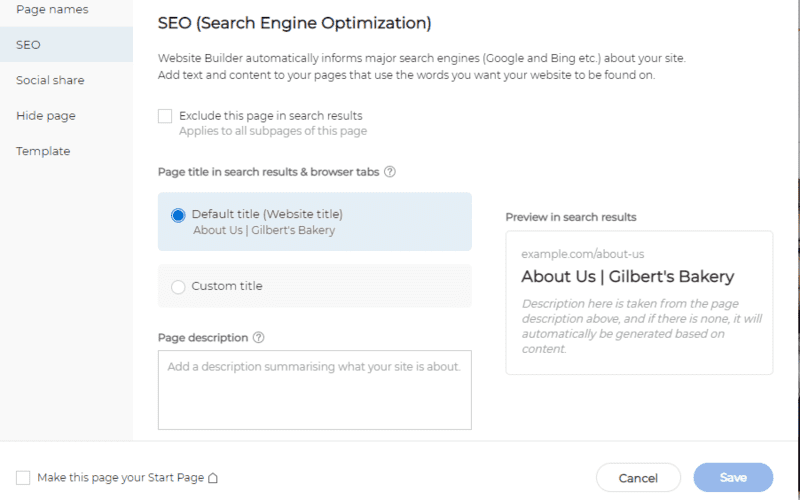
SEO
Vous pouvez définir le titre de votre page ici, qui sera affiché dans l’onglet du navigateur et dans les résultats de recherche. La méta-description donne aux utilisateurs une brève description lorsqu’ils rencontrent votre page dans un moteur de recherche comme Google. Sur le côté droit, vous pouvez voir un aperçu de la façon dont votre site apparaîtra dans les moteurs de recherche.

La définition d’un bon titre de page et d’une méta-description est une partie importante de SEO. Cela vous aidera à obtenir un bon classement de votre site Web dans Google et d’autres moteurs de recherche, afin que votre site Web puisse être trouvé plus facilement par les visiteurs potentiels.
Si vous ne souhaitez pas que cette page apparaisse dans les moteurs de recherche, vous pouvez l’exclure des résultats de recherche.
Partage social
Dans cette étape, vous pouvez décider de l’apparence d’une page sur les réseaux sociaux lorsque quelqu’un partage le lien. Il s’agit d’une autre étape importante, car elle pourrait attirer de nouveaux utilisateurs sur votre site Web. Ajoutez une bonne image et un bon titre pour la faire ressortir sur les chronologies des médias sociaux.
Cacher la page
Si vous souhaitez exclure une page du menu de votre site Web, vous pouvez le faire ici. Ou vous pouvez masquer complètement la page en ne la publiant pas. Cela peut être utile si vous souhaitez publier votre site Web sans cette page spécifique. Parce que vous y travaillez encore, par exemple.
Modèle
Ici, vous pouvez modifier le modèle de cette page si vous souhaitez utiliser un modèle différent pour cette page spécifique. Vous pouvez également modifier les styles et les paramètres du modèle, mais notez que cela modifiera les styles ou les paramètres de toutes les pages qui utilisent ce modèle.
Quel type de pages dois-je créer ?
Cela dépend entièrement de vous et dépend de l’objectif de votre site Web. La plupart des modèles vous donnent un bon point de départ en ayant une page d’accueil, une page à propos de nous et une page de contact. Ce sont des pages qui existeraient sur la plupart des sites Web.
Si vous vendez des produits ou des services, il est logique de créer des pages pour ces produits ou services. Vous voudrez peut-être même créer des pages plus approfondies qui mettent en évidence des caractéristiques spécifiques d’un produit ou d’un service.
Afin de vendre des produits sur votre site Web, vous souhaiterez peut-être passer à notre offre Business + Commerce électronique. Transformez votre site web en boutique en ligne !
Vous pouvez également créer une page FAQ, si vous souhaitez donner plus d’informations à vos clients. Ou une page d’avis qui montre des témoignages sur votre entreprise. Une bonne pratique serait de regarder des sites Web semblables aux vôtres et de voir quel type de pages ils ont.
Vous ne voulez pas encombrer votre site Web avec beaucoup de pages inutiles. Restez simple. C’est parfaitement bien d’avoir un site Web avec seulement quelques pages. Avoir une page d’accueil, une page produit, une page à propos de nous et une page de contact est généralement suffisant pour la plupart sites Web de petites entreprises.
Comment créer une nouvelle page ?
La page d’accueil est sans doute la page la plus importante de votre site Web. La plupart des visiteurs atterriront sur votre page d’accueil, il est donc important qu’elle attire l’attention des visiteurs.
Alors, comment concevez-vous une bonne page d’accueil ? Encore une fois, cela dépend de l’objectif de votre site Web. Mais, voici quelques conseils pour vous sur ce qui, selon nous, ferait une bonne page d’accueil.
Tout d’abord, c’est l’endroit idéal pour présenter votre site Web. Un visiteur, qui n’a jamais été sur votre site auparavant, veut savoir de quoi parle votre site. Et, cela devrait devenir clair sur la page d’accueil. Qui êtes-vous, et que faites-vous ? Ce sont des questions qu’un visiteur pourrait se poser.
Vous pouvez utiliser des CTA sous forme de boutons sur votre page d’accueil si vous souhaitez que les visiteurs effectuent une action spécifique, comme l’achat d’un produit ou l’inscription à votre newsletter.
Bien sûr, vous devez également vous assurer que votre page d’accueil est facile à comprendre et a un design convivial. Vous voulez impressionner vos visiteurs et ne pas les confondre.
En dehors de cela, cela dépend vraiment du type de site Web que vous créez. Sur un site Web personnel, vous voudrez peut-être une photo de vous et des liens vers votre CV ou vos projets récents sur votre page d’accueil. Si vous vendez des produits, vous souhaiterez peut-être mettre en évidence les produits les plus importants sur votre page d’accueil.
Si vous avez du mal à faire une bonne conception de page d’accueil, allez visiter certains de vos sites Web préférés. Vous pouvez vous en inspirer beaucoup !
La plupart de ces suggestions impliquent l’ajout de votre propre contenu, qui est la prochaine étape de la création d’un site Web.
5. Ajoutez votre contenu unique
Vous devriez maintenant avoir le design et la mise en page de la plupart des pages. Il ne reste plus qu’à les remplir de contenu. Le contenu du site Web comprend, par exemple, des éléments de texte, d’image ou de vidéo sur votre site Web. C’est probablement la partie la plus importante de votre site Web, car elle indique aux visiteurs de quoi parle votre site.
Le contenu est bien plus que d’écrire un tas de textes. Il détermine la façon dont vous communiquez à vos visiteurs. La qualité de votre contenu peut faire une énorme différence dans la façon dont les visiteurs perçoivent votre site Web et s’ils deviennent clients ou non.
Comment rédiger un bon contenu de site Web ?
Le texte fait référence à tout le contenu écrit et constituera la majorité de votre contenu. Il devrait être facile à lire et à engager les clients.
Un bon point de départ est d’écrire des titres clairs et des paragraphes courts. Les paragraphes plus longs sont généralement plus difficiles à digérer. Rédigez un contenu qui va droit au but, qui attire et retient l’attention des lecteurs.
Une autre partie essentielle de la rédaction d’un bon contenu de site Web est le SEO. Si vous souhaitez que vos pages soient bien classées dans les moteurs de recherche, votre contenu doit être optimisé pour les requêtes que les internautes recherchent. Ces requêtes sont appelées mots-clés, et leur utilisation dans votre contenu aidera la page à mieux se classer. Vous devez enrichir votre contenu avec des mots clés de manière naturelle, sans réduire la lisibilité. Le spam de votre texte avec des mots-clés aura probablement un effet négatif.
Il est également bon d’avoir un ton de voix. Vous voudrez être cohérent dans la façon dont vous communiquez avec les clients. Utilisez donc le ton de la voix sur votre site Web également dans d’autres communications avec vos clients, telles que les e-mails et les médias sociaux.
Rédiger un contenu de qualité n’est pas facile et prend du temps. Pour obtenir plus de conseils sur la rédaction de bons textes de sites Web, lisez notre guide sur la rédaction de contenu.
Comment ajouter des images ?
Avec des images, vous pouvez rendre votre site Web visuellement plus attrayant. Dans Website Builder, vous pouvez facilement télécharger vos propres images, choisir des images de stock dans notre base de données ou les obtenir directement à partir de Unsplash.
Où puis-je trouver des images de stock ?
Vous aurez accès à des milliers d’images et d’illustrations gratuites dans Website Builder. Celles-ci sont triées par catégorie et peuvent être découvertes via une barre de recherche, ce qui vous permet de trouver facilement des images adaptées à votre site Web.
6. Prévisualisez et testez votre site Web
Vous avez maintenant choisi un modèle, personnalisé le design et ajouté votre propre contenu. Vous avez donc presque fini de créer votre propre site Web. La dernière étape avant la publication consiste à prévisualiser et tester votre site Web. Vous voulez vous assurer que votre site Web ressemble et fonctionne comme vous le souhaitez.
Prévisualisez votre site Web sur mobile et sur ordinateur et posez-vous les questions suivantes :
- Êtes-vous satisfait du design ?
- L’utilisation de la couleur, des polices et d’autres styles est-elle cohérente ?
- Le contenu est-il informatif et engageant ?
- N’y a-t-il pas de fautes de grammaire ou d’orthographe ?
- Tous les boutons et liens fonctionnent-ils ?
Consultez également notre check-liste complète avant de lancer un site Web, pour vous assurer de ne rien oublier !
7. Publiez votre site web
Tout est fait ? Ensuite, il est temps de publier votre site Web ! Cliquez sur « Publier » et votre site sera en ligne pour que tout le monde puisse le voir.
Bien sûr, vous pouvez toujours revenir à Website Builder pour apporter des modifications et créer de nouvelles pages. N’oubliez pas de publier à nouveau vos modifications pour qu’elles soient mises en ligne.
Félicitations, vous venez de créer votre propre site Web !

Créez facilement un site Web dont vous êtes fier
Créez un site Web professionnel avec un constructeur de site Web facile à utiliser et abordable.
Essayez 14 jours gratuitement- Choisissez parmi plus de 140 modèles
- Aucun codage nécessaire
- En ligne en quelques étapes
- Certificat SSL gratuit
- Compatible avec les mobiles
- Assistance 24/7







